17 Tablolar
İçindekiler17.1 Tablolara giriş
Tablolar veriler arasındaki ilişkileri gesterir. Belge yazarları bu ilişkileri belge dilinde ve sunumlarını biçembent olarak iki yolla belirtirler: görsel olarak ve işitsel olarak.
Yazarlar bir tablonun görsel biçimini gözelerin yatay ve düşey olarak sıralandığı bir dikdörtgen olarak belirtebilirler. Göze sıraları ve sütunları sıra ve sütun grupları olarak düzenlenebilir. Sıralar, sütunlar, sıra grupları, sütun grupları ve gözeler çevrelerine çizilmiş kenar çizgilerine sahip olabilirler (BB2'de iki kenar çizgisi modeli vardır). Yazarlar, veri için yatay ve düşey hizalamayı her göze için ayrı ayrı belirtebilecekleri gibi bir sıra veya sütundaki tüm gözeler için ortak olarak da belirtebilirler.
- Çevirmenin notu:
- Belirtimde, metin satırları ile tablo satırlarını ayırdedebilmek için "tablo satırı" yerine "tablo sırası" terimi kullanılmıştır. Bunu yapmasaydım, bir gözenin birden fazla hangi tür satırlara (satırlara mı sıralara mı?) yayıldığını ayırdetmek zor olacaktı.
Yazarlar ayrıca, bir tablonun verisinin ve başlıklarının nasıl seselendirileceğini belirtebilirler yani tablonun işitsel oluşumunu da belirleyebilirler. Yazarlar belge dilinde gözelere ve göze gruplarına isim verebilir ve böylece işitsel oluşturma sırasında göze isimleri göze verisinden önce okunur. Böylelikle tablo işitsel olarak belli bir düzene sokulmuş olur: tabloyu işitsel olarak tarayan kullanıcılar önce başlıkları sonra veriyi duyarlar.
- Örnek:
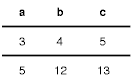
- HTML 4.0 için yazılmış üç sıralı ve üç sütunlu basit bir tablo örneği:
<table> <caption>Basit bir 3x3 tablo örneği</caption> <tr id="row1"> <th>Başlık 1 <td>Göze 1 <td>Göze 2 <tr id="row2"> <th>Başlık 2 <td>Göze 3 <td>Göze 4 <tr id="row3"> <th>Başlık 3 <td>Göze 5 <td>Göze 6 </table>
Bu kod bir tablo (
<table>elemanı) oluşturur; üç sırası (<tr>elemanları), üç başlık gözesi (<th>elemanları) ve altı tane veri gözesi (<td>elemanları) bulunmaktadır. Bu örnekte üç sütunun örtük olarak belirtildiğine dikkat ediniz: tabloda başlık ve veri gözelerinin gerektirdiği kadar sütun vardır.Aşağıdaki kural başlık gözesindeki metni yatayda ortalar ve veriyi kalın yazıtipi ile sunar:
th { text-align: center; font-weight: bold }Aşağıdaki kurallar başlık gözelerinin metinlerini düşeyde taban çizgilerine göre hizalar, veri gözelerindeki verileri de düşeyde ortalar:
th { vertical-align: baseline } td { vertical-align: middle }Aşağıdaki kurallar üst sıranın 3 piksellik kesintisiz mavi bir kenar çizgisi ile çevrileceğini, diğer sıraların ise 1 piksel kalınlığında kesintisiz siyah bir kenar çizgisi ile çevrileceğini belirtir:
table { border-collapse: collapse } tr#row1 { border-top: 3px solid blue } tr#row2 { border-top: 1px solid black } tr#row3 { border-top: 1px solid black }Bununla birlikte, kenar çizgilerinin sıraların yanyana geldiği kenarlarda üstüste bineceğine dikkat ediniz. 1. ve 2. sıralar arasında kalan sıra çizgisi ne renkte ve hangi kalınlıkta olacaktır? Bunu Kenar çizgisi çakışmalanının çözümlenmesi bölümünde açıklayacağız.
Aşağıdaki kural tablo başlığını tablonun yukarısına koyar:
caption { caption-side: top }Son olarak, aşağıdaki kuralla, işitsel olarak oluşturma sırasında her veri sırası "Başlık", "Veri", "Veri" şeklinde (başlık bir kere) okunacaktır:
th { speak-header: once }Örneğin, ilk sıra "Başlık1 Göze1 Göze2" olarak okunacaktır. Halbuki şu kuralla:
th { speak-header: always }ilk sıra "Başlık1 Göze1 Başlık1 Göze2" olarak okunacaktır.
Önceki örnekte BB'nin HTML 4.0 ile nasıl çalıştığı gösterilmiştir; HTML 4.0'da tablo elemanlarının (<table>, <caption>, <thead>, <tbody>, <tfoot>, <col>, <colgroup>, <th>, <td>) anlambilgisi iyi tanımlanmıştır. Başka belge dillerinde (örneğin XML belgelerde) önceden tanımlanmış tablo elemanları olabilir. Diğer yandan BB2 display niteliği üzerinden, belge yazarlarına tablo bileşenlerini belge dili elemanlarına eşleme imkanını da tanır. Örneğin aşağıdaki kural FOO elemanının HTML <table> elemanı gibi, BAR elemanının da <caption> elemanı gibi davranmasını sağlar:
FOO { display : table }
BAR { display : table-caption }Aşağıdaki bölümde çeşitli tablo bileşenlerini inceleyeceğiz. Bu belirtimde, bir tablo oluşturabilen her elemana tablo elemanı denecektir. Tablo iç elemanı dendiğinde ise bir sıra, sıra grubu, sütun, sütun grubu veya göze üreten bir elemandan bahsediyor olacağız.
17.2 Biçembent Tablo Modeli
Biçembent tablo modeli, HTML 4.0 tablo modeline dayanır (tablo yapısının fiziksel tablo yerleşimine uyduğu model). Bu modelde, bir tablo isteğe bağlı bir tablo başlığı ile bir miktar sıra ve sütundan oluşur. Tablo modeli, yazarların sıraları sütunlardan önce belirttikleri için "sıra-başat" tablo modelidir (Ç.N.: TEX belge dilinde, pek kullanılmıyor olsa da bir "sütun-başat" tablo modeli vardır). Her sıradaki ilk göze ilk sütuna, 2. göze 2. sütuna, vs. denk getirilerek sütunlar sıralardan elde edilir. Sıralar ve sütunlar yapısal olarak gruplanabilir ve bu gruplama sunumda yansıtılır (örn, bir sıra grubun kenar çizgisi ile sarmalanır).
Dolayısıyla, tablo modeli tablolar, tablo başlıkları, sıralar, sıra grupları, sütunlar, sütun grupları ve gözelerden oluşur.
Biçembent modeli belge dilinin bu bileşenlere karşı düşen elemanlar içermesini gerektirmez. Önceden tanımlı tablo elemanları olmayan belge dilleri (örn, XML) için yazarların belge dilindeki elemanları tablo bileşenlerine eşlemeleri gerekir; bu işlem display niteliği ile yapılır. Aşağıdaki display değerleri ile tablo anlambilgisi herhangi bir elemana atanabilir:
-
table(HTML'de:<table>) - Elemanın blok seviyesinden bir tablo tanımladığını belirtir: eleman blok biçimleme bağlamının bir üyesi olan dikdörtgen biçiminde bir bloktur.
-
inline-table(HTML'de:<table>) - Elemanın satıriçi seviyeden bir tablo tanımladığını belirtir: eleman satıriçi biçimleme bağlamının bir üyesi olan dikdörtgen biçiminde bir bloktur.
-
table-row(HTML'de:<tr>) - Elemanın bir göze sırası tanımladığını belirtir.
-
table-row-group(HTML'de:<tbody>) - Elemanın bir veya daha fazla sırayı grupladığını belirtir.
-
table-header-group(HTML'de:<thead>) table-row-groupgibidir, ancak görsel biçimleme bakımından, sıra grubu tüm diğer sıra ve sıra gruplarından önce ve olası bir üst tablo başlığından sonra gösterilir. Yazıcı kullanıcı arayüzleri çok sayıda sayfaya yayılan bir tablonun başlık sıralarını her sayfanın başında yineleyebilir.-
table-footer-group(HTML'de:<tfoot>) table-row-groupgibidir, ancak görsel biçimleme bakımından, sıra grubu tüm diğer sıra ve sıra gruplarından sonra ve bir olası alt tablo başlığından önce gösterilir. Yazıcı kullanıcı arayüzleri çok sayıda sayfaya yayılan bir tablonun ayakucu sıralarını her sayfanın sonunda yineleyebilir.-
table-column(HTML'de:<col>) - Elemanın bir göze sütunu tanımladığını belirtir.
-
table-column-group(HTML'de:<colgroup>) - Elemanın bir veya daha fazla sütunu grupladığını belirtir.
-
table-cell(HTML'de:<td>) - Elemanın bir tablo gözesi tanımladığını belirtir.
-
table-caption(HTML'de:<caption>) - Tablo için başlık belirtir.
display niteliğinde
table-column veya table-column-group belirtilmiş elemanlar oluşturulmaz (sanki display: none atanmış gibi işlem yapılır), ancak belirtildikleri sütunlar için belli bir biçemi teşvik eden öznitelikler içerebildiklerinden dolayı yararlıdırlar.
Eklerdeki HTML 4.0 için öntanımlı biçembent, aşağıdaki değerlerin kullanımını taklit eder:
table { display: table }
tr { display: table-row }
thead { display: table-header-group }
tbody { display: table-row-group }
tfoot { display: table-footer-group }
col { display: table-column }
colgroup { display: table-column-group }
td, th { display: table-cell }
caption { display: table-caption }HTML tabloları geriye uyumlu başka algoritmalarla oluşturulduğundan kullanıcı arayüzleri, HTML elemanları için belirtilen bu display değerlerini yoksayabilirler.
17.2.1 Anonim tablo nesneleri
HTML dışında kalan belge dilleri BB2 tablo modelindeki tüm bileşenleri içermeyebilir. Bu durumda, "eksik" bileşenlerin tablo modeli için çalışacağı kabul edilmelidir. Eksik bileşenler aşağıdaki kurallara göre anonim nesneler üretirler:
Herhangi bir tablo elemanı, kendisine gerekli olan table/inline-table bileşeni, bir table-row bileşeni ve bir table-cell bileşenine karşı düşen en azından iç içe üç nesneden oluşan anonim tablo nesnelerini özdevinimli olarak üretecektir.
Eğer
table-cellbileşenine sahip T'nin ebeveyni olan P birtable-rowbileşenine sahip değilse P ile T arasındatable-rowbileşenine karşı düşen bir nesne üretilecektir. Bu nesne, T'nin (belge ağacındaki) ardışıktable-cellbileşenli kardeşlerinin tümünü kapsayacaktır.Eğer bir
table-rowbileşenine sahip T'nin ebeveyni olan P birtable,inline-tableveyatable-row-groupbileşenine sahip değilse P ile T arasındatablebileşenine karşı düşen bir nesne üretilecektir. Bu nesne birtablebileşenine sahip ebeveyn gerektiren T'nin (belge ağacındaki) ardışık kardeşlerinin tümünü kapsayacaktır:table-row,table-row-group,table-header-group,table-footer-group,table-column,table-column-groupvetable-captionbileşenine sahip kardeşler.Eğer bir
table-columnbileşenine sahip T'nin ebeveyni olan P birtable,inline-tableveyatable-column-groupbileşenine sahip değilse P ile T arasındatablebileşenine karşı düşen bir nesne üretilecektir. Bu nesne birtablebileşenine sahip ebeveyn gerektiren T'nin (belge ağacındaki) ardışık kardeşlerinin tümünü kapsayacaktır:table-row,table-row-group,table-header-group,table-footer-group,table-column,table-column-groupvetable-captionbileşenine sahip kardeşler.Eğer bir
table-row-group(veyatable-header-groupya datable-footer-group) bileşenine sahip T'nin ebeveyni olan P birtableveyainline-tablebileşenine sahip değilse P ile T arasındatablebileşenine karşı düşen bir nesne üretilecektir. Bu nesne birtablebileşenine sahip ebeveyn gerektiren T'nin (belge ağacındaki) ardışık kardeşlerinin tümünü kapsayacaktır:table-row,table-row-group,table-header-group,table-footer-group,table-column,table-column-groupvetable-captionbileşenine sahip kardeşler.Eğer bir
table(veyainline-table) bileşenine sahip P'nin çocuğu olan T birtable-row-group,table-header-group,table-footer-groupveyatable-rowbileşenine sahip değilse P ile T arasındatable-rowbileşenine karşı düşen bir nesne üretilecektir. Bu nesne T'nin birtable-row-group,table-header-group,table-footer-groupveyatable-rowbileşenine sahip olmayan tüm ardışık kardeşlerini kapsayacaktır.Eğer bir
table-row-group(veyatable-header-groupya datable-footer-group) bileşenine sahip P'nin çocuğu olan T birtable-rowbileşenine sahip değilse P ile T arasındatable-rowbileşenine karşı düşen bir nesne üretilecektir. Bu nesne T'nin birtable-rowbileşenine sahip olmayan tüm ardışık kardeşlerini kapsayacaktır.Eğer bir
table-rowbileşenine sahip P'nin çocuğu olan T birtable-cellbileşenine sahip değilse P ile T arasındatable-cellbileşenine karşı düşen bir nesne üretilecektir. Bu nesne T'nin birtable-cellbileşenine sahip olmayan tüm ardışık kardeşlerini kapsayacaktır.
- Örnek:
- Bu XML örneğinde, HBOX elemanını bir
tablebileşenli elemanın içereceği varsayılmıştır:<HBOX> <VBOX>George</VBOX> <VBOX>4287</VBOX> <VBOX>1998</VBOX> </HBOX>
çünkü ilişkili biçembent şöyledir:
HBOX { display: table-row } VBOX { display: table-cell }
- Örnek:
- Bu örnekte, ROW'lardaki metinleri üç
table-cellbileşenli elemanın içereceği varsayılmıştır. Böyle, metnin anonim satıriçi çerçevelerce kapsanması Anonim satıriçi çerçeveler bölümünde açıklanmıştır:<STACK> <ROW>Bu <D>üst</D> sıra.</ROW> <ROW>Bu <D>orta</D> sıra.</ROW> <ROW>Bu <D>alt</D> sıra.</ROW> </STACK>
Biçembent:
STACK { display: inline-table } ROW { display: table-row } D { display: inline; font-weight: bolder }
HTML kullanıcı arayüzlerinin yukarıdaki kurallara göre anonim nesneler üretmesi gerekli değildir.
17.3 Sütun seçiciler
Tablo gözeleri iki bağlama ait olabilirler: sıralar ve sütunlar. Bununla birlikte kaynak belgedeki gözeler daima sıraların astsallarıdır, sütunların değil. Yine de, gözeler bazı bakımlardan sütunların niteliklerinden etkilenebilirler.
Sütun ve sütun grubu elemanlarına şu nitelikler uygulanır:
border- Sütunlara kenar çizgisi niteliklerinin uygulanabilmesi için gerek ve yeter koşul, tablo elemanında
border-collapseniteliğine collapse değerinin atanmış olmasıdır. Bu durumda, sütun ve sütun gruplarına atanan kenar çizgileri, her gözeye uygulanacak kenar çizgisi biçemini seçen tutarsızlık çözümleme algoritmasına girdi olurlar. background- Sütunlardaki gözelerin artalanlarına artalan niteliklerinin uygulanabilmesi için gerek ve yeter koşul, sıranın ve gözenin her ikisinin de artalanlarının saydam olmasıdır. Tablo katmanları ve saydamlık bölümüne bakınız.
widthwidthniteliği sütun için asgari genişlik belirtir.visibility- Eğer bir sütunun görünürlüğü (
visibility) için collapse değeri belirtilmişse sütundaki hiçbir göze oluşturulmaz ve diğer gözelerle birleşen gözeler kırpılır. Bundan başka, tablo genişliği, oluşturulmayan sütun genişliği kadar daraltılır. Aşağıdaki Özdevimli sıra ve sütun görünüşleri bölümüne bakınız.visibilityniteliğinin diğer değerleri etkisizdir.
- Örnek:
- Aşağıdaki kurallarla sütun niteliklerine bazı değerler atanmaktadır. İlk iki kural birlikte HTML 4.0'ın
rules="cols"öznitelik atamasını gerçeklemektedir. Üçünce kural "totals" sütununun rengini mavi yapar. Son iki kural sabit yerleşim algoritmasını kullanarak sabit boyutlu bir sütunun nasıl yapılacağını göstermektedir.col { border-style: none solid } table { border-style: hidden } col.totals { background: blue } table { table-layout: fixed } col.totals { width: 5em }
17.4 Görsel Biçimleme Modelinde Tablolar
Görsel Biçimleme Modeli gereğince, bir tablo blok seviyesinden veya yerleştirilen satıriçi seviyeden bir eleman gibi davranabilir. Tabloların da içerikleri, kenar çizgileri, iç ve dış boşlukları vardır.
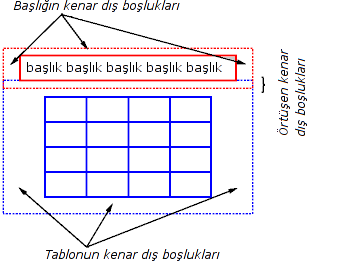
Her iki durumda da, tablo elemanı, tablo çerçevesinin kendini ve (varsa) tablo başlığı çerçevesini içeren bir anonim çerçeve üretir. Tablo ve tablo başlığı çerçeveleri kendi içerik, kenar çizgisi, iç ve dış boşluk alanlarını korurlar ve dikdörtgen anonim çerçevenin boyutları her ikisini de içerecek en küçük boyutlarda olur. Tablo başlığı çerçevesinin tablo çerçevesine dokunduğu yerdeki düşey kenar dış boşlukları örtüşür. Tablonun yeniden konumlanması gerektiğinde, sadece tablo çerçevesi değil, anonim çerçeve bütünüyle hareket ettirilmelidir; böylece tablo başlığı tablo ile birlikte hareket etmiş olur.

[Açıklama]
17.4.1 Tablo başlığının konumu ve hizalanması
caption-side | NİTELİK |
| Değer: | top | bottom | left | right | inherit |
| İlk değer: | top |
| Uygulama yeri: | table-caption elemanları |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Bu nitelik tablo çerçevesine göre tablo başlık çerçevesinin konumunu belirtir. Değerlerin anlamları şöyledir:
top- Tablo başlık çerçevesi tablo çerçevesinin yukarısına yerleştirilir.
bottom- Tablo başlık çerçevesi tablo çerçevesinin aşağısına yerleştirilir.
left- Tablo başlık çerçevesi tablo çerçevesinin soluna yerleştirilir.
right- Tablo başlık çerçevesi tablo çerçevesinin sağına yerleştirilir.
table bileşenine sahip bir elemandan önceki veya sonraki tablo başlık elemanı, (1) tablodan miras alınabilen niteliklerle miras alınmış olması ve (2) tablodan önceki bir compact veya run-in bileşenli bir elemanın amacı gereği bir blok çerçevesi olarak ele alınmaması durumu hariç olmak üzere, büyük çoğunlukla tablodan önceki veya sonraki bir blok elemanıymış gibi biçimlenir.
Bir tablo çerçevesinin yukarısında veya aşağısında kalan bir tablo başlığı genişlik hesaplamaları için de ayrıca bir blok çerçevesi olarak davranır; genişlik, tablo çerçevesinin taşıyıcı blokunun genişliğine göre hesaplanır.
Diğer yandan, bir tablo çerçevesinin solunda veya sağında kalan bir tablo başlığı için, auto'dan farklı bir değer atanmış bir width niteliği genişliği açıkça belirler; auto değeri ise kullanıcı arayüzüne "makul bir genişlik" seçebileceğini belirtir. Bu, "olası en dar çerçeve"den "tek bir sıra"ya kadar değişiklik gösterebilir, bu bakımdan, kullanıcıların sol ve sağ tablo başlık genişlikleri için auto değerini belirtmemelerini öneriyoruz.
Başlık çerçevesinin içinde başlık içeriğini yatayda hizalamak için text-align niteliği kullanılır. Tablo çerçevesine göre bir sol veya sağ başlık çerçevesinin düşeyde hizalanması için vertical-align niteliği kullanılır. Bu durumda en anlamlı değerler top, middle ve bottom değerleridir. Bunlar dışında kalan tüm değerler top belirtilmiş gibi ele alınır.
- Örnek:
- Bu örnekte,
caption-sideniteliği başlığı tablonun aşağısına yerleştirmektedir. Başlık tablo genişliği kadar geniş olacak ve içeriği sola hizalanacaktır:caption { caption-side: bottom; width: auto; text-align: left }
- Örnek:
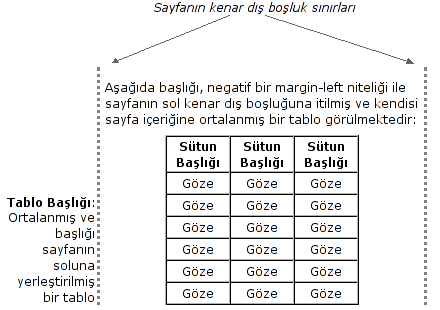
- Aşağıdaki örnekte bir başlığın nasıl sol kenar dış boşluğuna konacağı gösterilmiştir. Tablonun kendisi sol ve sağ kenar dış boşluklarına auto değeri atanarak ortalanmakta ve tablo ile başlık birlikte bir anonim çerçeve olarak başlık genişliği kadar sol kenar dış boşluğuna kaydırılmaktadır.
body { margin-left: 8em } table { margin-left: auto; margin-right: auto } caption { caption-side: left; margin-left: -8em; width: 8em; text-align: right; vertical-align: bottom }Tablo genişliğinin ona ayrılan genişlikten daha dar olduğu varsayımıyla biçimleme şöyle birşey üretirdi:

[Açıklama]Başlığı negatif birmargin-leftniteliği ile ilk taşıyıcı blokun sol kenar dış boşluğuna itilmiş ve kendisi taşıyıcı blok genişliğine göre ortalanmış bir tablo.
17.5 Tablo içeriğinin görsel yerleşimi
Belge dilinin diğer elemanları gibi dahili tablo elemanları da içeriği ve kenar çizgileri olan diktörtgen çerçeveler üretirler. Gözelerin ayrıca kenar iç boşlukları da vardır. Dahili tablo elemanlarının kenar dış boşlukları yoktur.
Bu çerçevelerin görsel yerleşimi, sıra ve sütunların düzensiz olarak yer aldığı bir dikdörtgenden oluşur. Her çerçeveyi oluşturan gözelerin sayısı aşağıdaki kurallara göre saptanır. Bu kurallar 4.0 veya daha önceki HTML sürümlerine uygulanmaz; sıra ve sütun birleşimlerinde HTML kendi sınırlamalarını dayatır.
Her sıra çerçevesi bir çizelge gözeleri sırasından oluşur. Sıra çerçeveleri hep birlikte, belgedeki yer alış sırasına göre yukarıdan aşağıya bir sıra izleyerek tabloyu doldururlar (yani bir tablo, sıra elemanı sayısınca çizelge sırasından oluşur).
Bir sıra grubu içerdiği sıraların çizelge gözelerinden oluşur.
Bir sütun çerçevesi, çizelge gözelerinden oluşan bir veya daha fazla sayıda sütun içerir. Sütun çerçeveleri tabloda yer aldıkları sırayla yerleştirilirler. İlk sütun çerçevesi, tablo elemanının
directionniteliğinin değerine bağlı olarak solda veya sağda yer alabilir.Bir sütun grubu içerdiği sütunların çizelge gözelerinden oluşur.
Gözeler birden fazla sıraya veya sütuna yayılabilirler. (BB2, birleşik sıra ve sütunların sayısının nasıl saptanacağını tanımlamasa da bir kullanıcı arayüzü kaynak belge hakkında özel bilgilere sahip olabilir; BB'nin ileriki aşamalarında, bu bilgileri BB sözdizimiyle ifade etmenin yolları sağlanabilir.) Her göze bu bakımdan birden fazla çizelge gözesi genişlikte ve yükseklikte olabilen bir dikdörtgen çerçevedir. Bu dikdörtgenin üst sırası gözenin ebeveyni tarafından belirtilen sıradadır. Dikdörtgen mümkün olduğunca sola uzak olmalı fakat başka göze çerçeveleri ile üst üste gelmemeli ve kaynak belgede kendisiyle aynı sırada bulunan önceki gözelerin sağında olmalıdır; bu cümledeki sağ ve sol tablonun
directionniteliğinin değerinin ltr olduğu duruma karşılıktır,directionniteliğinin değerinin rtl olduğu durumda cümledeki sağ ve sol yönleri yer değiştirir.Bir göze çerçevesi bir tablonun son sıra veya sıra grubu çerçevesini aşamaz; kullanıcı arayüzleri böyle bir durumda göze çerçevesini tabloya sığacak şekilde kısaltmalıdır.
- Not:
- Tablo gözeleri konumlanabilir fakat bu önerilmez: mutlak, sabit ve yüzen konumlama bir çerçeveyi akıştan kaldıran, tablo boyutunu etkileyen konumlamalardır.
- Örnek:
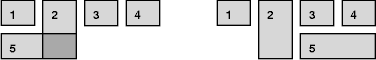
- Bu iki örnekten ilkinin bir HTML belgede bulunduğu varsayılmıştır:
<table> <tr><td>1</td> <td rowspan="2">2</td> <td>3</td> <td>4</td></tr> <tr><td colspan="2">5</td></tr> </table>
<tablo> <sıra> <göze>1</göze> <göze sırayay="2">2</göze> <göze>3</göze> <göze>4</göze> </sıra> <sıra> <göze sütunyay="2">5</göze> </sıra> </tablo>İkinci tablo aşağıdaki şekilde sağdaki gibi biçimlenir. Bununla birlikte, HTML tabloların oluşturulması, HTML tarafından açıkça tanımlanmamıştır ve BB bu tanımlamayı yapmayı denemez. Kullanıcı arayüzleri de bu konuda özgürdür ve birinci örneği şekilde solda yer alan tablo gibi biçimleyebilirler.

[Açıklama]Solda hatalı bir HTML 4.0 tablonun nasıl oluşturulduğu, sağda ise HTML olmayan bir tablonun olası bir biçimlenişi görülmektedir.
17.5.1 Tablo katmanları ve saydamlık
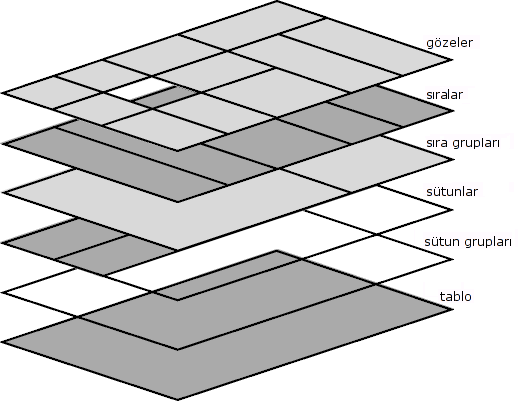
Tablodaki gözelerin artalanlarını bulmak amacıyla, tablo elemanlarının üst üste altı katman oluşturduğunu varsayabiliriz. Bu durumda, bir tablo elemanının artalanını, üstündeki katmanların artalanları saydam olan görünür katmanlardan biri belirleyecektir.
En alttaki katman tek parçalık bir yüzey olup tablo çerçevesini göstermektedir. Diğer tüm çerçeveler gibi o da saydam olabilir.
Sonraki katman sütun gruplarını içerir. Sütun grupları tabloyu yukarıdan aşağı boydan boya kaplar fakat tablonun tüm enini kapsaması gerekli değildir.
Sütun gruplarının üzerinde sütun çerçevelerini ifade eden alanlar bulunur. Sütun grupları gibi sütunlar da tabloyu yukarıdan aşağı boydan boya kaplar fakat tablonun tüm enini kapsaması gerekli değildir.
Sonraki katman sıra gruplarını içerir. Sıra grupları tabloyu enine boydan boya kaplar. Sıra grupları hep birlikte tabloyu yukarıdan aşağıya kaplar.
Sondan bir önceki katman sıraları içerir. Sıralar ayrıca tablonun tamamını kaplar.
En üst katman gözeleri içerir. Şekilden de görüldüğü gibi, tüm sıralar aynı sayıda sütun içerse de her gözenin içeriği olmayabilir. Bu "boş" gözeler,
empty-cellsniteliklerinin değeri hide olduğu takdirde saydam olurlar.
Tablo için border-collapse: separate belirtilmişse border-spacing niteliği tarafından belirtilen alanın artalanı daima tablo elemanının artalanı olacaktır. Ayrıntılar için Ayrık kenar çizgileri modeli bölümüne bakınız.
- Örnek:
- Aşağıdaki belgede, ilk sıra dört göze içermekte fakat altındaki sıra hiç göze içermemektedir. Bu yüzden, 2. sıraya yayılan sütun hariç, diğer gözelerde tablonun artalan rengi görünmektedir.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <html> <head> <style type="text/css"> TABLE { background: #ff0; border-collapse: collapse;} TD { background: red; empty-cells: hide; border: double black } </style> </head> <body> <p> <TABLE> <TR> <TD> 1 </TD> <TD rowspan="2"> 2 </TD> <TD> 3 </TD> <TD> 4 </TD> </TR> <TR><TD></TD></TR> </TABLE> </body> </html>Belge şöyle biçimlenmiş olabilir:
17.5.2 Tablo genişlik algoritması: table-layout niteliği
BB, tablolar için "en iyi" yerleşimi tanımlamaz çünkü en iyinin ne olduğu biraz da zevk meselesidir. BB, bir tabloyu yerleştirirken kullanıcı arayüzlerinin uyması gereken kısıtlamalar tanımlamaz. Kullanıcı arayüzleri, "sabit yerleşim algoritması"nın seçilmesi durumu haricinde işlem neyi gerektiriyorsa o algoritmayı kullanmakta özgürdürler ve hızı doğruluğa/hassasiyete tercih edebilirler.
Bu bölümde açıklanan kurallar, Genişliklerin ve kenar dış boşluklarının hesaplanması bölümünde açıklanan genişlik hesaplamasına uygulanan kurallara üstün gelir. Özellikle, tablonun kenar dış boşlukları '0' ve genişlik auto olarak belirtilmişse tablo, taşıyıcı blokuna sığacak şekilde kendi kendini boyutlandıracaktır. Bununla birlikte, tablo için width niteliğinin hesaplanan değeri (aşağıdaki algoritmalar ve uygun olduğu takdirde kullanıcı arayüzüne bağlı diğer algoritmalar kullanılarak) bulunduktan sonra Genişliklerin ve kenar dış boşluklarının hesaplanması bölümünün diğer kısımları uygulanır. Bu yüzden bir tablo, örneğin, sol ve sağ kenar dış boşlukları için auto değeri belirtilerek ortalanabilir.
table-layout | NİTELİK |
| Değer: | auto | fixed | inherit |
| İlk değer: | auto |
| Uygulama yeri: | table ve inline-table elemanları |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
table-layout niteliği tablo gözelerini, sıralarını ve sütunlarını yerleştirmekte kullanılacak algoritmayı denetler. Değerlerin anlamları şöyledir:
fixed- Sabit tablo yerleştirme algoritması kullanılır.
auto- Özdevinimli tablo yerleştirme algoritması kullanılır.
Bu iki algoritma aşağıda açıklanmıştır
17.5.2.1 Sabit tablo yerleştirme algoritması
Bu (hızlı) algoritmada tablonun yataydaki yerleşimi gözelerin içeriğine bağımlı değildir; sadece tablonun genişliğine, sütunların ve kenar çizgilerinin veya gözeler arası boşlukların genişliğine bağlıdır.
Tablo genişliği doğrudan width niteliği ile belirtilebilir. auto değeri (hem 'display: table' hemde 'display: inline-table' durumunda) Özdevinimli tablo yerleştirme algoritması kullanılacağı anlamına gelir.
Sabit tablo yerleştirme algoritmasında her sütunun genişliği şöyle saptanır:
widthniteliğinin auto'dan farklı değerleri bir sütun elemanı için sütun genişliğini belirtir.Aksi takdirde, ilk sıradaki gözenin
widthniteliğinin auto'dan farklı değerleri sütun genişliğini belirtir. Eğer bir göze birden fazla sütuna yayılıyorsa genişlik sütun sayısına bölünür.Kalan tablo genişliği (kenar dış boşlukları ve gözeler arası boşluklar düşüldükten sonra) kalan sütun sayısına bölünür.
Bu durumda tablo genişliğini şu iki değerden büyük olanı belirler: (1) Tablo için belirtilen width niteliğinin değeri. (2) (Hesaplanan)
Sütun genişliklerinin (gözeler arası boşluklar ve kenar çizgilerinin genişlikleri eklenerek) toplamı. Eğer birincisi geçerliyse, arta kalan boşluk (tablonun belirtilen genişliği ile hesaplanan sütun genişliklerinin toplamı
arasındaki fark) sütunlara paylaştırılır.
Bu manada, kullanıcı arayüzü ilk sıranın tamamı alındıktan sonra tabloyu yerleştirmeye başlayabilir. Sonraki sıralardaki gözeler sütun genişliklerinde etkili olmaz. İçeriği taşan gözelerin taşan içeriğinin kırpılıp kırpılmayacağına karar vermek için overflow niteliği kullanılır.
17.5.2.2 Özdevinimli tablo yerleştirme algoritması
Bu (genellikle bir geçişten fazlasını gerektiren) algoritmada, tablonun genişliği sütunlarının genişlikleri (ve arada kalan Kenar çizgileri) tarafından belirlenir. Bu algoritma bu belirtimin yazımı sırasında kullanılan tanınmış HTML kullanıcı arayüzlerinin davranışlarını yansıtır. Kullanıcı arayüzleri, table-layout niteliğinin değerinin auto olduğu durumda tablo yerleşimini belirlemek için bu algoritmayı gerçeklemeleri gerekli değildir; herhangi bir algoritmayı kullanabilirler.
Kullanıcı arayüzünün son yerleşimi belirlemek için tablonun tüm içeriğine erişmesi gerektiğinden ve işlemin bir kaç genişlik hesaplama turu gerektirebilmesi nedeniyle bu algoritma verimsiz olabilir.
Sütun genişlikleri şöyle belirlenir:
Her gözenin asgari içerik genişliği (AİG) hesaplanır: biçimlenen içerik bir kaç sıraya yayılabilir fakat göze çerçevesinden taşmayabilir. Eğer
widthile belirtilen genişlik (G), AİG'den büyükse G gözenin asgari genişliği olur. auto değeri AİG'nin asgari göze genişliği olacağı anlamına gelir.Ek olarak, her gözenin "azami" göze genişliği hesaplanır: satırsonlarının açıkça belirtildiği satırlar hariç içerik satırları katlanmadan biçimlenir.
Her sütun için, başka bir sütuna yayılmayan gözelerden asgari ve azami sütun genişlikleri saptanır. Asgari genişlik, en geniş asgari göze genişliğe sahip gözenin gerektirdiği genişliktir (veya sütunun
widthdeğeri; hangisi daha büyükse). Azami genişlik ise, en geniş azami göze genişliğe sahip gözenin gerektirdiği genişliktir (veya sütununwidthdeğeri; hangisi daha büyükse).Bir sütundan fazlasına yayılan her göze için, sütunların asgari genişlikleri en azından gözenin genişliğine kadar arttırılır. Azami genişliklerle aynı yapılır. Mümkünse, bu sütunların genişliklikleri hemen hemen aynı yapılır.
Bu yöntem her sütun için bir asgari bir de azami genişliği verir. Sütun genişlikleri tablonun son genişliğini şöyle etkiler:
Eğer
tableveyainline-tablebileşenli elemanınwidthniteliği için auto'dan farklı bir değer (G) belirtilmişse niteliğin hesaplanmış değeri G'den ve tüm sütunlar için gereken asgari genişlik ile gözeler arası boşluk veya kenar çizgisi genişliklerinden daha büyük olur (ASG). G, ASG'den büyükse genişliğin fazlası sütunlara dağıtılmalıdır.Eğer
tableveyainline-tablebileşenli eleman için 'width: auto' belirtilmişse hesaplanan tablo genişliği tablonun taşıyıcı blok genişliğinden ve ASG'den büyük olur. Bununla birlikte, sütunlar ile gözeler arası boşluklar veya kenar çizgisi genişliklerinin toplamı için gereken genişlik (AZM), taşıyıcı blokun genişliğinden küçükse AZM kullanılır.
Sütun genişliği için yüzdelik değerler tablo genişliğine görelidir. Eğer tablo için 'width: auto' belirtilmişse yüzdelik değer sütunun genişliği üzerinde kullanıcı arayüzünün uymaya çalışması gereken bir kısıtlama belirtir. (Açıkçası, bu her zaman mümkün olmaz: eğer sütunun genişliği için %110 belirtilmişse kısıtlamaya uyulamayacaktır.)
- Not:
- Bu algoritmada, sıralar (ve sıra grupları) ve sütunların (ve sütun grupları) her ikisi de hem gözelerin genişliklerini kısıtlarlar hem de gözelerin genişlikleriyle kısıtlanırlar. Sütunların genişlikleri ile sıraların yükseklikleri, hangisi için değer belirtilmişse bir diğerini dolaylı olarak etkiler.
17.5.3 Tablo yükseklik algoritmaları
Bir tablonun yüksekliği table veya inline-table bileşenli elemanın height niteliği ile belirtilir. Niteliğe belirtilen bir auto değerinin anlamı, tablo yüksekliğinin sıra yükseklikleri ile gözeler arası boşluklar veya kenar çizgisi genişliklerinin toplamına eşit olacağı anlamına gelir. Yükseklik için bundan farklı bir değer açıkça belirtilir; Tablo, bu bakımdan kendi sıralarının boyundan daha uzun veya daha kısa olabilir. Tablo yüksekliğinin içerik yüksekliğinden farklı olduğu durumda BB2 tablonun nasıl oluşturulacağını belirtmez; özellikle de içerik yüksekliğinin belirtilen yüksekliği geçersiz kılıp kılmayacağını; geçersiz kılmayacaksa belirtilen tablo yüksekliğine erişmek için sıraların yüksekliğine eklenecek fazlalığın nasıl dağıtılacağını veya içerik yüksekliğinin belirtilen yüksekliği aştığı durumda kullanıcı arayüzünün bir kaydırma mekanizması sağlaması gerekip gerekmediğini belirtmez. BB'nin gelecekteki aşamalarında böyle şeyler belirtilebilir.
table-row bileşenine sahip bir elemanın çerçeve yüksekliği, kullanıcı arayüzü sıradaki tüm gözeleri aldıktan sonra hesaplanır: çerçeve yüksekliği, sıranın height ile belirtilmiş değerinin azamisi ve gözeler tarafından gereksinim duyulan yüksekliğin asgarisidir (ASG). table-row bileşenine sahip bir elemanın height niteliği için auto değeri, hesaplanan sıra yüksekliğinin ASG olacağı anlamına gelir. ASG, göze çerçevesinin yüksekliğine ve hizalamasına (daha çok bir satır çerçevesinin yükseklik hesabına) bağlıdır. Tablo sıraları veya sıra grupları için belirtildiği takdirde, height niteliğinin yüzdelik değerlerinin neyi ölçüt alacaklarını BB2 belirtmez.
BB2'de bir göze çerçevesinin yüksekliği tablo gözesinin height değerinin azamisi ve içerik tarafından gereksinim duyulan yüksekliğin asgarisidir (ASG). height niteliği için auto değeri hesaplanmış bir ASG değeri anlamına gelir. BB2, tablo gözelerinde belirtildiğinde height niteliğinin yüzdelik değeri için neyin ölçüt alınacağını belirtmez.
BB2 sıra yüksekliği hesabında etkili olan, gözelerin birden fazla sıraya nasıl yayılacağını belirtmez, sadece bu sıraların yükseklikleri toplamının gözenin yayıldığı sıraları kuşatacak büyüklükte olmasını gerektirir.
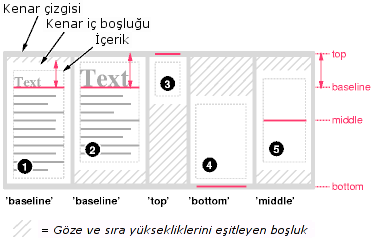
Her tablo gözesinin vertical-align niteliği, sıranın içindeki hizalamayı belirler. Her göze içeriğinin, tıpkı sıranın kendisi gibi bir taban çizgisi, bir üstü, ortası ve altı vardır. Tablo bağlamında vertical-align değerleri ve anlamları şöyledir:
baseline- Gözenin taban çizgisi, yayıldığı sıraların ilkinin taban çizgisi ile aynı yüksekliktedir (sıra ve gözelerin taban çizgilerinin tanımı için aşağıya bakınız).
top- Göze çerçevesinin tepesi yayıldığı ilk sıranın tepesine hizalanır.
bottom- Göze çerçevesinin altı yayıldığı son sıranın altına hizalanır.
middle- Göze çerçevesinin ortası yayıldığı sıralara göre ortaya hizalanır.
sub, super, text-top, text-bottom- Gözelere bu değerler uygulanmaz; bu değerler belirtildiğinde göze taban çizgisine göre hizalanır.
Gözenin taban çizgisi gözedeki ilk satır çerçevesinin taban çizgisidir. Bir metin yoksa taban çizgisi gözede her ne gösteriliyorsa onun taban çizgisidir, göze tamamen boşsa göze çerçevesinin altıdır. Göze çerçevesinin tepesi ile 'vertical-align: baseline' belirtilmiş tüm gözelerin taban çizgisi arasındaki azami uzaklık sıranın taban çizgisini belirtmekte kullanılır.
1. ve 2. göze çerçeveleri taban çizgilerinden hizalanırlar. 2. göze çerçevesi taban çizgisinin üstünde en geniş yüksekliğe sahiptir, dolayısıyla sıranın taban çizgisini belirler. Eğer sıranın taban çizgisine hizalı bir göze çerçevesi olmasaydı, sıranın bir taban çizgisi (ihtiyacı) olmazdı.
Belirsiz durumlardan kaçınmak için gözelerin hizalanmasında şu sıraya göre işlem yapılır:
Önce taban çizgilerine göre hizalanan gözeler konumlanır. Bu işlemle sıranın taban çizgisi oluşturulmuş olur. Ardından '
vertical-align: top' belirtilmiş gözeler konumlanır.Sıranın artık bir tepesi, muhtemelen bir taban çizgisi ve geçici olarak bir yüksekliği (en tepeden en alta kadar gözelerin konumlandığı mesafe) vardır. (Aşağıda, göze kenar iç boşluklarıyla ilgili koşullara bakınız.)
Başka göze kalmışsa alta veya ortaya hizalananlardan yüksekliği sıranın o anki yüksekliğinden fazla olanlar için sıranın yüksekliği alt kenara doğru uzatılarak bu gözelerin en yükseğine kadar arttırılır.
Son olarak kalan gözeler konumlanır.
Yüksekliği sıranınkinden kısa olan göze çerçeveleri fazladan üst ve alt kenar iç boşlukları alırlar.
17.5.4 Bir sütunun yatayda hizalanması
Bir göze çerçevesinin içeriğinin yatayda hizalanması için text-align niteliği kullanılır.
Bir sütunda birden fazla gözenin text-align niteliği için bir dizge değeri belirtildiğinde bu gözelerin içerikleri bir düşey eksen boyunca hizalanırlar. Dizgenin başlangıcı bu eksene dokunur. Dizgenin eksenin sağına mı yoksa soluna mı dokunacağı yazım yönüne göre saptanır.
Metnin bu yolla hizalanması sadece metin tek satırlıksa yararlıdır. Metnin bir satırdan fazlasına yayıldığı durumda sonuç tanımsızdır.
Bir tablo gözesinin text-align niteliğinin değeri bir dizgeyse fakat dizge göze içeriğinde bulunmuyorsa düşey hizalama eksenine göze içeriğinin sonu dokunur.
Dizgelerin her göze için aynı olması tercih edilmeli ise de böyle olması şart değildir.
BB, düşey hizalama ekseninin bir sütun çerçevesine göre konumunu belirtmek için bir yöntem sağlamaz.
- Örnek:
- Biçembent şöyle olsun:
TD { text-align: "." } TD:before { content: "$" }Bu da HTML tablomuz olsun:
<TABLE> <COL width="40"> <TR> <TH>Milletlerarası görüşmeler <TR> <TD> 1.30 <TR> <TD> 2.50 <TR> <TD> 10.80 <TR> <TD> 111.01 <TR> <TD> 85. <TR> <TD> 90 <TR> <TD> .05 <TR> <TD> .06 </TABLE>
Burada dolar işaretli sütun nokta işaretine göre hizalanacaktır. Hoş olsun diye, her göze içeriğinin başına
:beforesözde elemanı kullanılarak birer dolar işareti eklenmiştir. Elde edilen tablo şöyle olurdu:Milletlerarası görüşmeler $1.30 $2.50 $10.80 $111.01 $85. $90 $.05 $.06
17.5.5 Özdevimli sıra ve sütun görünüşleri
visibility niteliği sıra, sıra grubu, sütun ve sütun grubu elemanları için collapse değerini alır. Bu değer sıra veya sütunun ekrandan silinmesine sebep olur ve ortaya çıkan boşluğa diğer içerik için kullanılmak üzere sıra ve sütunlar tarafından el konur. Sıra ve sütunların bastırılması yine de, tablo yerleşimini başka türlü etkilemez. Sütun koşullarındaki olası değişiklikleri hesaba katarken tablonun yeniden yerleştirilmesine gerek kalmadan tablo sıralarının ve sütunların böyle kaldırılması özdevimli etkilere sebep olur.
17.6 Kenar çizgileri
BB'de tablo gözelerine kenar çizgileri atamanın iki ayrı yolu vardır. İlki, ayrık kenar çizgileri adı verilen, tek tek gözelerin etrafına çizilmeye uygun olanıdır. Diğeri ise tabloyu boydan boya kateden sürekli kenar çizgileri için uygundur. Çoğu kenar çizgisi biçemi her modelde başarılı olursa da kullanım çoğunlukla kullanıcının zevkine bağlıdırlar.
border-collapse | NİTELİK |
| Değer: | collapse | separate | inherit |
| İlk değer: | collapse |
| Uygulama yeri: | table ve inline-table bileşenli elemanlar |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Bu nitelik bir tablonun kenar çizgileri modelini seçmek için kullanılır. separate değeri ayrık kenar çizgileri modelini, collapse değeri ise örtüşen kenar çizgileri modelini seçmek için kullanılır. Modeller aşağıda açıklanmıştır.
17.6.1 Ayrık kenar çizgileri modeli
border-spacing | NİTELİK |
| Değer: | uzunluk uzunluk? | inherit |
| İlk değer: | 0 |
| Uygulama yeri: | table ve inline-table bileşenli elemanlar |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Uzunluklar komşu gözelerin kenar çizgilerini ayıran boşluğu belirler. Eğer sadece bir uzunluk belirtilmişse hem yatay hem de düşey boşluklar için bu uzunluk kullanılır. İki uzunluk belirtilmişse ilki yataydaki boşluğu ikincisi düşeydeki boşluğu belirler. Uzunluklar negatif olabilir.
Bu modelde her göze bağımsız olarak kendi kenar çizgilerine sahiptir. border-spacing niteliği komşu gözelerin kenar çizgileri arasındaki uzaklığı belirtir. Bu boşluk tablo elemanının artalanı ile doldurulur. Sıralar, sütunlar sıra ve sütun grupları kenar çizgilerine sahip olamazlar (yani kullanıcı arayüzlerinin bu elemanlar için belirtilen kenar çizgisi niteliklerini yoksaymaları gerekir).
- Örnek:
- Aşağıdaki şekildeki tablo böyle bir biçembendin sonucu olabilirdi:
TABLE { border: outset 10pt; border-collapse: separate; border-spacing: 15pt } TD { border: inset 5pt } TD.special { border: inset 10pt } /* Sol üst göze */
[Açıklama]border-spacingniteliğine bir uzunluk değeri atanmış bir tablo. Tablonun kendisi ve her göze bağımsız olarak kendi kenar çizgilerine sahiptirler.
17.6.1.1 Boş gözelerin kenar çizgileri: empty-cells niteliği
empty-cells | NİTELİK |
| Değer: | show | hide | inherit |
| İlk değer: | show |
| Uygulama yeri: | table-cell bileşenli elemanlar |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Ayrık kenar çizgileri modelinde bu nitelik, görünür bir içeriği olmayan gözelerin kenar çizgilerini denetler. Boş gözeler ve visibility niteliğinin değeri hide olan gözeler görünür bir içeriğe sahip olmayan gözeler olarak ele alınırlar. Görünür bir içerik, satırsonu ("\0A"), satırbaşı ("\0D"), sekme ("\09") ve boşluk ("\20") hariç diğer boşluk karakterlerini (" " gibi) içerir.
Bu niteliğin değeri show olduğu takdirde boş gözelerin etrafına tıpkı normal gözelerdeki gibi kenar çizgileri çizilir.
hide değeri ise boş gözelerin kenar çizgilerinin olmayacağı anlamına gelir. Dahası, bir sıradaki gözelerin hepsi için hide değeri belirtilmişse ve görünür bir içeriğe sahip değilseler sıranın tamamı için 'display: none' belirtilmiş gibi işlem yapılır.
empty-cells niteliği sadece kenar çizgilerini denetlemekle kalmaz, artalanı da denetler.
- Örnek:
- Aşağıdaki kural tüm gözelere kenar çizgisi çizilmesine sebep olur:
TABLE { empty-cells: show }
17.6.2 Örtüşen kenar çizgileri modeli
Örtüşen kenar çizgileri modelinde bir göze, sıra, sıra grubu, sütun ve sütun grubunu tamamen veya kısmen kuşatan kenar çizgileri belirtmek mümkündür. HTML'nin rule özniteliğinde kenar çizgileri bu yolla belirtilebilir.
Kenar çizgileri gözeler arasındaki çizelge hatlarına ortalanır. Kullanıcı arayüzleri, tek sayılı uzunluklarla hesap yaparken tutarlı bir yuvarlama yöntemi bulmak zorundadırlar.
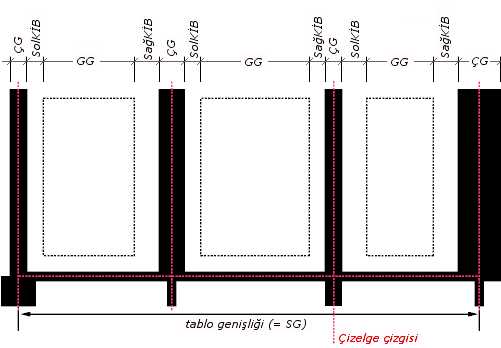
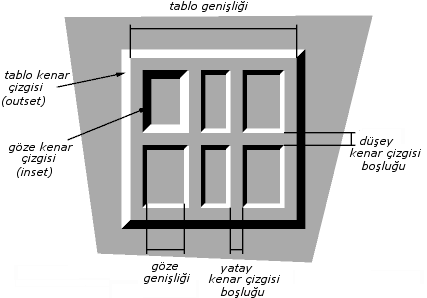
Aşağıdaki şekilde tablonun genişliği ile kenar çizgileri, kenar iç boşlukları ve göze genişliklerinin nasıl etkileştikleri gösterilmiştir. Tablonun her sırası için bu ilişkiler şu bağıntı ile ifade edilir:
SG = (0.5 * ÇG0) + SolKİB1 + GG1 + SağKİB1 + ÇG1 + SolKİB2 +...+ SağKİBn + (0.5 * ÇGn)
Burada,
Sıra genişliği: SG
Göze genişliği: GG
Kenar çizgisi genişliği: ÇG
Sol kenar iç boşluğu: SolKİB
Sağ kenar iç boşluğu: SağKİB
olup ayrıca, n ile sıradaki göze sayısı, SGi ile i'nci ve i + 1'inci göze arasındaki kenar çizgisi ifade edilmiştir.
Sadece en dıştaki iki çerçeve çizgisinin yarılarının tablo genişliğine dahil olduğuna ve diğer yarılarının kenar dış boşluk alanı içinde kaldığına dikkat ediniz.
Bu modelde tablo genişliğinin yarım tablo kenar çizgisi genişliği içerdiğine dikkat ediniz. Ayrıca bu modelde, bir tablonun kenar iç boşlukları yoktur (ama kenar dış boşlukları vardır).
17.6.2.1 Kenar çizgisi çakışmalanının çözümlenmesi
Örtüşen kenar çizgileri modelinde gözelerin her kenarının kenar çizgileri, kenarları olan elemanlar (gözeler, sıralar, sıra grupları, sütunlar, sütun grupları ve tablonun kendisi) üzerinden kenar çizgileri nitelikleri ile belirtilebilir ve bu kenar çizgilerinin genişlikleri, biçemleri ve renkleri farklı farklı olabilir. Her kenarda hangi renk, biçem ve genişliğin etkin olacağıyla ilgili ana kural, biçem için hidden belirtilerek kenar çizgisi gizlenmedikçe, göz dolduran biçemin tercih edilmesi şeklindedir.
Çakışma durumunda hangi kenar çizgisi biçeminin "kazanacağına" şu kurallarla karar verilir:
hidden değerli
border-styleniteliğine sahip kenar çizgileri, kendisiyle çakışan diğer tüm kenar çizgilerine üstün gelir. Böyle kenar çizgileri aynı konumdaki bütün kenar çizgilerini bastırır.none değerli biçem en düşük önceliği sağlar. Sadece, aynı kenara sahip tüm elemanların kenar çizgisi nitelikleri none olduğu takdirde, kenar çizgisi atlanır (ancak, kenar çizgisi için öntanımlı biçeminin none olduğunu unutmayın).
Eğer biçemlerin hiçbiri hidden değilse ve en azından biri bile none değilse geniş olanlar yararına, dar kenar çizgileri iptal edilir. Aynı
border-widthdeğerine sahip olanlar arasında şu sıra tercih edilir: double, solid, dashed, dotted, ridge, outset, groove, ve en düşük önceliklisi: inset.Kenar çizgilerinin sadece renkleri farklıysa göze sıraya; sıra, sıra grubuna; sıra grubu sütuna; sütun, sütun grubuna ve sütun grubu da tabloya üstün gelir.
- Örnek:
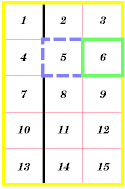
- Bu öncelik kurallarının uygulanışını bir örnekle görelim. Biçembent şöyle olsun:
TABLE { border-collapse: collapse; border: 5px solid yellow; } *#col1 { border: 3px solid black; } TD { border: 1px solid red; padding: 1em; } TD.solid-blue { border: 5px dashed blue; } TD.solid-green { border: 5px solid green; }HTML belgesi şunları içersin:
<p> <TABLE> <COL id="col1"><COL id="col2"><COL id="col3"> <TR id="row1"> <TD> 1 <TD> 2 <TD> 3 </TR> <TR id="row2"> <TD> 4 <TD class="solid-blue"> 5 <TD class="solid-green"> 6 </TR> <TR id="row3"> <TD> 7 <TD> 8 <TD> 9 </TR> <TR id="row4"> <TD> 10 <TD> 11 <TD> 12 </TR> <TR id="row5"> <TD> 13 <TD> 14 <TD> 15 </TR> </TABLE>Sonuç şöyle olabilirdi:
- Örnek:
- Bu örnekte, sıralarının arasına yatay çizgiler çekilmiş bir tablo görülmektedir. Tablonun üst kenar çizgisini bastırmak için ilk sıranın üst kenarına hidden değeri atanmıştır. Bu, HTML 4.0'ın
rulesözniteliği ile gerçeklenmiştir (rules="rows").TABLE[rules=rows] TR { border-top: solid } TABLE[rules=rows] { border-collapse: collapse; border-top: hidden }Aynı etki
<table>elemanının üst kenarına hidden atamadan ilk sütunu ayrı olarak ele almakla da elde edilebilirdi. Hangi yöntemin tercih edileceği tamamen zevk (daha ziyade tarayıcıyı gerçekleyenin) meselesidir.TR:first-child { border-top: none } TR { border-top: solid }
- Örnek:
- Başka bir örtüşen kenar çizgilerinin gizlenmesi örneği:
HTML kodu:
<TABLE style="border-collapse: collapse; border: solid;"> <TR><TD style="border-right: hidden; border-bottom: hidden">foo</TD> <TD style="border: solid">bar</TD></TR> <TR><TD style="border: none">foo</TD> <TD style="border: solid">bar</TD></TR> </TABLE>
17.6.3 Kenar çizgisi biçemleri
border-style niteliğinin bazı değerleri tablolarda, diğer elemanlardakinden farklı anlamlara sahiptir. Anlamları değişen değerler aşağıdaki listede yıldız imi ile işaretlenmiştir.
-
none - Kenar çizgisi yoktur.
-
*hidden nonegibidir, ancak örtüşen kenar çizgileri modelinde ayrıca aynı yerdeki diğer kenar çizgilerini de bastırır (Kenar çizgisi çakışmalanının çözümlenmesi bölümüne bakınız).- dotted
- Kenar çizgisi nokta dizisinden oluşur.
- dashed
- Kenar çizgisi, çizgi parçaları dizisinden oluşur.
- solid
- Kenar çizgisi tek parçadan oluşan bir çizgidir.
- double
- Kenar çizgisi, her biri tek parçadan oluşan iki paralel çizgiden oluşur.
Bu iki çizginin kalınlıkları ile aralarındaki boşluğun genişliğinin toplamı
border-widthniteliğinin değerine eşittir. - groove
- Kenar çizgisi tuvale oyulmuş gibi görünür.
- ridge
- groove'un zıddı: Kenar çizgisi kabartma gibi görünür.
-
*inset - Ayrık kenar çizgileri modelinde, kenar çizgisi çerçevenin tamamının tuvale gömülü gibi görünmesine sebep olur. Örtüşen kenar çizgileri modelinde groove gibidir.
-
*outset - Ayrık kenar çizgileri modelinde, kenar çizgisi çerçevenin tamamının kabartma gibi görünmesine sebep olur. Örtüşen kenar çizgileri modelinde ridge gibidir.
17.7 Tabloların işitsel olarak oluşturulması
Bir tablo bir konuşma bireştirici tarafından seslendirildiğinde, veri gözeleri ile başlık gözeleri arasındaki ilişki yatay ve düşey hizalamadan farklı bir yolla ifade edilmelidir. Bazı konuşma bireştiricili tarayıcılar uzamsal olarak sunulan ilişkileri eşleştirmeleri için elverişli ortamı sağlamak suretiyle kullanıcının iki boyutlu uzayda hareketini mümkün kılarlar. Bu mümkün olmadığı zaman başlıkların ne zaman söyleneceğini biçembentin belirtmesi gerekir.
17.7.1 Başlıkların söylenmesi: speak-header niteliği
speak-header | NİTELİK |
| Değer: | once | always | inherit |
| İlk değer: | once |
| Uygulama yeri: | tablo başlık bilgisine sahip elemanlar |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | işitsel |
Bu nitelik tablo başlıklarının her gözeden önce mi yoksa sadece öncekinden farklı bir başlığa sahip gözelerden önce mi söyleneceğini belirler. Değerlerin anlamları şöyledir:
once- Başlık, göze dizisinden önce bir kere söylenir.
always- Başlık ilgili her gözeden önce söylenir.
Her belge dili, yazarların başlıkları belirtmesi için farklı mekanizmalara sahip olabilir. Örneğin, HTML 4.0'da ([HTML40]), başlı bilgisini üç farklı öznitelikle (headers, scope ve axis) belirtmek mümkündür ve belirtim bu öznitelikler kullanılmadığı zaman başlık bilgisini saptamak için bir algoritma verir.
- Örnek:
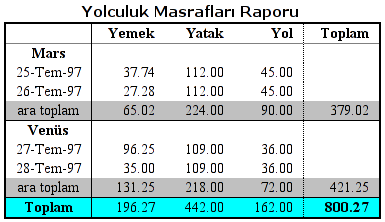
Bu HTML örneğinde iki yerde ("Mars" ve "Venüs") geçirilen günlerde yol, yemek ve yatak ücretlerine ödenen paralar listelenmiştir. Kavramsal olarak bir tablonun n-boyutlu bir alan kaplayacağını düşünebilirsiniz. Bu alandaki başlıklar şunlar olurdu: yer, gün, masraf kalemi, ara toplam. Bazı gözeler günleri ve yerleri gösterirken diğerleri buralarda harcanan paraları göstermektedir. Tablonun HTML belgesi şöle olurdu:
<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.0//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <style type="text/css"> body { margin: 2em; font-family: serif; } caption { font-family: sans-serif; font-weight: bold;} col { width: 60px } table { border: 2px solid black; border-collapse: collapse; } td { text-align: right; } td,th { padding: 0 10px } [headers] { font-weight: normal;} .alttop, .kalem { border-bottom: 1px solid black; } .kalem { text-align: right; } .alttop { background: silver; } .toplam { background: aqua; } </style> </head> <body> <table> <caption>Yolculuk Masrafları Raporu</caption> <col style="border-right: 1px solid black;"/> <col /><col /><col /> <col style="border-left: 1px dotted black;"/> <tr class="kalem"> <th></th> <th>Yemek</th> <th>Yatak</th> <th>Yol</th> <th>Toplam</th> </tr> <tr> <th axis="mars">Mars</th><th /><th /><th /><th /> </tr> <tr> <th headers="mars">25-Tem-97</th> <td>37.74</td> <td>112.00</td> <td>45.00</td> <td></td> </tr> <tr> <th headers="mars">26-Tem-97</th> <td>27.28</td> <td>112.00</td> <td>45.00</td> <td></td> </tr> <tr class="alttop"> <th headers="mars">ara toplam</th> <td>65.02</td> <td>224.00</td> <td>90.00</td> <td>379.02</td> </tr> <tr> <th axis="venüs">Venüs</th><th /><th /><th /><th /> </tr> <tr> <th headers="venüs">27-Tem-97</th> <td>96.25</td> <td>109.00</td> <td>36.00</td> <td></td> </tr> <tr> <th headers="venüs">28-Tem-97</th> <td>35.00</td> <td>109.00</td> <td>36.00</td> <td></td> </tr> <tr class="alttop"> <th headers="venüs">ara toplam</th> <td>131.25</td> <td>218.00</td> <td>72.00</td> <td>421.25</td> </tr> <tr class="toplam"> <th>Toplam</th> <td>196.27</td> <td>442.00</td> <td>162.00</td> <td><b>800.27</b></td> </tr> </table> </body> </html>Veri modelini bu yolla sağlamak suretiyle yazarlar, konuşma bireştiricili tarayıcıların tabloyu zengin bir söylemle sunmalarını mümkün kılabilirler. Örneğin, her veri gözesinden önce uygun başlık söylenebilir:
Mars, 25-Tem-97, Yemek: 37.74 Mars, 25-Tem-97, Yatak: 112.00 Mars, 25-Tem-97, Yol: 45.00 ...
Başka bir tarayıcı başlıkları sadece değiştiği zaman söyleyebilirdi:
Mars, 25-Tem-97, Yemek: 37.74 Yatak: 112.00 Yol: 45.00 26-Tem-97, Yemek: 27.28 Yatak: 112.00 ...