9 Görsel Biçimleme Modeli
İçindekiler9.1 Görsel biçimleme modeline giriş
Bu bölümde ve sonraki bölümde görsel biçimleme modeli, yani kullanıcı arayüzlerinin belge ağacını görsel ortam için nasıl işleyeceği açıklanacaktır.
Görsel biçimleme modelinde, belge ağacındaki her eleman çerçeve modeline göre çerçeve üretir (veya üretmez). Bu çerçevelerin yerleşimi şunlara bağlıdır:
- Çerçeve boyutları ve türü.
- Konumlama şeması (normal akış, yüzen çerçeveler ve mutlak konumlama).
- Belge ağacındaki elemanlar arasındaki ilişkiler
- Harici bilgi (görüntü alanının boyutları, resimlerin yerleşik boyutları gibi).
Bu ve sonraki bölümde tanımlanan nitelikler sürekli ortam ve sayfalı ortamda da uygulanır. Bununla birlikte kenar dış boşluk niteliklerinin anlamları sayfalı ortamdaki anlamlarından farklıdır (ayrıntılar için sayfa modeli tanımına bakınız).
Görsel biçimleme modeli biçimlemeyi bütün ayrıntıları ile belirtmez (örneğin harfler arası boşluk algoritmasını belirtmez). Bu belirtimin kapsamına alınmamış bu biçimleme ayrıntılarında uyumlu kullanıcı arayüzleri farklı davranabilir.
9.1.1 Görüntü Alanı
Sürekli ortamın kullanıcı arayüzleri bir belgeyi incelemek isteyen kullanıcılarına belgeyi bir görüntü alanından sunar (ekran veya bir pencere). Kullanıcı arayüzleri görüntü alanının boyutları değiştikçe belgenin yerleşimini değiştirebilir (ilk taşıyıcı blok tanımına bakınız). Görüntü alanı belgenin ilk taşıyıcı bloğundan küçük olduğunda, kullanıcı arayüzleri kaydırma mekanizmasını devreye sokmalıdır. Çoğunlukla tuval başına birden fazla görüntü alanı vardır, fakat kullanıcı arayüzleri bir tuvalden fazlasını görüntüleyebilirler (aynı belgenin farklı görünümlerini sağlamak gibi).
9.1.2 Taşıyıcı bloklar
BB2'de çerçeve konumu ve boyutları çoğunlukla taşıyıcı blok denen bir dikdörtgen çerçeveye göre hesaplanır. Genelde üretilen çerçeveler astsal çerçeveler için taşıyıcı blokluk yaparlar; başka bir deyişle bir çerçeve astsalları için kendini bir taşıyıcı blok haline getirir. "Bir çerçevenin taşıyıcı bloku" demek, "çerçevenin varlığını sürdürdüğü taşıyıcı blok" demektir, birinin ürettiği birşey değildir.
Her çerçeve kendi taşıyıcı blokuna göreli bir konumla belirtilir, fakat taşıyıcı blokla sınırlanmaz; dışına taşabilir.
Belge ağacının kökünün ürettiği çerçeve, yerleşimin kalanı için ilk taşıyıcı blok olarak hizmet verir.
İlk taşıyıcı blokun genişliği kök elemannın width niteliği ile belirtilebilir. Eğer niteliğin değeri auto ise kullanıcı arayüzü bu genişliği kendisi belirler (kullanıcı arayüzü görüntü alanının o anki genişliğini kullanır).
İlk taşıyıcı blokun yüksekliği kök elemannın height niteliği ile belirtilebilir. Eğer niteliğin değeri auto ise taşıyıcı bloğun yüksekliği belgenin içeriğine uygun olarak büyüyecektir.
İlk taşıyıcı blok konumlanamaz ve yüzdürülemez; başka bir deyişle, kullanıcı arayüzleri kök elemanda belirtildiği takdirde position ve float niteliklerini yoksayar.
Bir taşıyıcı blokun boyutlarının nasıl hesaplandığı ayrıntılı olarak sonraki, Görsel Biçimleme Modelinin Ayrıntıları bölümünde açıklanmıştır.
9.2 Çerçeve üretiminin denetimi
Aşağıdaki bölümlerde BB2'de üretilebilen çerçeve türleri açıklanacaktır. Bir çerçevenin türü görsel biçimleme modelindeki davranışının kısmen belirleyicisidir. Bir çerçevenin türü display niteliği ile belirtilir.
9.2.1 Blok seviyesinden elemanlar ve blok çerçeveleri
Blok seviyesinden elemanlar kaynak belgenin görsel olarak blokları (örn, paragraflar) olan elemanlardır. Bir elemanı blok seviyesinden eleman yapan display niteliği değerleri: block, list-item, table, compact ve run-in (son ikisi için ayrıca Girintide başlık (compact) çerçeveleri ve Gömme başlık (run-in) çerçeveleri bölümlerine de bakınız).
Blok seviyesinden elemanlar sadece blok çerçevelerini içeren bir ilkesel blok çerçevesi üretir. Bir ilkesel blok çerçevesi astsalları ve üretilen içerik için taşıyıcı blok olmaktan başka, konumlama şemasına dahil bir çerçevedir. İlkesel blok çerçeveleri blok biçimleme bağlamının parçalarıdır.
Bazı blok seviyesinden elemanlar ilkesel çerçeve dışında kalan ek çerçeveler üretirler: list-item elemanları ve imliler. Bu ek çerçeveler ilkesel çerçeveye göre yerleştirilirler.
9.2.1.1 Anonim blok çerçeveleri
Şöyle bir belge olsun:
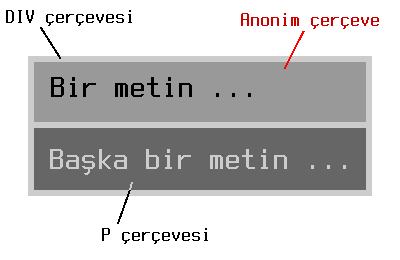
<div> Bir metin ... <p>Başka bir metin ...</p> </div>
(ayrıca, <div> ve <p> elemanlarının ikisi için de display: block olsun). Burada <div> elemanı hem satıriçi hem de blok içeriğe sahip görünmektedir. Biçimlemeyi daha kolaylaştırmak için "Bir metin ..." dizgesinin bir anonim blok çerçevesinde yer aldığı varsayılır.
Başka bir deyişle: İçinde bir blok çerçevesi (yukarıdaki <p> gibi) bulunan bir blok çerçevesi (yukarıda <div> için üretilen gibi) varsa, satıriçi çerçeveler, bir anonim blok çerçevesi ile sarmalanarak ayrı bir blok çerçevesi içinde kalmaya zorlanırlar.
- Örnek:
- Bu model aşağıdaki kurallarla:
/* Bilgi: HTML tarayıcı bu kuralları umursamayabilir */ body { display: inline } p { display: block }bu HTML belgeye uygulanmış olsun:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <head> <title>Bir blok tarafından kesintiye uğratılan anonim metin</title> </head> <body> <emph>Bu anonim metin P elemanından öncedir.</emph> <p>Bu metin P elemanının içeriğidir.</p> <emph>Bu anonim metin P elemanından sonradır.</emph> </body>
<body>elemanı sırayla bir anonim metin parçası (A1), bir blok seviyesinden eleman ve başka bir anonim metin (A2) içermektedir. Bu yapı, A1'i sarmalayan bir anonim blok çerçevesi,<p>blokunun çerçevesi ve A2'yi sarmalayan başka bir anonim blok çerçevesi ile bunların üçünü birden içeren bir anonim blok çerçevesinden (<body>elemanının çerçevesi) oluşur.
Anonim çerçeveler niteliklerini kendilerini içeren ve anonim olmayan çerçeveden miras alırlar (ilk örnekte <div> elemanından). Miras alınmayan nitelikler ilk değerleriyle uygulanırlar. Örneğin, anonim çerçevelerin yazıtipi <div> elemanından miras alınacak ama kenar dış boşlukları 0 olacaktır.
9.2.2 Satıriçi seviyeden elemanlar ve satıriçi çerçeveler
Satıriçi seviyeden elemanlar kaynak belgenin içeriğinde blok bulunmayan elemanlarıdır; içerik satırlara yayılmıştır (bir paragrafın metninin vurgulu kısımları, satıriçi resimler gibi). Bir elemanı satıriçi seviyeden eleman yapan display niteliği değerleri: inline, inline-table, compact ve run-in (Girintide başlık (compact) çerçeveleri ve Gömme başlık (run-in) çerçeveleri bölümlerine de bakınız).
Satıriçi seviyeden elemanlar satıriçi çerçeveler üretir.
Satıriçi çerçeveler çeşitli biçimleme bağlamlarının parçaları olabilirler:
Blok çerçevesi içinde, satıriçi biçimleme bağlamının çerçeveleri olarak.
Bir blok çerçevesinin dış boşluğuna konumlanmış bir girintili başlık çerçevesi olarak.
Bir blok çerçevesinin dışına konumlanmış bir İmleme çerçevesi olarak.
9.2.2.1 Anonim satıriçi çerçeveler
Şöyle bir belgemiz olsun:
<p>Oldukça <em>önemli</em> birşeyler</p>
<p> elemanı çeşitli satıriçi çerçeveler içeren bir blok çerçevesi üretir. "önemli" dizgesinin çerçevesi <em> satıriçi elemanı tarafından üretilen bir satıriçi çerçeveyken, diğer çerçeveler ("Oldukça" ve "birşeyler") bir blok seviyesinden eleman (<p>) tarafından üretilen satıriçi çerçeveler olup bunları üreten satıriçi seviyeden elemanlar olmadığından bunlara anonim satıriçi çerçeveler denir.
Böyle anonim satıriçi çerçeveler kalıtsal nitelikleri kendi ebeveyn blok çerçevelerinden miras alırlar. Miras alınmayan nitelikler kendi ilk değerlerini alırlar. Örnekteki anonim satıriçi çerçeveler renklerini <p>'den miras alırlar fakat artalanları saydamdır.
Bağlamı anonim çerçeve türleriyle daha fazla karıştırmamak için blok/satıriçi ayrımı yapmadan bütün anonim çerçevelerden bu belirtim boyunca anonim çerçeveler olarak bahsedilecektir.
Tabloları biçimlerken ortaya çıkan başka anonim çerçeve türleri de vardır.
9.2.3 Girintide başlık (compact) çerçeveleri
Bir girintide başlık çerçevesi şöyle bir davranış sergiler:
Bir girintide başlık çerçevesinin ardından bir blok çerçevesi (yüzen veya mutlak konumlu olmayan) geliyorsa, girintideki başlık çerçevesi bir tek satırlık satıriçi çerçeve gibi biçimlenir. Elde edilen çerçevenin genişliği blok çerçevesinin dış boşluk genişliklerinden biri ile karşılaştırılır. Karşılaştırma için sol boşluğun mu yoksa sağ boşluğun mu kullanılacağına her iki çerçevenin taşıyıcı çerçevesini üreten eleman için belirtilen
directionniteliğinin değeri belirler. Eğer satıriçi çerçevenin genişliği bu genişlikten küçük veya ona eşitse, satıriçi çerçeve boşluğun içine biraz aşağıda açıklandığı gibi konumlanır.Aksi takdirde, girintide başlık çerçevesi bir blok çerçevesi haline gelir.
Girintide başlık çerçevesi dış boşluğun içine şöyle yerleştirilir: Blokun ilk satır çerçevesinin (sol veya sağ) dışındadır fakat satır çerçevesinin yüksekliğinin hesabında etkili olur. Girintide başlık çerçevesinin vertical-align niteliği bu satır çerçevesine göre düşey konumu belirler. Girintide başlık çerçevesinin yatay konumu daima blok çerçevesinin kenar dış boşluğunun içinde kalır.
Tek satır olarak biçimlenemeyen bir eleman ardından gelen çerçevenin kenar dış boşluğuna yerleştirilemez. Örneğin, HTML'deki <br> elemanını içeren bir girintide başlık elemanı daima bir blok çerçevesi olarak biçimlenecektir (<br> için varsayılan öntanımlı biçem, bir satırsonu karakteri yerleştirmektir). Çok satırlı metinleri kenar dış boşluklarına yerleştirmek için float niteliği çoğunlukla daha uygundur.
- Örnek:
- Girintide başlık (
compact) çerçevesi örneği:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <html> <head> <title>Girintide başlık çerçevesi örneği</title> <style type="text/css"> dt { display: compact } dd { margin-left: 4em } </style> </head> <body> <dl> <dt>Kısa <dd><p>Açıklama burada olacak. <dt>Boşluk için fazla uzun <dd><p>Açıklama burada olacak. </dl> </body> </html>
Bu örnek şöyle biçimlenebilirdi:
Kısa Açıklama burada olacak.
Boşluk için fazla uzun
Açıklama burada olacak.text-align niteliği girintide başlık çerçevesini kenar dış boşluğu içinde yatayda hizalamak için kullanılabilir: boşluğun sol kenarına (left), sağ kenarına (right) veya ortasına (center). justify değeri uygulanmaz ve boşluğun yönünü belirleyen bloğun direction niteliğine uygun olarak left veya right değeri belirtilmiş gibi işlem yapılır. (Yön soldan sağa (ltr) ise left; sağdan sola (rtl) ise right değeri kullanılır.)
Girintide başlık çerçevelerinin üretilen içerikle nasıl etkileştiği hakkında bilgi edinmek için :before ve :after ile gömme ve girintili başlık çerçeveleri arasındaki etkileşim bölümüne bakınız.
9.2.4 Gömme başlık (run-in) çerçeveleri
Bir gömme başlık çerçevesi şöyle bir davranış sergiler:
Bir gömme başlık çerçevesinin ardından bir blok çerçevesi (yüzen veya mutlak konumlu olmayan) geliyorsa, gömme başlık çerçevesi blok çerçevesinin ilk satıriçi çerçevesi haline gelir.
Aksi takdirde, gömme başlık çerçevesi bir blok çerçevesi haline gelir.
Bir gömme başlık (run-in) çerçevesi bir başlığı paragrafın gömülü başlığı haline getirmek için kullanışlıdır:
- Örnek:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <html> <head> <title>Bir gömme başlık çerçevesi örneği</title> <style type="text/css"> h3 { display: run-in } </style> </head> <body> <h3>Bir gömme başlık </h3> <p>Ve başlığın devamında yer alacak paragraf metni. </body> </html>Bu örnek şöyle biçimlenebilirdi:
Bir gömme başlık Ve başlığın devamında yer alacak paragraf metni.
Gömme başlık çerçeveleri niteliklerini görsel olarak parçası haline geldikleri blok çerçevesinden değil, kaynak ağacındaki ebeveyninden miras alır.
Gömme başlık çerçevelerinin üretilen içerikle nasıl etkileştiği hakkında bilgi edinmek için :before ve :after ile gömme ve girintili başlık çerçeveleri arasındaki etkileşim bölümüne bakınız.
9.2.5 display niteliği
display | NİTELİK |
| Değer: | inline | block | list-item | run-in | compact | marker | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | none | inherit |
| İlk değer: | inline |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | hepsi |
Bu niteliğin değerlerinin anlamları:
-
block - Bu değer bir elemanın bir ilkesel blok çerçevesi üretmesine sebep olur.
-
inline - Bu değer bir elemanın bir veya daha fazla sayıda satıriçi çerçeve üretmesine sebep olur.
-
list-item - Bu değer bir elemanın (HTML'deki
<li>gibi) bir ilkesel blok çerçevesi ve bir liste öğesi satıriçi çerçevesi üretmesine sebep olur. Listeler ve liste biçimleme örnekleri hakkında bilgi edinmek için Listeler: the list-style-type, list-style-image, list-style-position ve list-style nitelikleri bölümüne bakınız. -
marker - Bu değer bir imleyici olarak bir çerçeveden önce veya sonra bir üretilen içerik bildirir. Bu değer sadece, bir blok seviyesinden elemanlara eklemlenmiş
:beforeve:aftersözde elemanları ile kullanılabilir. Diğer durumlarda bu değerinlineolarak yorumlanır. Daha fazla bilgi için İmleyiciler ve listeler bölümüne bakınız. - none
- Bu değer bir elemanın biçimleme yapısında hiçbir çerçeve üretmemesine sebep olur (yani, elemanın yerleşime hiçbir etkisi olmaz; başka bir deyişle, gösterilmez). Ayrıca astsal elemanlar da çerçeve üretemez ve bu davranış astsalların
displaynitelikleriyle etkisiz kılınamaz.Lütfen dikkat ediniz: none değeri bir görünmez çerçeve oluşturmaz; gizli veya açık hiçbir çerçeve oluşmaz. BB, bir elemanın biçimleme yapısını etkileyen ancak görünmeyen çerçeveler üretmesini mümkün kılan mekanizmalar da içerir. Ayrıntılar için lütfen Görünürlük: visibility niteliği bölümüne bakınız.
-
run-in compact- Bu değerler bağlama göre bir blok veya satıriçi çerçeve üretirler. Nitelikler bu çerçevelere son durumlarına göre (satıriçi/blok seviyesinden) uygulanır. Örneğin,
white-spaceniteliği sadece çerçevenin bir blok çerçevesi haline gelmesi durumunda uygulanır. -
table,inline-table,table-row-group,table-column,table-column-group,table-header-group,table-footer-group,table-row,table-cellvetable-caption - Bu değerler bir elemanın bir tablo elemanı gibi davranmasına sebep olur. (Kısıtlamalara konu olan durumlar Tablolar bölümünde açıklanmıştır.)
display niteliğinin ilk değeri inline olsa bile kullanıcı arayüzünün öntanımlı biçembendindeki kurallar bu değere üstün gelebilir. HTML 4.0 için A sample style sheet for HTML 4.0 bölümüne bakınız.
- Örnek:
displayniteliği örnekleri:p { display: block } em { display: inline } li { display: list-item } img { display: none } /* resimler gösterilmez */
Uyumlu HTML kullanıcı arayüzleri display niteliğini yoksayabilirler.
9.3 Konumlama şemaları
2'de bir çerçeve üç konumlama şemasına göre yerleştirilebilir:
Normal akış. BB2'de normal akışa şunlar dahildir: blok çerçevelerinin blok biçimleme bağlamı, satıriçi çerçevelerin satıriçi biçimleme bağlamı, blok ve satıriçi çerçevelerin göreli konumlanması, girintide ve gömme başlık çerçevelerinin konumlanması.
Yüzen çerçeveler. Yüzen eleman modelinde, bir çerçeve önce normal akışa göre yerleştirildikten sonra akıştan alınıp sola veya sağa mümkün olduğunca uzağa kaydırılır. İçerik bir yüzen çerçevenin yanından akıp gidebilir.
Mutlak konumlama. Mutlak konumlama modelinde, bir çerçeve normal akıştan tamamiyle kaldırılıp (sonraki kardeşleri üzerinde etkisi olmayacak şekilde), kendisine bir taşıyıcı bloka göre bir konum atanır.
- Not:
- BB2 konumlama şeması,yazarlara, yerleşimde kullanılan imlenim hilelerinden (boşluk oluşturmak için görünmez resimler kullanmak gibi) kaçınmalarını mümkün kılarak belgelerini daha erişilebilir yapmalarını sağlayabilir.
9.3.1 Bir konumlama şemasının seçimi: position niteliği
position ve float nitelikleri bir çerçevenin konumunun hesaplanmasında hangi BB2 konumlama algoritmasının kullanılacağını belirlerler.
position | NİTELİK |
| Değer: | static | relative | absolute | fixed | inherit |
| İlk değer: | static |
| Uygulama yeri: | tüm elemanlar, fakat üretilen içeriğe değil |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Niteliğin değerlerinin anlamları (Değerlerin Türkçeleri köşeli ayraç içinde yanlarına yazılmıştır):
- static [durağan]
- Çerçeve, normal akışa göre yerleştirilecek normal bir çerçevedir.
top,right,bottomveleftnitelikleri uygulanmaz. - relative [göreli]
- Çerçevenin konumu önce normal akışa göre hesaplanır (buna normal akıştaki konum denir) sonra da bu konuma göreli konuma yerleştirilir. Bir B çerçevesi göreli olarak konumlandığında, ondan sonra gelen çerçevenin konumu B'nin normal akıştaki konumuna göre hesaplanır, göreli konumuna göre değil.
- absolute [mutlak]
- Çerçevenin konumu (ve muhtemelen boyutları)
left,right,topvebottomnitelikleri ile belirtilir. Bu niteliklerle belirtilen uzunluklar çerçevenin taşıyıcı blokuna göredir. Mutlak konumlu çerçeveler normal akışın dışına alınır, böylece kendinden sonra gelen kardeşlerinin yerleşimlerinde etkili olmazlar. Ayrıca, mutlak olarak konumlanmış çerçevelerin kenar dış boşlukları olsa bile bunlar diğer kenar dış boşlukları ile örtüşmezler. - fixed [sabit]
- Çerçevenin konumu absolute değerindeki gibi hesaplanır ancak ek olarak çerçevenin konumu bazı etkenlere göre sabitlenir. Sürekli ortamda, çerçeve görüntü alanına göre sabitlenir (ve kaydırma yapıldığında hareket etmez). Sayfalı ortamda, sayfa bir görüntü alanında görünüyorsa bile (örn, yazıcı önizleme), sayfaya göre sabitlenir. Yazarlar fixed değerini ortama bağlı bir yolla belirtmek isteyebilirler. Örneğin, bir yazar bir çerçevenin ekranda bir görüntü alanının tepesinde kalmasını ama basılan her sayfanın tepesinde olmamasını isteyebilir. Bu iki istek aşağıdaki gibi bir
@mediakuralı kullanılarak belirtilebilir:@media screen { h1#first { position: fixed } } @media print { h1#first { position: static } }
9.3.2 Konumlama nitelikleri: top, right, bottom, left
Bir elemanın position niteliğinin değeri static olmadığı takdirde bu eleman bir konumlu elemandır. Konumlu elemanlar konumlu çerçeveler üretirler ve dört niteliğe göre yerleştirilirler:
top | NİTELİK |
| Değer: | uzunluk | yüzdelik | auto | inherit |
| İlk değer: | auto |
| Uygulama yeri: | konumlu elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | taşıyıcı blokun yüksekliği ölçüt alınır |
| Ortam: | görsel |
Bu nitelik, bir çerçevenin üst kenar dış boşluğunun üst kenarının çerçevenin taşıyıcı blokunun üst kenarından ne kadar aşağıda olduğunu belirtir. Göreli olarak konumlanan çerçevelerde bu mesafe çerçevenin kendi üst kenarına göredir (yani, çerçeve normal akışa göre konumlandıktan sonra bu niteliğe göre yerine kaydırılır).
- Not:
- Taşıyıcı bloku bir blok seviyesinden elemana dayalı' mutlak olarak konumlanan çerçeveler için, bu nitelik bu elemanın kenar iç boşluğunun iç kenarına göre bir uzaklık belirtir.
right | NİTELİK |
| Değer: | uzunluk | yüzdelik | auto | inherit |
| İlk değer: | auto |
| Uygulama yeri: | konumlu elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | taşıyıcı blokun genişliği ölçüt alınır |
| Ortam: | görsel |
Bu nitelik, bir çerçevenin sağ kenar dış boşluğunun dış kenarının çerçevenin taşıyıcı blokunun sağ kenarından ne kadar solda olduğunu belirtir. Göreli olarak konumlanan çerçevelerde bu mesafe çerçevenin kendi sağ kenarına göredir.
- Not:
- Taşıyıcı bloku bir blok seviyesinden elemana dayalı' mutlak olarak konumlanan çerçeveler için, bu nitelik bu elemanın kenar iç boşluğunun iç kenarına göre bir uzaklık belirtir.
bottom | NİTELİK |
| Değer: | uzunluk | yüzdelik | auto | inherit |
| İlk değer: | auto |
| Uygulama yeri: | konumlu elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | taşıyıcı blokun yüksekliği ölçüt alınır |
| Ortam: | görsel |
Bu nitelik, bir çerçevenin alt kenar dış boşluğunun dış kenarının çerçevenin taşıyıcı blokunun alt kenarından ne kadar yukarıda olduğunu belirtir. Göreli olarak konumlanan çerçevelerde bu mesafe çerçevenin kendi alt kenarına göredir.
- Not:
- Taşıyıcı bloku bir blok seviyesinden elemana dayalı' mutlak olarak konumlanan çerçeveler için, bu nitelik bu elemanın kenar iç boşluğunun iç kenarına göre bir uzaklık belirtir.
left | NİTELİK |
| Değer: | uzunluk | yüzdelik | auto | inherit |
| İlk değer: | auto |
| Uygulama yeri: | konumlu elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | taşıyıcı blokun genişliği ölçüt alınır |
| Ortam: | görsel |
Bu nitelik, bir çerçevenin sol kenar dış boşluğunun dış kenarının çerçevenin taşıyıcı blokunun sol kenarından ne kadar sağda olduğunu belirtir. Göreli olarak konumlanan çerçevelerde bu mesafe çerçevenin kendi sol kenarına göredir.
- Not:
- Taşıyıcı bloku bir blok seviyesinden elemana dayalı' mutlak olarak konumlanan çerçeveler için, bu nitelik bu elemanın kenar iç boşluğunun iç kenarına göre bir uzaklık belirtir.
Bu dört niteliğin değerlerinin anlamları:
- uzunluk
- Taşıyıcı blokun kenarından uzaklık.
- yüzdelik
- taşıyıcı blokun kenarından uzaklığın,
leftverightnitelikleri için taşıyıcı blokun genişliğine,topvebottomnitelikleri için taşıyıcı blokun yüksekliğine oranı. Eğer taşıyıcı blokun yüksekliği açıkça belirtilmemişse (yani, içeriğin yüksekliğine bağlıysa) yüzdelik değer auto gibi yorumlanır. - auto
- Bu değerin etkisi bu değere sahip olan ilgili diğer niteliklere göre değişir. Ayrıntılar için mutlak olarak konumlanmış, yeri değiştirilemeyen elemanların yükseklik ve genişlikleri ile ilgili bölümlere bakınız.
Mutlak olarak konumlanmış çerçeveler için, mesafeler çerçevenin taşıyıcı bloku ile ilgilidir. Göreli olarak konumlanan çerçevelerde mesafeler çerçevenin kendi dış kenarları ile igilidir (yani, çerçeve normal akışa göre konumlandıktan sonra bu niteliklere göre yerine kaydırılır).
9.4 Normal akış
Bir biçimleme bağlamına ait olan normal akıştaki çerçeveler, blok veya satıriçi seviyesinden olabilirler ancak aynı anda iki seviyede birden olamazlar. Blok çerçeveleri bir blok biçimleme bağlamında etkili olurken satıriçi çerçeveler bir satıriçi biçimleme bağlamında etkili olurlar.
9.4.1 Blok biçimleme bağlamı
Blok biçimleme bağlamında, çerçeveler, bir taşıyıcı blokun tepesinden başlayarak aşağı doğru birer birer yerleştirilirler. Ardışık iki kardeş blok arasındaki düşey uzaklık margin nitelikleri ile belirlenir. Bir blok biçimleme bağlamında düşey yönde komşu blokların alt ve üst kenar dış boşlukları kendi aralarında örtüşürler.
Blok biçimleme bağlamında, her çerçevenin sol dış kenarı taşıyıcı blokun sol kenarına dokunur (sağdan sola biçimlemede sağ kenarlar birbirine dokunur). Yüzen elemanların varlığında bile bu değişmez (sadece, yüzen çerçeveden dolayı bir çerçevenin içeriği biraz küçülebilir).
Sayfalı ortamdaki sayfa kesmeleri hakkında ayrıntılı bilgi için İzin verilen sayfa kesmeleri bölümüne bakınız.
9.4.2 Satıriçi biçimleme bağlamı
Satıriçi biçimleme bağlamında, çerçeveler, bir taşıyıcı blokun tepesinden başlayarak yatay yönde birer birer yerleştirilirler. Yatay kenar dış boşlukları (margin), kenar çizgileri (border) ve kenar iç boşlukları (padding) bu çerçeveler arasında hesaba katılırlar. Çerçeveler düşey yönde farklı yöntemlerle hizalanabilirler. Ya altları veya üstleri hizalanır ya da metinlerinin taban çizgileri birbirlerine hizalanırlar. Satır biçimindeki çerçeveleri içeren dikdörtgen alana satır çerçevesi denir.
Bir satır çerçevesinin genişliği taşıyıcı bloka göre belirlenir. Yüksekliğin belirlenmesinde kullanılan kurallar Satır yüksekliğinin hesaplanması: line-height ve vertical-align nitelikleri bölümünde açıklanmıştır. Bir satır çerçevesi içerdiği bütün çerçeveler için daima yeterince uzundur. Bununla birlikte, içerdiği en uzun çerçeveden daha uzun olabilir (örn, çerçeveler öyle hizalanır ki, taban çizgileri yan yana alt alta gelir). Bir B çerçevesinin yüksekliği onu içeren satır çerçevesinin yüksekliğinden daha azsa B'nin satır çerçevesi içindeki düşey hizası vertical-align niteliğine göre belirlenir.
Çok sayıda satıriçi çerçeve tek bir satır çerçevesine sığmazsa düşey olarak yığılmış iki veya daha fazla sayıda satır cerçevesine dağıtılır. Bu bakımdan bir paragraf düşey olarak yığılmış satır çerçeveleridir. Satır çerçeveleri aralarında düşey bir ayırıcı olmaksızın yığılırlar ve yığında hiçbir şekilde örtüşmezler.
Genelde, bir satır çerçevesinin sol ve sağ kenarları, kendini taşıyan blok çerçevesinin sol ve sağ kenarlarına dokunur. Bununla birlikte bazan yüzen çerçeveler satır çerçevesinin kenarı ile taşıyan blokun kenarı arasına girebilir. Bu bakımdan, aynı biçimleme bağlamındaki satır çerçevelerinin genişliği ile taşıyıcı blok genişliği genelde aynı olsa da, satır çerçevelerinin genişliği yüzen çerçevelerden dolayı yatay alandaki daralma nedeniyle değişebilir. Aynı biçimleme bağlamındaki satır çerçevelerinin genelde yükseklikleri de farklılık gösterir (örneğin, biri yüksekçe bir resim içerirken, diğerleri sadece metin içeriyor olabilir).
Bir satırdaki satıriçi çerçevelerin genişliklerinin toplamı onları içeren satır çerçevesinin genişliğinden azsa satır çerçevesi içindeki yatay dağılım text-align niteliğine göre belirlenir. Eğer bu niteliğin değeri justify ise kullanıcı arayüzü satıriçi çerçevelerin genişliklerini az veya çok arttırabilir.
Bir satıriçi çerçeve bir satır çerçevesinin genişliğini aşamayacağından, uzun bir satıriçi çerçeve çok sayıda çerçeveye bölünerek satır çerçevelerine dağıtılır. Bir satıriçi çerçeve çok sayıda çerçeveye bölündüğünde kenar dış ve iç boşluklarının ve kenar çizgilerinin bölünmenin olduğu yerde görsel bir etkileri yoktur. Eğer bu bölünme iki yönlü satırların bir arada bulunduğu bir bağlamda gerçekleşirse kenar iç ve dış boşlukları ile kenar çizgileri tamamen tanımlanmış olmayabilir.
Satıriçi çerçeveler ayrıca iki yönlü metin işleme sebebiyle aynı satır çerçevesi içinde çok sayıda çerçeveye bölünebilir.
- Örnek:
- Satıriçi çerçeve oluşumuna bir örnek. Aşağıdaki aralarına
<em>ve<strong>elemanları serpiştirilmiş bir anonim metin içeren (blok seviyesinden bir HTML elemanı olan<p>tarafından üretilen) bir paragraf görülmektedir:<p><strong>Bu cümle</strong> bazı <em>vurgulanmış sözcükler</em> içermektedir.</p>
Bu
<p>elemanı, ikisi anonim olmak üzere dört satıriçi çerçeve içeren bir blok çerçevesi üretir:<strong>: "Bu cümle"- Anonim: "bazı"
<em>: "vurgulanmış sözcükler"- Anonim: "içermektedir."
Paragrafı biçimlemek için kullanıcı arayüzü dört çerçeveyi satır çerçevelerine koyar. Bu örnekte,
<p>elemanı için üretilen çerçeve, satır çerçevelerini taşıyan çerçeveyi oluşturur. Eğer taşıyan blok yeterli genişlikteyse bütün satıriçi çerçeveler tek bir satır çerçevesine sığacaktır:Bu cümle bazı vurgulanmış sözcükler içermektedir.
Aksi takdirde, satıriçi çerçeveler böyle:
Bu cümle bazı vurgulanmış sözcükler içermektedir.
ya da bu şekilde:
Bu cümle bazı vurgulanmış sözcükler içermektedir.
çok sayıda satır çerçevesine bölünecektir.
Yukarıdaki örnekteki son çıktıda <em> çerçevesi iki <em> çerçevesine bölünmüştür (bunlara em1 ve em2 diyelim). Kenar dış ve iç boşlukları, kenar çizgileri veya metin süslemelerinin em1'den sonra ve em2'den önce herhangi bir görsel etkiye sahip olmadıkları görülmektedir.
- Örnek:
- Aşağıdaki örneği ele alalım:
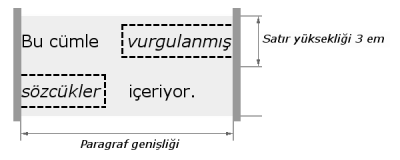
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <html> <head> <title>Çok satırlı satıriçi akış örneği/title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <style type="text/css"> EM { padding: 6px; margin: 1em; border-width: medium; border-style: dashed; line-height: 3em; } </style> </head> <body> <p>Bu cümle <EM>vurgulanmış sözcükler</EM> içeriyor.</p> </body> </html>Paragraf genişliğine bağlı olarak çerçeveler şöyle bir dağılım gösterebilir:
- Kenar dış boşlukları "vurgulanmış"'tan önce ve "sözcükler"'den sonra yerleştirilmiştir.
- Kenar iç boşlukları "vurgulanmış"'ın öncesinde, yukarısında ve aşağısında; "sözcükler"'in sonrasında, yukarısında ve aşağısında yer almakta olup ikisinin de üç tarafına kesintili kenar çizgileri çizilmiştir.
9.4.3 Göreli konumlama
Bir çerçeve normal akışa göre yerleştirildikten veya bir kenara yüzdürüldükten sonra bu konuma göre kaydırılabilir. Buna göreli konumlama adı verilir. Bir B2 çerçevesi üzerinde etkisi olmaksızın bir B1 çerçevesi şu şekilde konumlanabilir: B2, B1 hiç kaydırılmamış gibi konumlanır ve B1 kaydırıldıktan sonra B2 yeniden konumlanmaz. Böyle göreli konumlama çerçevelerin kısmen veya tamamen örtüşmesine sebep olabilir.
Göreli olarak konumlanan bir çerçevenin normal akıştaki boyutları, satır kesmeleri ve ona ayrılmış özgün alan korunur. Bir göreli konumlanmış çerçevenin yeni bir taşıyıcı blok oluşturması Taşıyıcı bloklar bölümünde incelenmiştir.
Bir göreli konumlanmış çerçeve, bir elemanın position niteliğinin değeri relative olduğu takdirde üretilir. Göreli konum top, bottom, left ve right nitelikleri ile belirtilir.
Göreli olarak konumlanmış elemanlar için, left ve right nitelikleri çerçeveleri boyutları değişmeksizin yatay olarak taşır. left [sol] çerçeveleri sağa taşırken, right [sağ] niteliği çerçeveleri sola taşır. left veya right nitelikleriyle konumlamanın sonucu olarak çerçeveler bölünmediğinden veya genişletilmediğinden hesaplanmış değerleri daima şöyle olacaktır:
left = -right
left ve right niteliklerinin her ikisinin de değeri auto ise (ilk değerleridir), hesaplanmış değer '0' olacaktır (yani, çerçeveler normal akıştaki konumlarını koruyacaklardır).
Eğer sadece left değeri auto ise hesaplanmış değeri eksi işaretli olarak right değeri olacaktır (yani, çerçeve right değeri kadar sola taşınır).
Eğer sadece right değeri auto ise hesaplanmış değeri eksi işaretli olarak left değeri olacaktır.
Eğer left ve right niteliklerinin ikisi de auto değilse, konumlama aşırı kısıtlanmış olur ve biri yok sayılır. Eğer direction niteliğinin değeri ltr [soldan sağa] ise left kazanır ve right = -left olur. Eğer direction niteliğinin değeri rtl [sağdan sola] ise right kazanır ve left yoksayılır.
- Örnek:
- Aşağıdaki iki biçembent eşdeğerdir:
div.a8 { position: relative; left: -1em; right: auto }ve
div.a8 { position: relative; left: auto; right: 1em }
top ve bottom nitelikleri göreli olarak konumlanan elemanları yukarı veya aşağı taşır. Bunlar da bir diğerinin negatif olmasını gerektirir. Her ikisi de auto ise hesaplanmış değerleri '0' olur. Eğer biri auto ise diğerinin negatifi haline gelir. İkisi de auto değilse bottom yoksayılır (yani, bottom = -top olur).
Göreli olarak konumlanan çerçevelerin özdevimli hareketi betikli ortamlarda canlandırma etkisi üretebilir. (ayrıca visibility niteliğine de bakınız). Satır yüksekliğinin konumlama dikkate alınarak özdevinimli olarak ayarlanmaması dışında göreli konumlama üst ve alt indislemenin genel bir biçimi olarak da kullanılabilir. Daha ayrıntılı bilgi için Satır yüksekliğinin hesaplanması: line-height ve vertical-align nitelikleri bölümündeki açıklamaya bakınız.
Göreli konumlama örneklerini Normal akış, yüzen çerçeveler ve mutlak konumlama karşılaştırması bölümünde bulabilirsiniz.
9.5 Yüzen çerçeveler
Bir yüzen çerçeve bir satır üzerinde sola veya sağa kaymış bir çerçevedir. Bir yüzen çerçevenin en ilginç özelliği çevresindeki içeriğin etrafını kuşatmasıdır (bunun böyle olması clear niteliği ile engellenebilir). İçerik sola yanaşık çerçevenin sağından aşağı, sağa yanaşık çerçevenin ise solundan aşağı akar. Burada yüzen çerçevelerin konumlanması ve etrafındaki içeriğin davranışına kısaca değinilecektir; bir yüzen çerçevenin ve çevresinin davranışları ile ilgili kurallar float niteliğinin açıklamasında incelenecektir.
Bir yüzen çerçevenin belli bir genişliği olmalıdır (ya width niteliği ile atanmıştır ya da bir yerleştirilen eleman olarak bir yerleşik genişliği vardır). Bir yüzen çerçeve, dış kenarı taşıyıcı blokun kenarına veya başka bir yüzen çerçevenin kenarına dokunucaya kadar sağa veya sola kaydırıldığında bir blok çerçevesi haline gelir. Yüzen çerçevenin üst kenarı geçerli satır çerçevesinin üst kenarına (bir satır çerçevesi yoksa önceki blok çerçevesinin alt kenarına) hizalanır. Eğer geçerli satırda yeterli yatay alan yoksa yeterli alan bulununcaya kadar yüzen çerçeve satır satır aşağı kaydırılır.
Bir yüzen çerçeve akışta yer almadığından, kendinden önce ve sonraki konumlanmamış blok çerçeveleri sanki bir yüzen çerçeve yokmuş gibi oluşturulur. Bununla birlikte, bir satır çerçevesi bir yüzen çerçeveye yer açmak için kısaltılacak ve satırın devamı olası ilk satırdan devam edecektir.
Birden fazla yüzen çerçeve yanyana geldiğinde aynı satırdaki yüzen çerçevelere de bu model uygulanır.
- Örnek:
- Aşağıdaki kural
class="icon"öznitelikli bütün<img>çerçevelerini sola yanaştıracaktır (ve sol kenar dış boşluğunu '0' yapacaktır):IMG.icon { float: left; margin-left: 0; }
- Örnek:
- Şu HTML belgeyi ele alalım:
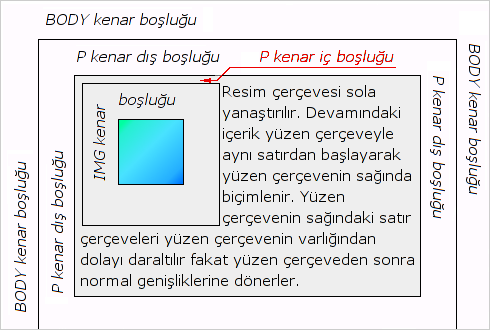
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <html lang="tr"> <head> <title>Yüzen çerçeve örneği/title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <style type="text/css"> span { float: left; border: thin solid; margin: 2px } body, p, img { border: thin solid; margin: 2.35em } p { background-color: #eee; padding: 5px } </style> </head> <body> <p><span><img src=img.png alt="Bu resim bir yüzen çerçeveyi simgeler"></span>Resim çerçevesi sola yanaştırılır. Devamındaki içerik yüzen çerçeveyle aynı satırdan başlayarak yüzen çerçevenin sağında biçimlenir. Yüzen çerçevenin sağındaki satır çerçeveleri yüzen çerçevenin varlığından dolayı daraltılır fakat yüzen çerçeveden sonra normal genişliklerine dönerler. </body> </html><img>çerçevesi sola yanaştırılır. Devamındaki içerik yüzen çerçeveyle aynı satırdan başlayarak yüzen çerçevenin sağında biçimlenir. Yüzen çerçevenin sağındaki satır çerçeveleri yüzen çerçevenin varlığından dolayı daraltılır fakat yüzen çerçeveden sonra normal genişliklerine dönerler (taşıyıcı blok<p>elemanından oluştuğundan). Bu belge şöyle biçimlenmiş olabilirdi:Belge aşağıdaki gibi de olsaydı biçimleme aynı olacaktı:
<body>Resim çerçevesi sola yanaştırılır. <span> <img src=img.png alt="Bu resim bir yüzen çerçeveyi simgeler"> </span> Devamındaki içerik yüzen çerçeveyle aynı ... </body>
Bunun sebebi yüzen çerçevenin solundaki içeriğin de soluna kayacak olmasıdır.
Yüzen çerçevelerin kenar dış boşlukları komşu çerçevelerin kenar dış boşlukları ile asla örtüşmez. Bu bakımdan, yukarıdaki örnekte, <p> elemanının kenar boşlukları ile <span> elemanının kenar dış boşlukları örtüşmemiştir (örtüşseydi, <span> çerçevesi <p> kenar dış boşluğunun içinde olurdu).
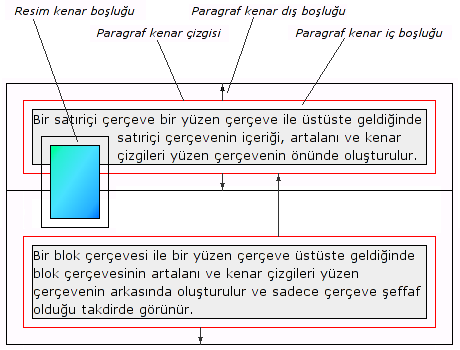
Bir yüzen çerçeve normal akıştaki diğer çerçevelerle üstüste gelebilir (örneğin, bir yüzen elemandan sonra gelen bir normal akış çerçevesinin yüzen elemana komşu kenarı negatif dış boşluğa sahiptir). Bir satıriçi çerçeve bir yüzen çerçeve ile üstüste geldiğinde satıriçi çerçevenin içeriği, artalanı ve kenar çizgileri yüzen çerçevenin önünde oluşturulur. Bir blok çerçevesi ile bir yüzen çerçeve üstüste geldiğinde ise, blok çerçevesinin artalanı ve kenar çizgileri yüzen çerçevenin arkasında oluşturulur ve sadece çerçeve şeffaf olduğu takdirde görünür. Blok çerçevesinin içeriği yüzen çerçevenin önünde oluşturulur.
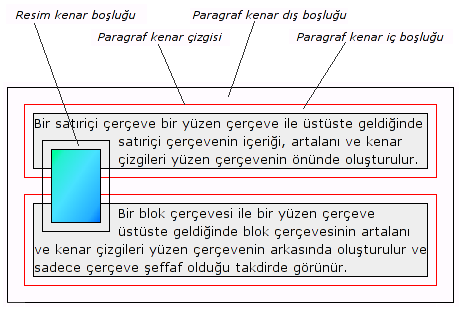
- Örnek:
- Buradaki resimde, bir yüzen çerçevenin normal akıştaki çerçevelerin üzerine geldiği zaman neler olduğu gösterilmiştir..

[Açıklama]Bir yüzen resim, blok çerçevelerinin üzerine geldiğinde altında kalan çerçeve çizgileri ve artalan rengi görünmez olacaktır.
Aşağıdaki örnekte, içeriğin yüzen elemanın yanından akmasını engellemek için clear niteliğinin kullanımı gösterilmiştir.
- Örnek:
- Biçembende şöyle bir kural eklemekle:
P { clear: left }şuna benzer bir biçimleme elde edilebilir:
9.5.1 Yüzen çerçevenin konumlanması: float niteliği
float | NİTELİK |
| Değer: | left | right | none | inherit |
| İlk değer: | none |
| Uygulama yeri: | konumlu elemanlar ve üretilen içerik hariç bütün elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Bu nitelik bir çerçevenin sola mı, sağa mı yüzdürüleceğini yoksa hiç mi yüzmeyeceğini belirtmek için kullanılır. Mutlak olarak konumlanmayan çerçeveler üreten elemanlar için belirtilebilir. Bu niteliğin değerlerinin anlamları:
- left
- Elemen sola yanaşık bir yüzen blok çerçevesi üretir. Akışkan içerik çerçevenin sağ üst kenarından başlayarak çerçeveden aşağı akar ve çerçeveyi kuşatır (
clearniteliğine konu olan durum). Değer none olmadıkça,displayniteliği yoksayılır. - right
- left gibidir, farklı olarak içerik sağından değil, solundan akar.
- none
- Çerçeve yüzmez.
Yüzen çerçevelerin davranışlarını belirleyen hassas kurallar:
Sola yanaşık bir yüzer çerçevenin sol dış kenarı kendisini taşıyan blokun sol kenarının solu olmayabilir. Benzeri bir kural sağa yanaşık yüzen çerçeveler için de vardır.
Geçerli sola yanaşık yüzen çerçeveden başka daha önce üretilmiş başka sola yanaşık yüzer çerçeveler de varsa geçerli çerçevenin sol dış kenarı ya önceki çerçevenin sağ dış kenarının sağında olmalı ya da geçerli çerçevenin üst kenarı önceki çerçevenin alt kenarının aşağısında kalmalıdır. Benzer şeyler sağa yanaşık yüzen çerçeveler için de geçerlidir.
Sola yanaşık bir yüzer çerçevenin sol dış kenarı, yanındaki bir sağa yanaşık bir yüzen çerçevenin sol dış kenarının sağında olamaz. Benzer şeyler sağa yanaşık yüzen çerçeveler için de geçerlidir.
Bir yüzer çerçevenin üst dış kenarı kendi taşıyıcı blokunun üst kenarından daha yukarıda olamaz.
Bir yüzer çerçevenin üst dış kenarı bir blok veya önceki bir yüzer çerçevenin üst dış kenarından daha yukarıda olamaz.
Bir yüzer çerçevenin üst dış kenarı evvelce üretilmiş bir satır çerçevesinin üst kenarından daha yukarıda olamaz.
Solunda başka bir sola yanaşık yüzen çerçeve olan bir sola yanaşık yüzen çerçevenin sağ dış kenarı kendi taşıyıcı blokunun sağ dış kenarının sağında olamaz. Benzer şeyler sağa yanaşık yüzen çerçeveler için de geçerlidir.
Bir yüzen çerçeve mümkün olduğunca yukarı yerleştirilmelidir.
Bir sola yanaşık yüzen çerçeve mümkün olduğu kadar sola ve yukarı, sağa yanaşık bir yüzen çerçeve de mümkün olduğu kadar sağa ve yukarı yanaştırılmalıdır.
9.5.2 Yüzen çerçevelerden sonraki içeriğin denetimi: clear niteliği
clear | NİTELİK |
| Değer: | none | left | right | both | inherit |
| İlk değer: | none |
| Uygulama yeri: | blok seviyesinden elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Bu nitelik bir elemanın çerçevelerinin hangi taraflarının önceki bir yüzen elemana komşu olmayacağını belirtir. (Eleman yüzen astsallara sahip olabilir böyle astsal yüzenler için clear niteliği etkisizdir.)
Bu nitelik sadece blok seviyesinden elemanlar (yüzenler dahil) için belirtilebilir. Girintide ve gömme başlık çerçeveleri için bu nitelik bu çerçevelerin birleştiği blok çerçevelerine uygulanır.
Yüzmeyen blok çerçevelerine uygulandığında değerlerin anlamları şöyledir:
- left
- Üretilen çerçevenin üst kenar dış boşluğu yeterince arttırılarak üst kenar çizgisinin kendinden önceki bir sola yanaşık bir yüzen çerçevenin alt kenar dış boşluğunun aşağısında kalması sağlanır.
- right
- Üretilen çerçevenin üst kenar dış boşluğu yeterince arttırılarak üst kenar çizgisinin kendinden önceki bir sağa yanaşık bir yüzen çerçevenin alt kenar dış boşluğunun aşağısında kalması sağlanır.
- both
- Üretilen çerçeve kendinden önceki bütün yüzen çerçevelerin aşağısına taşınır.
- none
- Çerçevenin yüzen çerçevelerle ilgili özel bir durumu yoktur.
Nitelik bir yüzen eleman için belirtildiğinde, yüzen çerçevelerin konumlama kurallarına bir ek koşul (10. kural) eklenir:
Yüzen çerçevenin üst dış kenarı
clear: leftdurumunda önceki sola yanaşık bir yüzen çerçevenin,clear: rightdurumunda önceki sağa yanaşık bir yüzen çerçevenin,clear: bothdurumunda önceki her iki türden yüzen çerçevenin de alt dış kenarının aşağısında kalmalıdır.
9.6 Mutlak konumlama
Mutlak konumlama modelinde, bir çerçeve açıkça taşıyıcı çerçevesine göre konumlanır. Normal akıştan tamamen kaldırılır ve sonraki kardeşlerine bir etkisi kalmaz. Mutlak olarak konumlanmış bir çerçeve akışkan çocukları ve konumlu astsalları için yeni bir taşıyıcı blok haline gelir. Bununla birlikte, mutlak olarak konumlanmış bir elemanın içeriği diğer çerçevelerin çevresinden akmaz. Üst üste binen çerçevelerin yığıt seviyelerine bağlı olarak başka çerçevelerin içeriklerini belirsizleştirebilir.
Bu belirtimde mutlak olarak konumlanmış eleman (veya çerçeve) dendiğinde position niteliğinin değeri absolute veya fixed olan bir elemandan bahsediyor olacağız.
9.6.1 Sabit konumlama
Sabit konumlama, mutlak konumlamanın bir alt sınıfıdır. Sabit konumlu bir çerçevenin tek farkı, taşıyıcı blokun görüntü alanı tarafından oluşturulmasıdır. Sürekli ortamda, belge kaydırıldığında sabit çerçeveler yerlerinden kımıldamazlar. Bu bakımdan, sabit artalan resimlerine çok benzerler. Sayfalı ortamda ise, sabit konumlular her sayfada yinelenirler. Bu özellikleriyle, örneğin, her sayfanın altına bir imza yerleştirmek için yararlıdır.
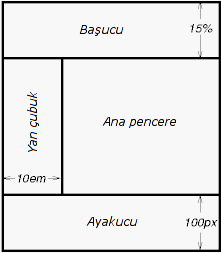
- Örnek:
- Biçembent yazarları sabit konumlamayı
<frame>benzeri bir yapı oluşturmak için kullanabilirler. Aşağıdaki yerleşimi ele alalım:Bu çıktı aşağıdaki HTML belge ve biçembent kuralları ile elde edilebilir:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <html> <head> <title>BB2 ile bölmeli belge</title> <style type="text/css"> body { height: 297mm } /* Aşağıda yüzdelik değerler için gerekli */ #basucu { position: fixed; width: 100%; height: 15%; top: 0; right: 0; bottom: auto; left: 0; } #yancubuk { position: fixed; width: 10em; height: auto; top: 15%; right: auto; bottom: 100px; left: 0; } #anapencere { position: fixed; width: auto; height: auto; top: 15%; right: 0; bottom: 100px; left: 10em; } #ayakucu { position: fixed; width: 100%; height: 100px; top: auto; right: 0; bottom: 0; left: 0; } </style> </head> <body> <div id="basucu"> ... </div> <div id="yancubuk"> ... </div> <div id="anapencere"> ... </div> <div id="basucu"> ... </div> </body> </html>
9.7 display, position ve float nitelikleri arasındaki ilişki
Çerçeve üretimini ve yerleşimini etkileyen üç nitelik --
display, position ve float -- şöyle etkileşir:
displayniteliğinin değeri none ise kullanıcı arayüzleripositionvefloatniteliklerini yoksaymalıdırlar. Bu durumda, eleman hiç çerçeve üretmez.Aksi takdirde, eğer
positionniteliğinin değeri absolute veya fixed isedisplayniteliğineblockvefloatniteliğine none atanır. Çerçevenin konumu çerçevenin taşıyıcı blokuna vetop,right,bottomveleftniteliklerine göre belirlenir.Aksi takdirde, eğer
floatniteliğinin değeri none'dan farklıysa çerçeve yüzdürülür vedisplayniteliğinin değeri şu tabloya göre atanır:Belirtilen değer Hesaplanan değer inline-tabletableinline,run-in,compact,table-row-group,table-column,table-column-group,table-header-group,table-footer-group,table-row,table-cell,table-captionblockdiğerleri belirtilenle aynı
- Not:
- Bu niteliklerin değerleri betikler tarafından değiştirildiğinde, BB2 yerleşimin nasıl davranacağını belirtmez. Örneğin, "width: auto bildirimli bir eleman yeniden konumlandığında neler olur? İçerik yeniden mi oluşturulur yoksa mevcut biçimleme korunur mu?" sorularının yanıtları bu belirtimin kapsamı dışındadır ve böyle bir davranış BB2'nin ilk gerçekleniminden muhtemelen farklı olacaktır.
9.8 Normal akış, yüzen çerçeveler ve mutlak konumlama karşılaştırması
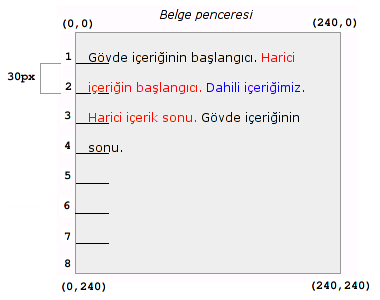
Normal akış, göreli konumlama, yüzen çerçeveler ve mutlak konumlama arasındaki farkları göstermek için aşağıdaki HTML belgeye dayanan bir dizi örnek hazırladık:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<html>
<head>
<title>Konumlama şemalarının karşılaştırılması</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<style type="text/css">
body { display: block; line-height: 30px;
width: 240px; height: 240px;
background: #eee;
border: thin solid gray; }
p { display: block; }
span { display: inline }
</style>
</head>
<body>
<p>Gövde içeriğinin başlangıcı.
<span id="harici"> Harici içeriğin başlangıcı.
<span id="dahili"> Dahili içeriğimiz.</span>
Harici içerik sonu.</span>
Gövde içeriğinin sonu.
</p>
</body>
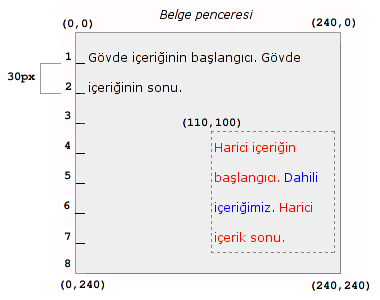
</html>harici ve dahili ID'li elemanlar tarafından üretilen çerçevelerin son konumları her örnekte değişmektedir. Belge penceresinin solundaki numaralar satırların normal akıştaki konumlarını belirtmektedir (Satır aralıkları normalden geniş tutulmuştur).
9.8.1 Normal akış
harici ve dahili ID seçicilerinin aşağıdaki bildirimlerinin çerçevelerin normal akışını değiştirmediğini varsayıyoruz:
#harici { color: red }
#dahili { color: blue }Bütün satıriçi içeriği <p> elemanı içerir: anonim satıriçi metin ve iki <span> elemanı. Bundan başka, içeriğin tümü taşıyıcı blokunu <p> elemanının oluşturduğu bir satıriçi biçimleme bağlamına yerleştirilir. Üretilen şöyle birşey olur:
9.8.2 Göreli konumlama
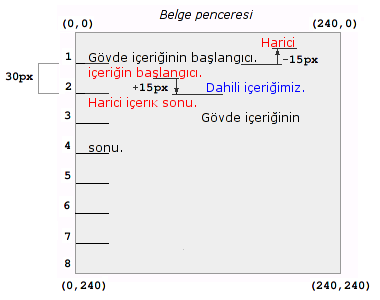
Göreli konumlamanın etkisini görmek için kuralları şöyle değiştiriyoruz:
#harici { position: relative; top: -15px; color: red }
#dahili { position: relative; top: +15px; color: blue }
Metin harici elemanına kadar normal akışını sürdürür. harici elemanının metni bundan sonra normal akış konumunda ve boyutlarında 1. satırın sonuna akar. Daha sonra (üç satıra dağılmış) metni içeren satıriçi çerçeveler '-15px' kadar yukarı kaydırılır.
dahili elemanının içeriği, harici elemanının çocuğu olarak, "içeriğin başlangıcı." dizgesinin ardından normal olarak akışını sürdürecekti. Ancak, dahili elemanının içeriği kendini harici elemanının içeriğine göre '15px' aşağı kaydırarak 2. satırdaki eski konumuna döner.
harici elemanından sonraki içeriğin harici elemanının göreli konumlamasından etkilenmediğine dikkat ediniz.
Ayrıca, harici elemanının göreli konumunun '-30px' oluşuna, harici elemanının metninin gövde metni ile üstüste bineceğine de dikkat ediniz.
9.8.3 Bir çerçevenin yüzmesi
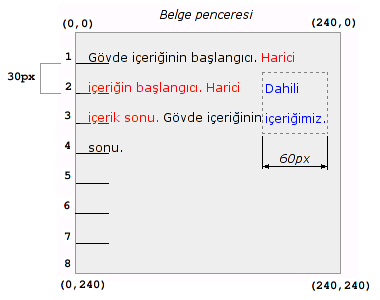
Şimdi dahili elemanının metninin yüzdürülüp sağa yanaştırılmasının etkisini görelim. Yeni kurallarımız şunlar olsun:
#harici { color: red }
#dahili { color: blue;
width: 60px;
border: 1px dashed gray;
float: right; }Normal akıştan alınıp yüzdürülerek sağa yanaştırılan dahili çerçevesine (genişlik width ile belirtilmiştir) kadar metin normal akışını sürdürür. Yüzer çerçevenin solunda kalan satır çerçeveleri kısalır ve belgenin kalan metni akışını bunlar üzerinden sürdürür.
9.8.4 Mutlak konumlama
Son olarak, mutlak konumlamanın etkisini ele alacağız. harici çerçevesinin tepesinin taşıyıcı bloka göre konumlanmasını sağlayan harici ve dahili için BB bildirimleri şöyle olsun:
#harici {
position: absolute;
top: 100px; left: 110px;
width: 120px;
color: red;
border: thin dashed gray;
}
#dahili { color: blue }Konumlu çerçevenin taşıyıcı bloku en yakın konumlu üstsel tarafından oluşturulur. harici çerçevesinin üst kenarı taşıyıcı blokun üst kenarından 100px aşağıda ve sol kenarı da sol kenardan 110px sağda olacaktır. harici çerçevesinin çocuk çerçevesi akışını normal olarak ebeveynine göre sürdürür.
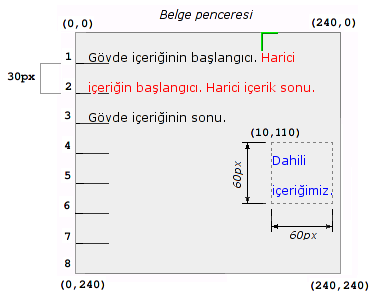
Aşağıdaki örnekte göreli olarak konumlanmış bir çerçevenin çocuk çerçevesi mutlak olarak konumlanmaktadır. Ebeveyn çerçeve olan harici çerçevesinin yeri aslında değişmiyor olsa da position niteliğine relative değeri atanmakla konumlu astsallarına taşıyıcı blok olmaktadır. harici çerçevesi birkaç satıra bölünmüş bir satıriçi çerçeve olup, ilk satıriçi çerçevenin üst ve sol kenarlarının kesim yeri (aşağıdaki resimde yeşil renkle vurgulanmıştır) top ve left nitelikleri için başlangıç noktasını oluştururlar.
#harici {
position: relative;
color: red
}
#dahili {
position: absolute;
top: 110px; left: 10px;
height: 60px; width: 60px;
color: blue;
}Sonuç olarak şöyle bir çıktı elde edilir:
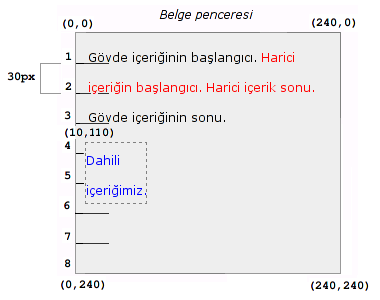
harici çerçevesini konumlu bir taşıyıcı blok haline getirmezsek:
#harici { color: red }dahili çerçevesinin taşıyıcı bloku ilk taşıyıcı blok olur (örneğimiz için böyledir). Aşağıdaki resim böyle bir durumda dahili çerçevesinin yerini göstermektedir:
- Örnek:
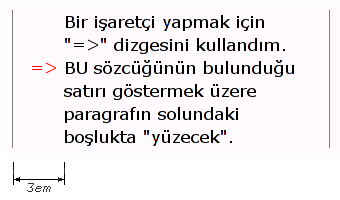
- Göreli ve mutlak konumlama aşağıdaki örnekte görüldüğü gibi metne işaret çizgileri yerleştirmekte kullanılabilir. Şöyle bir belgemiz olduğunu varsayalım:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <html> <head> <title>Sözcük imleme</title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <style type="text/css"> div { margin:2em; padding: 0 1em 0 3em; border: solid gray; border-width: 0 1px } p { position: relative; } span { position: absolute; top: auto; left: -2em; color: red; } </style> </head> <body> <div> <p>Bir işaretçi yapmak için "=>" dizgesini kullandım. BU<span>=></span> sözcüğünün bulunduğu satırı göstermek üzere paragrafın solundaki boşlukta "yüzecek".</p> </div> </body> </html>Bu belgenin sonucu şöyle birşey olurdu (Ç.N. - Kodu denemenizi öneririm. Tarayıcının genişliğini azaltıp arttırarak imlecin gezinişini izleyebilirsiniz):
Paragrafın sol kenarı taşıyıcı blokun sol kenarından '3em' sağa, sağ kenarı da sağ kenardan '1em' sola kaydırılarak paragrafın içeriği oluşturulur. İmleç görevini yapan "=>" dizgesi normal akıştan alınıp geçerli satıra (top: auto olduğundan) konumlanır. Sonuçta bir imleç paragrafın solunda "yüzüyormuş" gibi görünür.
9.9 Katmanlı sunum
Aşağıdaki bölümlerde "ön" dendiğinde ekranda kullanıcıya en yakın katmandan bahsediliyor olacaktır.
BB2'de her çerçeve üç boyutta konumlanır. Yatay ve düşey konumlara ek olarak çerçeveler "z-ekseni" boyunca da konumlanabilirler ve diğerlerine göre üstte kalan biçimlenir. Z-eksenli konumlar özellikle çerçeveler görsel olarak üstüste bindiği durumlara uygundur. Bu bölümde çerçevelerin z ekseni boyunca nasıl konumlandıkları incelenecektir.
Her çerçeve bir yığın bağlamına aittir. Belli bir yığın bağlamındaki her çerçeve için, bağlamdaki diğer çerçevelere göre z eksenindeki yerini gösteren tamsayı türünde bir yığıt seviyesi vardır. Yığıt seviyesi daha büyük olan çerçeveler daima düşük olanların önünde biçimlenir. Çerçeveler negatif yığıt seviyelerine sahip olabilirler. Bir yığın bağlamında aynı yığıt seviyesine sahip çerçeveler belge ağacındaki sıraya göre aşağıdan yukarıya doğru yığılırlar.
Kök eleman bir kök yığın bağlamı oluştururken diğer elemanlar yerel yığın bağlamları oluşturabilirler. Yığın bağlamları kalıtsaldır. Bir yerel yığın bağlamı atomsaldır; diğer yığın bağlamlarındaki çerçeveler onun çerçevelerinin arasına girmezler.
Bir yerel yığın bağlamı oluşturan bir eleman, iki yığıt seviyesine sahip bir çerçeve oluşturur: yığıt seviyelerinden biri onu oluşturan yığın bağlamı için (daima '0'dır), diğeri ait olduğu yığın bağlamı içindir (z-index niteliği ile belirtilen bu ikinci seviyedir).
z-index niteliği ile farklı bir değer belirtilmedikçe, bir elemanın çerçevesi ebeveyninin çerçevesi ile aynı yığıt seviyesine sahiptir.
9.9.1 Yığıt seviyesinin belirtilmesi: z-index niteliği
z-index | NİTELİK |
| Değer: | auto | tamsayı | inherit |
| İlk değer: | auto |
| Uygulama yeri: | konumlu elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Bir konumlu çerçeve için z-index niteliği şunları belirtir:
Çerçevenin geçerli yığın bağlamında yığıt seviyesi.
Çerçevenin bir yığın bağlamı oluşturup oluşturmadığı.
Değerlerin anlamları şunlardır:
- tamsayı
- Bu tamsayı üretilen çerçevenin geçerli yığın bağlamındaki yığıt seviyesini belirtir. Çerçeve ayrıca kendi yığıt seviyesi '0' olan bir yerel yığın bağlamı oluşturur.
- auto
- Üretilen çerçevenin geçerli yığın bağlamındaki yığıt seviyesi ebeveyninin yığıt seviyesi ile aynıdır. Çerçeve ayrıca bir yerel yığın bağlamı oluşturmaz.
- Örnek:
- Aşağıdaki örnekte, çerçevelerin yığıt seviyeleri şöyledir ("id" özniteliklerinin isimlerine göre):: "text2"=0, "image"=1, "text3"=2 ve "text1"=3. "text2" yığıt seviyesi kök çerçeveden miras alınmıştır. Diğerlerinin yığıt seviyeleri
z-indexniteliği ile belirtilmiştir.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <html> <head> <title>Z-eksenli konumlama</title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <style type="text/css"> .pile { position: absolute; left: 2cm; top: 2cm; width: 8cm; height: 8cm; } </style> </head> <body> <p> <img id="image" class="pile" src="butterfly.gif" alt="Bir kelebek resmi" style="z-index: 1; font-size: 220%; color:magenta"> <div id="text1" class="pile" style="z-index: 3; font-size: 250%; color:lime"> <p style="position: relative; left: -1.5cm; top: -1.8cm"> Bu metin kelebek resminin önünde olacak.</p> </div> <div id="text2" class="pile" style="font-size: 180%; color:orange"> <p style="position: relative; left: -1cm; top: 0.5cm"> Bu metin herşeyin<br>arkasında kalacaktır.</br> </div> <div id="text3" class="pile" style="z-index: 2; font-size: 200%; color:cyan"> <p style="position: relative; left: -0.5cm; top: -2cm"> Bu metin kelebek resminin önünde, yeşil metnin arkasında kalacaktır.</p> </div> </body> </html>Bu örneğin isteneni vermesi şeffaflığın sonucudur. Bir çerçevenin öntanımlı davranışı içeriğindeki şeffaf alanlardan arkasındakilerin görünmesini sağlamaktır. Örnekte her çerçeve şeffaf olarak bir diğerinin önünde yer almaktadır. Bu davranış mevcut artalan nitelikleri kullanılarak geçersiz kılınabilir.
9.10 Metin yazma yönü: direction ve unicode-bidi nitelikleri
Bazı metinlerde karakterler sağdan sola yazılırken bazı belgelerde, özellikle Arapça ve İbranice metinlerde ve bazı karışık dilli bağlamlarda bazı metin bloklarında (görsel olarak) her iki yönde de yazılmış yazılara rastlanır. Buna çift yönlülük (İng: bidirectionality) denir ve uluslararası bilişim bağlamında kısaca bidi denir.
Unicode standardı ([Unicode], 3.11. bölüm) metnin yönünü düzgün saptamak için karmaşık bir algoritma tanımlar. Algoritmanın örtük kısmı karakter özelliklerine dayanır, açık denetimler iç içelik ve üstün gelmeyle ilgilidir. BB2 çift yönlülüğün gerektiği gibi oluşturulması için bu algoritmaya güvenir. direction ve unicode-bidi nitelikleri yazarlara, bu algoritmayla eşleşmenin nasıl sağlanacağını belgenin eleman ve özniteliklerinde belirtme imkanı verir.
Bir belge sağdan sola yazılmış karakterler içeriyorsa ve kullanıcı arayüzü bunları soru imi, boş kutu, karakter kodu gibi yaklaşımları kullanmaksızın doğrudan harfleri ile gösteriyorsa, kullanıcı arayüzü çift yönlülük algoritmasını uygulamalıdır. Kullanıcı arayüzlerinin sadece soldan sağa yazılmış karakterler içeren metinler için çift yönlülük algoritmasını uygulamaları gerekmez. Bu tek taraflı gereksinim bir olgunun yansımasıdır: her Arapça veya İbranice belge çift yönlü metinleri karışık olarak içermese de, çoğunlukla diğer dillerden alıntılar ve sayılar soldan sağa yazılırlar.
Bir metnin yönü belge dilinin yapısına ve anlambilgisine bağlı olduğundan bu nitelikler çoğunlukla belge türü bildirimleri (DTD'leri) yazarlarınca veya özel belge yazarlarınca kullanılır. Bir öntanımlı biçembent bu nitelikleri belirtiyorsa, yazarların ve kullanıcıların bu kuralları geçersiz kılmaya çalışmamaları önerilir. Bir kullanıcı arayüzünün çift yönlülük davranışını geçersiz kılmanın tek istisnası, kullanıcının Eskenazi dilindeki karakterleri (çoğu İbranice karakterlerdir) latin harfleriyle değiştirerek okuma isteği olurdu.
HTML 4.0 belirtimi ([HTML40], 8.2. bölüm) HTML belgelerdeki çift yönlülük davranışını tanımlamıştır. Bu davranışı elde etmek için kullanılacak biçembent kuralları [HTML40] için örnek biçembentte belirtilmiştir. Çift yönlülük konusunda HTML 4.0 belirtiminde daha fazla bilgi vardır.
direction | NİTELİK |
| Değer: | ltr | rtl | inherit |
| İlk değer: | ltr |
| Uygulama yeri: | tüm elemanlar, ama metne de bakın |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Bu nitelik temel yazma yönünü ve Unicode çift yönlülük algoritması (unicode-bidi) için iç içelik ve üstün gelme yönünü belirtir. Ek olarak, tablo sütunlarının yerleşim yönünü, yatay taşma yönünü ve bir blokta text-align: justify durumunda son satırın konumunu belirtir (böyle bir durumda son satır daima yazma yönünün başlangıç kenarına yanaşık oluşturulur).
Bu niteliğin değerlerinin anlamları:
direction niteliğinin satıriçi seviyeden elemanlar üzerinde etkili olabilmesi için unicode-bidi niteliğinin değerinin embed veya override olması gerekir.
- Not:
directionniteliği, tabloların sütun elemanlarında belirtildiği takdirde, sütunlar belge ağacında mevcut olmadıklarından dolayı sütundaki gözeler tarafından miras alınmazlar. Bu bakımdan BB, [HTML40], 11.3.2.1. bölümünde açıklanan 'dir' özniteliğinin miras alınma kurallarını kolayca elde edemez.
unicode-bidi | NİTELİK |
| Değer: | normal | embed | bidi-override | inherit |
| İlk değer: | normal |
| Uygulama yeri: | tüm elemanlar, ama metne de bakın |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Bu niteliğin değerlerinin anlamları:
- normal
- Eleman, çift yönlülük algoritması ile ilgili olarak ek bir iç içelik seviyesi açmaz. Satıriçi seviyeden elemanlar için yeniden sıralama eleman sınırları boyunca örtük olarak çalışır.
- embed
- Eğer eleman bir satıriçi seviyeden elemansa çift yönlülük algoritması ile ilgili olarak ek bir iç içelik seviyesi açılır. Bu iç içelik seviyesinin yönü
directionniteliği ile belirtilir. Elemanın içinde yeniden sıralama örtük olarak yapılır. Bu, elemanın başında bir LRE (U+202A;direction: ltriçin) veya RLE (U+202B;direction: rtliçin) ve sonunda bir PDF (U+202C) eklemeye eşdeğerdir. - bidi-override
- Eğer eleman, sadece satıriçi seviyeden elemanlar içeren bir satıriçi veya blok seviyesinden bir elemansa bu bir üstün gelme durumu oluşturur. Yani, elemanın içindeki yeniden sıralama kesin olarak
directionniteliği ile belirtilen yöne göre yapılır; algoritmanın örtük kısmı yoksayılır. Bu, elemanın başlangıcına bir LRO (U+202D;direction: ltriçin) veya RLO (U+202E;direction: rtliçin) ve elemanın sonuna bir PDF (U+202C) eklemeye eşdeğerdir.
Her blok seviyesinden eleman için son sıralama, bidi denetim kodlarının yukarıda açıklandığı gibi eklendiği, imlenimin ayıklandığı ve elde edilen karakter dizisinin biçemli metinle aynı satır kesmeleriyle üretilmiş salt metninin Unicode çift yönlülük algoritmasının bir gerçeklenimine aktarıldığı durumla aynıdır. Bu süreçte, resimler gibi metinsel olmayan öğeler, normal değerli bir unicode-bidi niteliğine sahip olmadıkça yönsüz karakterler olarak ele alınırlar. Aksi takdirde, kesinlikle eleman için belirtilen yönde karakterler olarak ele alınırlar.
Tek yönlü (ya tamamen soldan sağa ya da tamamen sağdan sola) satıriçi çerçevelerde akışı mümkün kılmak için başka satıriçi çerçevelerin (anonim satıriçi çerçeveler dahil) oluşturulması ve bazı satıriçi çerçevelerin de akış gerçekleştirmeden önce ayrılması yeniden sıralanması gerekebilir.
Unicode algoritması azami 15 seviyelik iç içelik seviyesine sahip olduğundan, gerekli olmadıkça unicode-bidi niteliğinin normal'den farklı bir değerle kullanılmaması gerekir. Özellikle inherit değerinin azami dikkatle kullanılması gerekir. Bununla birlikte, genelde, blok olarak gösterilmek üzere tasarlanmış elemanlar için gösterimin satıriçine değiştiği durumla birlikte ele almak için unicode-bidi: embed ataması tercih edilmelidir (aşağıdaki örneğe bakınız).
Aşağıdaki örnekte çift yönlü metin içeren bir XML belge gösterilmiştir. Önemli bir tasarım ilkesini görselleştirir: DTD tasarımcıları çift yönlülüğü dile uygun (elemanlar ve öznitelikler) olmaktan başka belgeye eşlik eden biçembende de uygun olarak ele almalıdırlar. Biçembentler, bidi kuralları diğer biçembent kurallarından ayrılabilecek şekilde tasarlanmalıdır. Belge dilinin veya DTD'nin bidi davranışını korumak için bidi kuralları diğer biçembent kuralları tarafından geçersiz kılınmamalıdır.
- Örnek:
- Bu örnekte, temelde soldan sağa yazılmış karakterler küçük harflerle diğerleri büyük harflerle gösterilmiştir:
<HEBREW> <PAR>HEBREW1 HEBREW2 english3 HEBREW4 HEBREW5</PAR> <PAR>HEBREW6 <EMPH>HEBREW7</EMPH> HEBREW8</PAR> </HEBREW> <ENGLISH> <PAR>english9 english10 english11 HEBREW12 HEBREW13</PAR> <PAR>english14 english15 english16</PAR> <PAR>english17 <HE-QUO>HEBREW18 english19 HEBREW20</HE-QUO></PAR> </ENGLISH>
Bu belge XML olduğundan, yazma yönünün ayarlanmasından sadece biçembent sorumlu olacaktır. Biçembendin şöyle olduğunu varsayıyoruz::
/* Bidi kuralları*/ HEBREW, HE-QUO {direction: rtl; unicode-bidi: embed} ENGLISH {direction: ltr; unicode-bidi: embed} /* Sunum kuralları */ HEBREW, ENGLISH, PAR {display: block} EMPH {font-weight: bold}HEBREW elemanı temel yazma yönü sağdan sola olan bir blok, ENGLISH elemanı da temel yazma yönü soldan sağa olan bir bloktur. PAR elemanları temel yazma yönlerini ebeveynlerinden miras alan bloklardır. Bu bakından ilk iki PAR üst sağdan başlanarak okunurken son üçü üst soldan başlanarak okunur. Eleman isimleri olarak HEBREW (İbranice) ve ENGLISH (İngilizce) sadece anlaşılırlığı arttırmak için dil isimleriyle aynı seçilmiştir; genelde, eleman isimlerinin eleman içerik dilinin adıyla aynı olmamaları gerekir.
EMPH elemanı satıriçi seviyeden olduğundan ve
unicode-bidiniteliğinin değeri normal olduğundan (ilk değer), metnin sıralanışında etkili değildir. Diğer taraftan, HE-QUO elemanı bir iç içelik oluşturur.Satır yeterli uzunlukta olduğu takdirde bu metnin biçimlenmiş hali şöyle olurdu:
5WERBEH 4WERBEH english3 2WERBEH 1WERBEH 8WERBEH 7WERBEH 6WERBEH english9 english10 english11 13WERBEH 12WERBEH english14 english15 english16 english17 20WERBEH english19 18WERBEHHE-QUO iç içeliğinin HEBREW18'in english19'un sağında kalmasına sebep oluşuna dikkat ediniz.
Satırlar yeterince uzun olmadığı takdirde biçimleme şöyle olurdu:
2WERBEH 1WERBEH -EH 4WERBEH english3 5WERB -EH 7WERBEH 6WERBEH 8WERB english9 english10 en- glish11 12WERBEH 13WERBEH english14 english15 english16 english17 18WERBEH 20WERBEH english19HEBREW18'in english19'dan önce okunması gerektiğinden, HEBREW18, english19'un üst satırında kalır. Satırın bundan daha fazla kısaltılması bu sonucun elde edilmesini sağlamazdı. Ayrıca, english19'un ilk bir kaç harfinin üst satırda kalması sağdan sola yazılan bir bağlamda hece çizgisinin satırın ortasında kalmasına yol açacağından genellikle böyle bir hece çizgisi gösterilmez.