8 Çerçeve modeli
İçindekilerBB Çerçeve modeli belge ağacında bulunan elemanlar için üretilen ve görsel biçimleme modeline göre yerleştirilen dikdörtgen çerçeveleri açıklar. Sayfa çerçevesi özel bir çerçeve çeşidi olup Sayfalı Ortam bölümünde ayrıntılı olarak incelenmiştir.
8.1 Çerçeve boyutları
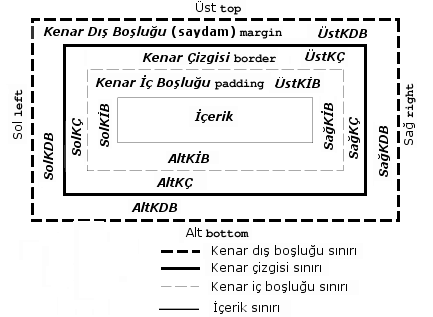
Her çerçevenin bir içerik alanı (metin, resim, vs.) vardır ve onun etrafında isteğe bağlı olan kenar iç boşluk alanı, kenar çizgisi alanı ve kenar dış boşluk alanı yer alır; her alanın boyutları aşağıda tanımlanmış niteliklerle belirtilir. Aşağıdaki resimde bu alanların birbirleriyle ilgileri ile çeviride ve BB nitelik isimlerinde (İng.) kullanılan terminoloji gösterilmiştir:
Kenar çizgileri, dış ve iç boşlukları üst, sağ, alt ve sol parçalara bölünebilir (resimde kısaltma olarak gösterilmişlerdir).
Dört temel alanın sınırları şunlardır:
- içerik sınırı veya iç sınır
- İçerik sınırı elemanın oluşturulan içeriğini kuşatır.
- kenar iç boşluğu sınırı
- Kenar iç boşluğu sınırı çerçevenin kenar iç boşluğu alanını kuşatır. Eğer kenar iç boşluğu alanının genişliği '0' ise kenar iç boşluğu sınırı ile içerik sınırı çakışır.
- kenar çizgisi sınırı
- Kenar çizgisi sınırı çerçevenin kenar çizgisi alanını kuşatır. Eğer kenar çizgisi alanının genişliği '0' ise kenar çizgisi sınırı ile kenar iç boşluğu sınırı çakışır.
- kenar dış boşluğu sınırı veya dış sınır
- Kenar dış boşluğu sınırı çerçevenin kenar dış boşluğu alanını kuşatır. Eğer kenar dış boşluğu alanının genişliği '0' ise kenar dış boşluğu sınırı ile kenar çizgisi sınırı çakışır.
Her sınır, üst, sağ, alt ve sol sınır şeklinde bölünebilir.
Çerçevenin içerik alanının boyutları -- içerik genişliği ve içerik yüksekliği -- çeşitli etmenlere bağlıdır: çerçeveyi üreten elemanın width veya height niteliklerine atama yapılıp yapılmadığı, çerçevenin metin veya başka çerçeveler içerip içermediği, çerçevenin bir tablo olup olmadığı gibi. Çerçeve genişlik ve yükseklikleri Görsel Biçimleme Modelinin Ayrıntıları bölümünde incelenmiştir.
Çerçeve genişliği, sol ve sağ kenar dış ve iç boşlukları, kenar çizgileri ve içerik genişliğinin toplamıdır. Çerçeve yüksekliği ise, üst ve alt kenar dış ve iç boşlukları, kenar çizgileri ve içerik yüksekliğinin toplamıdır.
Çerçevenin içerik, kenar çizgisi ve iç boşluk alanlarının artalan biçemi çerçeveyi üreten elemanın background niteliği ile belirtirilir. Kenar dış boşluklarının artalanları daima saydamdır.
8.2 Çerçeve kenar çizgileri, iç ve dış boşlukları için örnek
Bu örnek bir çerçevenin kenar çizgileri, iç ve dış boşluklarının nasıl etkileştiğini gösterir. Örnek HTML belge,
<html>
<head>
<title>Examples of margins, padding, and borders</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<style type="text/css">
ul {
background: silver;
margin: 2ex;
padding: 3px;
/* Kenar çizgileri yok */
}
li {
color: white; /* metin rengi beyaz */
background: teal; /* İçerik ve kenar iç boşlukları koyu turkuaz */
margin: 2ex;
padding: 2ex 0 2ex 2ex; /* Sağ kenar iç boşluğu = 0 */
list-style: none; /* liste öğesinin imi yok */
/* Kenar çizgileri yok */
}
li.cizgili { /* LI için kenar çizgileri */
border-style: dashed; /* Kesik çizgili */
border-width: medium; /* Orta kalınlıkta */
border-color: lime; /* Açık yeşil renkte */
}
</style>
</head>
<body>
<ul>
<li>Listenin ilk elemanı
<li class="cizgili">Listenin ikinci elemanı satır katlamayı da
gösterebilmek için daha uzun tutulmuştur.
</ul>
</body>
</html>iki <li> çocuğu olan bir <ul> elemanı içeren bir belge ağacı oluşturur.
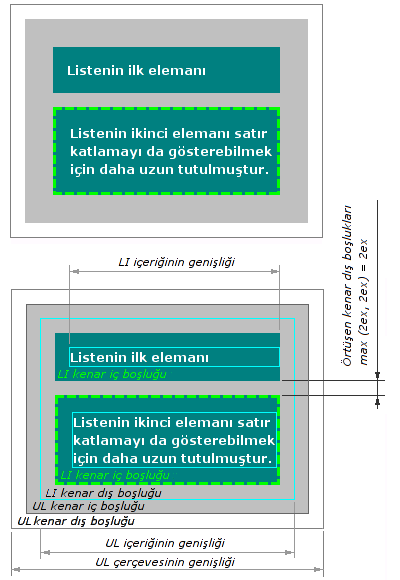
İlk resim, bu örneğin ürettiği çıktıyı göstermektedir. İkinci resimde ise <ul> elemanlarının ve <li> çocuklarının kenar çizgileri, iç ve dış boşlukları arasındaki ilişkiler gösterilmiştir.
Bunlara dikkat edin:
Her
<li>çerçevesi için içerik genişliği yukarıdan aşağı doğru hesaplanır;<li>çerçevelerinin taşıyıcı bloku<ul>elemanı tarafından oluşturulur.Her
<li>çerçevesinin yüksekliği, içerik yüksekliğine üst ve alt kenar çizgileri, iç ve dış kenar boşlukları eklenerek belirlenir.<li>çerçevelerinin alt ve üst kenar dış boşluklarınının örtüştüğüne dikkat ediniz.<li>çerçevelerinin sağ kenar iç boşluklarıpaddingniteliği ile '0' olarak belirtilmiştir. Etkisi ikinci resimde daha belirgindir.<li>çerçevelerinin kenar dış boşlukları saydamdır (Kenar dış boşlukları daima saydamdır); bu nedenle arkada kalan<ul>içerik alanları ve kenar iç boşlukları görünmektedir.İkinci
<li>elemanı içinborder-styleniteliği ile kesikli kenar çizgileri belirtilmiştir.
8.3 Kenar dış boşlukları: margin-top,
margin-right, margin-bottom, margin-left ve margin nitelikleri
Kenar dış boşluk nitelikleri bir çerçevenin kenar dış boşluk alanının genişliğini belirtir. Diğer nitelikler sadece bir kenarın dış boşluk genişliğini belirtirken margin kestirme niteliği dört kenarın dış boşluk genişliklerini bir defada belirtmeyi mümkün kılar.
Bu bölümde tanımlanan niteliklere atanabilen dış-boşluk-genişliği değer türü şu değerlerden birini alabilir:
- uzunluk
- Sabit bir uzunluk belirtir.
- yüzdelik
- Üretilen çerçevenin taşıyıcı blokunun genişliğini kıstas alan yüzdelik değer. Yüzdelik değerin sayfa çerçevesi yüksekliğini kıstas aldığı sayfa bağlamı hariç
margin-topvemargin-bottomnitelikleri için de bu tarif geçerlidir. - auto
- Davranışla ilgili bilgi için Genişliklerin ve kenar dış boşluklarının hesaplanması bölümüne bakınız.
Kenar dış boşluk niteliklerinde negatif değerlere de izin verilir, ancak gerçeklenime özgü kısıtlamalar olabilir.
margin-top, margin-right, margin-bottom, margin-left | NİTELİK |
| Değer: | dış-boşluk-genişliği | inherit |
| İlk değer: | 0 |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | taşıyıcı blokun genişliğine göre |
| Ortam: | görsel |
Bu nitelikler bir çerçevenin üst, sağ, alt ve sol kenar dış boşluk genişliklerini ayarlar.
h1 { margin-top: 2em }margin | NİTELİK |
| Değer: | dış-boşluk-genişliği{1,4} | inherit |
| İlk değer: | kestirme nitelikler için tanımsız |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | taşıyıcı blokun genişliğine göre |
| Ortam: | görsel |
margin niteliği biçembendin aynı noktası için margin-top, margin-right, margin-bottom ve margin-left nitelikleri için bir kestirme niteliktir.
Eğer tek bir değer belirtilmişse, bu değer tüm kenarlara uygulanır. İki değer belirtilmişse, ilk değer alt ve üst kenarların, ikinci değer ise sol ve sağ kenarların dış boşluk genişlikleri olarak ele alınır. Üç değer belirtilmişse, birinci üst kenarın, ikinci sol ve sağ kenarın, üçüncü ise alt kenarın dış boşluk genişliği için belirtilmiş sayılır. Eğer dört değer belirtilmişse bunlar sırayla üst, sağ, alt ve sol kenar dış boşluk genişlikleri olarak ele alınır.
- Örnek:
body { margin: 2em } /* tüm kenar dış boşlukları = 2em */ body { margin: 1em 2em } /* üst = alt = 1em, sağ = sol = 2em */ body { margin: 1em 2em 3em } /* üst=1em, sağ=2em, alt=3em, sol=2em */Yukarıdaki kurallardan sonuncusu aşağıdakine eşdeğerdir:
body { margin-top: 1em; margin-right: 2em; margin-bottom: 3em; margin-left: 2em; /* karşı kenardan (sağdan) kopyalanır */ }
8.3.1 Örtüşen kenar dış boşlukları
Bu belirtimde örtüşen kenar dış boşlukları dendiği zaman, iki veya daha fazla sayıda (sonraki veya iç içe) çerçevenin bitişik (araya kenar çizgisi ve kenar iç boşluğu girmeksizin komşu) kenar dış boşluklarının tek bir kenar dış boşluğu oluşturacak şekilde birleştirilmesinden bahsediyor olacağız.
BB2'de yatay kenar dış boşlukları asla örtüşmez.
Çeşitli çerçeveler arasında düşey kenar dış boşlukları örtüşebilir:
Normal akıştaki dış kenar boşlukları bitişik iki veya daha fazla sayıdaki blok çerçevesinin bitişik kenar dış boşlukları örtüşürler. Elde edilen kenar dış boşluğu genişliği örtüşen en geniş kenar dış boşluğunun genişliğidir. Bazı genişliklerin negatif olması durumunda bunların mutlak genişliklerinin azamisi, pozitif genişliklerin azamisinin değerinden çıkarılır. Eğer pozitif genişlik hiç yoksa, negatif genişliklerin mutlak değerce azamisi sıfırdan çıkarılır.
- Not:
- Bitişik çerçeveler, aralarında kardeşlik veya üstsellik ilişkisi bulunmayan elemanlar tarafından da üretilebilir.
Bir çerçevenin bir yüzen çerçeveye bitişik düşey kenar dış boşlukları asla örtüşmez.
Mutlak ve göreli konumlanmış çerçevelerin kenar dış boşlukları örtüşmez.
Örtüşen kenar dış boşluklarına görsel bir örnek için Çerçeve kenar çizgileri, iç ve dış boşlukları için örnek bölümüne bakınız.
8.4 Kenar iç boşlukları: padding-top, padding-right, padding-bottom, padding-left ve padding nitelikleri
Kenar iç boşluk nitelikleri, bir çerçevenin kenar iç boşluk alanı genişliğini belirtirler. Diğer nitelikler sadece bir kenarın iç boşluk genişliğini belirtirken padding kestirme niteliği dört kenarın iç boşluk genişliklerini bir defada belirtmeyi mümkün kılar.
Bu bölümde tanımlanan niteliklere atanabilen iç-boşluk-genişliği değer türü şu değerlerden birini alabilir:
- uzunluk
- Sabit bir uzunluk belirtir.
- yüzdelik
- Üretilen çerçevenin taşıyıcı blokunun
padding-topvepadding-bottomiçin bile genişliğini kıstas alan yüzdelik değer.
Kenar dış boşluk niteliklerinin aksine kenar iç boşluk nitelikleri neğatif değer alamazlar. Kenar dış boşluk niteliklerindeki gibi kenar iç boşluk niteliklerinin yüzdelik değerleri de üretilen çerçevenin taşıyıcı blokunun genişliğini ölçüt alırlar.
padding-top, padding-right, padding-bottom, padding-left | NİTELİK |
| Değer: | iç-boşluk-genişliği | inherit |
| İlk değer: | 0 |
| Uygulama yeri: | table-row-group, table-header-group, table-footer-group, table-row, table-column-group ve table-column hariç tüm elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | taşıyıcı blokun genişliğine göre |
| Ortam: | görsel |
Bu nitelikler bir çerçevenin üst, sağ, alt ve sol kenar iç boşluk genişliklerini ayarlar.
blockquote { padding-top: 0.3em }padding | NİTELİK |
| Değer: | iç-boşluk-genişliği{1,4} | inherit |
| İlk değer: | kestirme nitelikler için tanımsız |
| Uygulama yeri: | table-row-group, table-header-group, table-footer-group, table-row, table-column-group ve table-column hariç tüm elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | taşıyıcı blokun genişliğine göre |
| Ortam: | görsel |
padding niteliği biçembendin aynı noktası için padding-top, padding-right, padding-bottom ve padding-left nitelikleri için bir kestirme niteliktir.
Eğer tek bir değer belirtilmişse, bu değer tüm kenarlara uygulanır. İki değer belirtilmişse, ilk değer alt ve üst kenarların, ikinci değer ise sol ve sağ kenarların iç boşluk genişlikleri olarak ele alınır. Üç değer belirtilmişse, birinci üst kenarın, ikinci sol ve sağ kenarın, üçüncü ise alt kenarın iç boşluk genişliği için belirtilmiş sayılır. Eğer dört değer belirtilmişse bunlar sırayla üst, sağ, alt ve sol kenar iç boşluk genişlikleri olarak ele alınır.
Kenar iç boşluk alanının yüzey rengi veya resmi background niteliği ile belirtilir:
- Örnek:
h1 { background: white; padding: 1em 2em; }İkinci kuraldaki '1em' düşey kenar iç boşluk genişliklerini (
padding-topvepadding-bottom), '2em' ise yatay kenar iç boşluk genişliklerini (padding-rightvepadding-left) belirtmektedir. em birimi elemanın yazıtipi boyutuna göreli bir birim olup, '1em' değeri kullanılan yazıtipi yüksekliğine eşittir.
8.5 Kenar çizgisi nitelikleri
Kenar çizgisi nitelikleri bir çerçevenin kenar çizgisi alanının genişliğini, rengini ve biçemini belirtir. Bu nitelikler bütün elemanlara uygulanır.
- Not:
- Özellikle HTML için, kullanıcı arayüzleri, belli elemanların (düğmeler, menüler, vs.) kenar çizgileri "sıradan" elemanlardan farklı oluşturulabilirler.
8.5.1 Kenar çizgisi genişliği: border-top-width, border-right-width,
border-bottom-width,
border-left-width ve
border-width nitelikleri
Kenar çizgisi genişlik nitelikleri kenar çizgisi alanının genişliğini belirtir. Bu bölümde tanımlanan niteliklere atanabilen kenar-çizgisi-genişliği değer türü şu değerlerden birini alabilir:
- thin [ince]
- İnce kenar çizgisi.
- medium [orta]
- Orta kalınlıkta kenar çizgisi.
- thick [kalın]
- Kalın kenar çizgisi.
- uzunluk
- Kenar çizgisi kalınlığı doğrudan belirtilen (göreli olmayan/hesaplanmayan) bir değerdir ve negatif olamaz.
Bu üç değerin yorumu kullanıcı arayüzüne bağlıdır ancak aralarında şöyle bir ilişki vardır:
thin <= medium <= thick
Bundan başka, bunların genişlikleri belge boyunca değişiklik göstermemelidir.
border-top-width, border-right-width, border-bottom-width, border-left-width | NİTELİK |
| Değer: | kenar-çizgisi-genişliği | inherit |
| İlk değer: | medium |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Bu nitelikler bir çerçevenin üst, sağ, alt ve sol kenar çizgilerinin genişliklerini ayarlar.
border-width | NİTELİK |
| Değer: | kenar-çizgisi-genişliği{1,4} | inherit |
| İlk değer: | genişlik niteliklerine bakınız |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Bu nitelik biçembendin aynı noktası için border-top-width, border-right-width, border-bottom-width, ve border-left-width nitelikleri için bir kestirme niteliktir.
Eğer tek bir değer belirtilmişse, bu değer tüm kenarlara uygulanır. İki değer belirtilmişse, ilk değer alt ve üst kenarların, ikinci değer ise sol ve sağ kenarların çizgi genişlikleri olarak ele alınır. Üç değer belirtilmişse, birinci üst kenarın, ikinci sol ve sağ kenarın, üçüncü ise alt kenarın çizgi genişliği için belirtilmiş sayılır. Eğer dört değer belirtilmişse bunlar sırayla üst, sağ, alt ve sol kenar çizgi genişlikleri olarak ele alınır.
- Örnek:
- Aşağıdaki örnekte, elde edilen kenar çizgilerinin üst, sağ, alt ve sol kenar çizgi genişlikleri yanlarındaki açıklamalarda ayrı ayrı verilmiştir:
H1 { border-width: thin } /* ince ince ince ince */ H1 { border-width: thin thick } /* ince kalın ince kalın */ H1 { border-width: thin thick medium } /* ince kalın orta kalın */
8.5.2 Kenar çizgisi rengi: border-top-color, border-right-color,
border-bottom-color,
border-left-color ve
border-color nitelikleri
Kenar çizgisi rengi nitelikleri bir çerçevenin kenar çizgisinin rengini belirtir.
border-top-color, border-right-color, border-bottom-color, border-left-color | NİTELİK |
| Değer: | renk | transparent | inherit |
| İlk değer: | color niteliğinin değeri |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
border-color | NİTELİK |
| Değer: | renk | transparent{1,4} | inherit |
| İlk değer: | renk niteliklerine bakınız |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
border-color niteliği dört kenar çizgisinin rengini ayarlar. Değerlerin anlamları şunlardır:
- renk
- Bir renk değeri belirtir.
- transparent
- Kenar çizgisi saydam olur (yine de bir genişliği olabilir).
border-color niteliğinde bir değerden dört değere kadar değer belirtilebilir ve bu değerler border-width niteliğindeki gibi farklı kenarlara uygulanır.
Eğer bir elemanın kenar çizgisi rengi belirtilmemişse kullanıcı arayüzleri kenar çizgisi rengi için hesaplanmış değer olarak elemanın color niteliğinin değerini kullanmalıdırlar.
- Örnek:
- Bu örnekte kenar çizgisi kesintisiz siyah bir çizgi olacaktır.
p { color: black; background: white; border: solid; }
8.5.3 Kenar çizgisi biçemi: border-top-style, border-right-style,
border-bottom-style,
border-left-style ve
border-style niteliği
Kenar çizgisi biçemi nitelikleri bir çerçevenin kenar çizgisinin çizgi biçemini (düz, çift, kesikli, noktalı, vs.) belirtirler. Bu bölümde tanımlanan niteliklerde değer türü olarak kenar-çizgisi-biçemi gördüğünüz yerlerde değer olarak şunları belirtebilirsiniz:
-
none - Kenar çizgisi yoktur. Bu değer
border-widthniteliğinin hesaplanmış değerini '0' olmaya zorlar. - hidden
- tablo elemanlarının kenar çizgisi tutarsızlıklarının çözümlenmesi kuralları hariç olmak üzere yukarıdaki
noneile aynıdır. - dotted
- Kenar çizgisi belirli aralıklarla dizilmiş noktalardan oluşur.
- dashed
- Kenar çizgisi belirli aralıklarla dizilmiş çizgi parçalarından oluşur.
- solid
- Kenar çizgisi tek parça olarak çizilir.
- double
- Kenar çizgisi çift çizgili çizilir. İki çizginin kalınlıkları ile aralarındaki boşluğun genişliğinin toplamı
border-widthdeğerine eşittir. - groove
- Kenar çizgisi tuvale oyulmuş gibi görünür.
- ridge
- groove'un zıddı: Kenar çizgisi kabartma gibi görünür.
- inset
- Kenar çizgisi çerçevenin tamamının tuvale gömülü gibi görünmesine sebep olur.
- outset
- inset'in zıddı: Kenar çizgisi çerçevenin tamamının kabartma gibi görünmesine sebep olur.
Bütün kenar çizgileri çerçevenin artalanının üstüne çizilirler. groove, ridge, inset ve outset değerleri için kenar çizgisi rengi, elemanın border-color niteliğine bağlı olması gerekse de kullanıcı arayüzleri asıl renkleri hesaplamak için kendi algoritmalarını kullanabilirler. Örneğin, border-color niteliğinin değeri silver olsa bile kullanıcı arayüzü düşen kenar izlenimini verebilmek için beyazdan koyu griye kadar bir gri tayfı kullanabilir.
Uyumlu HTML kullanıcı arayüzleri dotted, dashed, double, groove, ridge, inset ve outset değerlerini solid olarak yorumlayabilirler.
border-top-style, border-right-style, border-bottom-style, border-left-style | NİTELİK |
| Değer: | kenar-çizgisi-biçemi | inherit |
| İlk değer: | none |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
border-style | NİTELİK |
| Değer: | kenar-çizgisi-biçemi{1,4} | inherit |
| İlk değer: | biçem niteliklerine bakınız |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
border-style niteliği dört kenar çizgisinin biçemini ayarlar. Bir değerden dört değere kadar değer belirtilebilir ve bu değerler border-width niteliğindeki gibi farklı kenarlara uygulanır.
- Örnek:
#xy34 { border-style: solid dotted }Bu örnekte yatay kenar çizgileri solid (tek parça çizgi), düşey kenar çizgileri dotted (noktalı çizgi) olacaktır.
Kenar çizgisi biçemi için ilk değer none olduğundan biçem için bir değer belirtilmedikçe kenar çizgileri görünür olmayacaktır.
8.5.4 Kestirme kenar çizgisi nitelikleri:
border-top, border-bottom, border-right, border-left ve border
border-top, border-right, border-bottom, border-left | NİTELİK |
| Değer: | [ kenar-çizgisi-genişliği || kenar-çizgisi-biçemi || renk | transparent ] | inherit |
| İlk değer: | genişlik, biçem ve renk niteliklerine bakınız |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Bu kestirme nitelikler bir çerçevenin üst, sağ, alt ve sol kenar çizgilerinin genişliğini, biçemini ve rengini belirtmek için kullanılırlar.
- Örnek:
h1 { border-bottom: thick solid red }Bu kural
<h1>elemanının alt kenar çizgisinin genişliğini, biçemini ve rengini ayarlayacaktır. Belirtilmeyen değerler için ilk değerleri kullanılır. Aşağıdaki kural bir kenar çizgisi rengi belirtmediği için kenar çizgisi rengi olarakcolorniteliğinde belirtilen renk kullanılacaktır:h1 { border-bottom: thick solid }
border | NİTELİK |
| Değer: | [ kenar-çizgisi-genişliği || kenar-çizgisi-biçemi || renk | transparent ] | inherit |
| İlk değer: | genişlik, biçem ve renk niteliklerine bakınız |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
border niteliği bir çerçevenin dört kenarına da aynı genişlik, biçem ve rengi uygulamak için kullanılan bir kestirme niteliktir. margin ve padding kestirme niteliklerinin aksine, border niteliği dört kenara farklı değerler uygulamak için kullanılamaz. Bunu yapmak için diğer kenar çizgisi niteliklerinden bir veya daha fazlasının kullanılması gerekir.
- Örnek:
- Aşağıdaki ilk kural sonraki 4 kuralla eşdeğerdir:
p { border: solid red } p { border-top: solid red; border-right: solid red; border-bottom: solid red; border-left: solid red }
Bazı bakımlardan niteliklerin işlevleri bir başkasını maskeleyebileceğinden kuralların belirtiliş sırası önem kazanabilir.
- Örnek:
- Şu örneği ele alalım:
blockquote { border-color: red; border-left: double; color: black }Bu örnek için sol kenar çizgisinin rengi siyah diğerleri kırmızı olacaktır. Böyle olmasının sebebi
border-leftniteliğinin sol kenar çizgisi için genişlik, biçem ve renk belirtmesidir.border-leftniteliğinde renk değeri verilmediğinden, değercolorniteliğinden alınacaktır.colorniteliğininborder-leftniteliğinden sonra belirtilmiş olması durumu değiştirmeyecektir.