11 Görsel sonuçlar
İçindekiler11.1 Taşma ve kırpılma
Genellikle, bir çerçevenin içeriği çerçevenin içerik sınırları ile kuşatılır. Bazı durumlarda, çerçevenin içeriği tamamen veya kısmen çerçevenin dışında kalır ve bu durum taşma olarak adlandırılır. Taşma oluşturabilen durumlar:
Satır çerçevesi blok çerçevesinden daha geniş yapılarak bir satır kesilemez.
Blok seviyesinden bir çerçeve taşıyıcı blok için fazla geniştir. Bir elemanın
widthniteliğinin, üretilen çerçevenin taşıyıcı blokun kenarlarından dışarı dökülmesine sebep olacak bir değere sahip olması halinde bu mümkün olabilir.Bir elemanın yüksekliği taşıyıcı bloka atanmış yükseklikten fazladır (yani, taşıyıcı blokun yüksekliği içerik yüksekliği ile değil,
heightniteliği ile belirleniyordur).Bir astsal çerçeve, ebeveyn çerçevenin kısmen dışında kalacak şekilde mutlak olarak konumlanmıştır.
Bir astsal çerçeve, ebeveyn çerçevenin kısmen dışında kalacak şekilde negatif kenar dış boşluklarına sahiptir.
Taşma oluştuğunda, bir çerçevenin nasıl kırpılacağı (veya kırpılmayacağı) overflow niteliği ile belirtilir. clip niteliği ile kırpılma bölgesinin boyutları ve şekli belirtilir. İçerikten daha küçük bir kırpılma bölgesinin belirtilmesi, görünmesi gereken içeriğin kırpılmasına sebep olabilir.
11.1.1 Taşma: overflow niteliği
overflow | NİTELİK |
| Değer: | visible | hidden | scroll | auto | inherit |
| İlk değer: | visible |
| Uygulama yeri: | blok seviyesinden ve yerleştirilen elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Bu nitelik bir blok seviyesinden elemanın içeriğinin, elemanın (içerik için taşıyıcı blokluk yapan) çerçevesinden taştığı zaman kırpılıp kırpılmayacağını belirler. Değerlerin anlamları şöyledir:
- visible
- Bu değer içeriğin kırpılmayacağını belirtir, yani, blok çerçevesinden dışarı taşan içerik kırpılmayıp oluşturulur.
- hidden
- Bu değer taşan içeriğin kırpılacağını ve kırpılan içeriği göstermek için bir kaydırma mekanizmasının olmayacağını belirtir; kullanıcılar kırpılan içeriğe erişemeyecektir. Kırpma bölgesinin şekli ve boyutları
clipniteliği ile belirtilir. - scroll
- Bu değer taşan içeriğin kırpılacağını ve eğer kullanıcı arayüzü kırpılan içeriği göstermek için bir kaydırma mekanizması kullanıyorsa, içerik kırpılsın/kırpılmasın çerçeve üzerinde bu mekanizmanın gösterilmesi gerektiğini belirtir. Bu değer, özdevimli bir ortamda kaydırma çubuklarının görünür ve görünmez yapılması ile ilgili sorunların ortaya çıkmasını önler. Bu değer hedef ortam print iken belirtildiğinde, taşan içerik basılacaktır.
- auto
- auto değerinin davranışı kullanıcı arayüzüne bağlıdır fakat kaydırma mekanizmasının sadece taşan çerçeveler için gösterilmesini gerektirir.
overflow niteliği visible olarak belirtilse bile, kullanıcı arayüzünün belge penceresindeki içerik yerel işletim sistemi tarafından kırpılabilir.
- Örnek:
- Aşağıdaki belgede
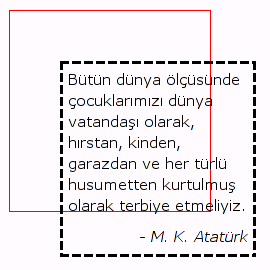
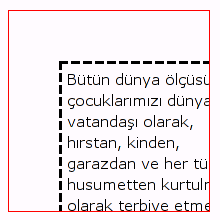
<blockquote>içeriğinin (<div>elemanının oluşturduğu) taşıyıcı blok için çok büyük olduğunu varsayalım:<div> <blockquote> <p>Bütün dünya ölçüsünde çocuklarımızı dünya vatandaşı olarak, hırstan, kinden, garazdan ve her türlü husumetten kurtulmuş olarak terbiye etmeliyiz.</p> <cite>- M. K. Atatürk</cite> </blockquote> </div>
Üretilen çerçevelerin boyutlarını ve şeklini denetleyen biçembent:
div { width : 200px; height: 200px; border: thin solid red; } blockquote { width : 190px; height : 190px; margin-top: 50px; margin-left: 50px; border: dashed black; } cite { display: block; text-align : right; border: none; padding: 5px } p { margin: 0; padding: 5px }overflowniteliğinin ilk değeri visible olduğundan<blockquote>kırpılmadan biçimlenecektir:<div>elemanı içinoverflowdeğerini hidden yaparak<blockquote>içeriğinin kırpılmasına sebep oluruz:hidden yerine scroll değeri verilseydi, kaydırma mekanizmasını destekleyen bir kullanıcı arayüzü bunu göstererek kullanıcının kırpılmış içeriğe de erişmesi mümkün kılınabilirdi.
11.1.2 Kırpma: clip niteliği
Kırpılma bölgesi bir elemanın oluşturulan içeriğinin ne kadarlık bölümünün görünür olaçağını tanımlar. Öntanımlı olarak kırpılma bölgesi elemanın çerçeveleri ile aynı şekil ve boyuttadır. Bununla birlikte, kırpılma bölgesinde clip niteliği ile değişiklik yapılabilir.
clip | NİTELİK |
| Değer: | şekil | auto | inherit |
| İlk değer: | auto |
| Uygulama yeri: | blok seviyesinden ve yerleştirilen elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
clip niteliği, overflow niteliğinin değeri visible'dan farklı olan elemanlara uygulanır. Değerlerin anlamları şöyledir:
- auto
- Kırpılma bölgesi elemanın çerçeveleri ile aynı boyut ve konumda olur.
- şekil
- BB2'de, geçerli tek şekil dikdörtgendir;
rect (üst, sağ, alt, sol)sözdizimiyle belirtilir ve buradaki üst, alt, sağ ve sol çerçevenin ayrı ayrı kenarlarını belirler. Belirsizlikten dolayı, kullanıcı arayüzlerirect()işlevinin argümanları arasında virgülü desteklemeyebilir.üst, sağ, alt ve sol biruzunluk değerine veya auto değerine sahip olabilir. Negatif uzunluklara izin verilir. auto değeri, kırpma bölgesinin sınırının elemanın üretilen çerçevesinin sınırıyla aynı olacağı anlamına gelir (yani, auto değeri '0' ile aynı anlama gelir).
Koordinatlar piksel değerlerine yuvarlandığında, sol ve sağ toplamının elemanın genişliğine (veya üst ve alt toplamının elemanın yüksekliğine) eşit olduğu zaman hiçbir görünür piksel kalmayacağı ve bunun tersi olarak, bu toplamlar '0' olduğunda hiçbir pikselin gizli kalmayacağı dikkate alınmalıdır.
Elemanın üstsellerinin de kırpılma bölgeleri olabilir (overflow niteliklerinin değeri visible olmadığında); oluşturulan içerik kırpılma bölgelerinin kesişimi olur.
Eğer kırpılma bölgesinin sınırları kullanıcı arayüzünün belge penceresinin sınırlarını aşarsa içerik yerel işletim sistemi tarafından bu pencereyle kırpılabilir.
- Örnek:
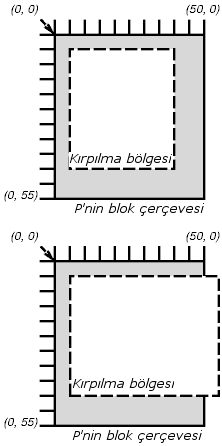
- Şu iki kural:
P { clip: rect(5px, 10px, 10px, 5px); } P { clip: rect(5px, -5px, 10px, 5px); }aşağıdaki resimlerdeki gibi kesikli çizgilerle sınırlanmış dikdörtgen kırpılma bölgeleri oluşturacaktır:
- Not:
- BB2'de, tüm kırpılma bölgeleri dikdörtgendir. Belirtimin sonraki aşamalarında dikdörtgenden farklı kırpılma bölgelerine de izin verileceğini umuyoruz.
11.2 Görünürlük: visibility niteliği
visibility | NİTELİK |
| Değer: | visible | hidden | collapse | inherit |
| İlk değer: | visible |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
visibility niteliği bir eleman tarafından üretilen çerçevelerin oluşturulup oluşturulmayacağını belirler. Görünmez çerçeveler hala yerleşimi etkiliyor olacaktır (etkilememesi için ayrıca display niteliğine de none atanabilir). Değerlerin anlamları şöyledir:
- visible
- Üretilen çerçeve görünür.
- hidden
- Üretilen çerçeve görünmez (tamamen saydam olur), ama hala yerleşimi etkiler.
- collapse
- Lütfen tablolarda Özdevimli sıra ve sütun görünüşleri bölümüne bakınız. Satır ve sütun elemanları dışında kullanıldığında collapse değeri hidden ile aynı anlamdadır.
Bu nitelik betiklerle özdevimli etkiler oluşturmak için kullanılabilir.
- Örnek:
- Bu örnekte, iki düğmeden birine basarak ilgili çerçevenin görünür olması, diğerinin gizlenmesi sağlanmaktadır. Bu çerçeveler aynı konumda ve aynı boyutta olduklarından içerikler değişiyormuş gibi görünür. (Betik dili olarak JavaScript kullanılmış olup, kodlar hemen hemen her güncel tarayıcı ile çalışacak şekilde seçilmiştir.)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <style type="text/css"> #container1 { position: absolute; left: 5cm; width: 5cm } #container2 { position: absolute; left: 5cm; width: 5cm; visibility: hidden; } </style> </head> <body> <p>Bir şüpheli seçiniz:</p> <div id="container1"> <img alt="Al Capone" width="100" height="100" src="suspect1.jpg"> <p>Adı: Al Capone</p> <p>İkametgahı: Chicago</p> </div> <div id="container2"> <img alt="Lucky Luciano" width="100" height="100" src="suspect2.jpg"> <p>Adı: Lucky Luciano</p> <p>İkametgahı: New York</p> </div> <p> <input name="Capone" type="button" value="Capone" onclick='document.getElementById("container1").style.visibility = "visible"; document.getElementById("container2").style.visibility = "hidden"'> <input name="Luciano" type="button" value="Luciano" onclick='document.getElementById("container2").style.visibility = "visible"; document.getElementById("container1").style.visibility = "hidden"'> </p> </body> </html>