12 Üretilen içerik, özdevinimli numaralama ve listeler
İçindekilerBazı durumlarda yazarlar belge ağacında yer almayan içeriği kullanıcı arayüzlerinin oluşturabilmesini isterler. Buna çok bilinen bir örnek numaralı listelerdir. Yazarlar bunları numaralamak istemezler bu numaraları kullanıcı arayüzlerinin üretmesini isterler. Benzer şekilde, yazarlar, bir şekil başlığının öncesine "Şekil" sözcüğünü veya yedinci kısmın başlığına "7. Kısım" dizgesini kullanıcı arayüzünün yazmasını isteyebilirler. İşitsel ve dokunsal ortamlar için de benzer şeyler istenebilir.
BB2'de içerik çeşitli mekanizmalarla üretilebilir:
:beforeve:aftersözde elemanları ile birliktecontentniteliği.cue-before,cue-afterişitsel nitelikleri (İşitsel Biçembentler bölümüne bakınız).contentniteliği işitsel niteliklerle birlikte kullanıldığında içerik oluşturma şu sırayı izler::before,cue-before, (pause-before), elemanın içeriği, (pause-after),cue-afterve:after.
content niteliği ile ilişkili mekanizmalar aşağıda açıklanmıştır.
12.1 :before ve :after sözde elemanları
Yazarlar üretilen içeriğin biçemini ve yerini :before ve :after sözde elemanlarıyla belirtirler. İsimlerinden de anlaşılacağı gibi, :before (:önce) ve :after (:sonra) sözde elemanları üretilen içeriğin yerini elemanın belge ağacındaki içeriğinden önce ve sonra olarak belirtirler. Bu sözde elemanlarla birlikte content niteliğinin değerinde neyin yerleştirileceği belirtilir.
- Çevirmenin notu:
- Buradaki örneklerden başka güncel Türkçe bir örnek için ayrıca XML için kısa bir BB2 öğretici bölümündeki örneğe de bakınız (
translator:before { content: "\c7 eviren: " }kuralına dikkat!).
- Örnek:
- Aşağıdaki kuralla, değeri "note" olan 'class' özniteliğine sahip her
<p>elemanının içeriğinden önce "Note: " dizgesi yerleştirilir:p.note:before { content: "Note: " }
Bir eleman tarafından üretilen biçimleme nesneleri (çerçeveler gibi) de üretilen içerik içerebilir.
- Örnek:
- Yukarıdaki biçembenti şöyle değiştirelim:
p.note:before { content: "Note: " } p.note { border: solid green }Bu kurallar, "Note: " dizgesini de içeren paragrafın çevresine kesintisiz yeşil bir çizgi çizilmesine sebep olur.
:before ve :after sözde elemanları eklendikleri elemandan kalıtsal özellikleri miras alırlar.
- Örnek:
- Aşağıdaki kurallar
<q>elemanının öncesine bir sol tırnak imi yerleştirir. Tırnak iminin rengi kırmızı olmasına rağmen yazıtipi<q>elemanının kalanı ile aynı olacaktır:q:before { content: open-quote; color: red }
Bir :before veya :after sözde eleman bildiriminde, miras alınmayan nitelikler ilk değerlerini alırlar.
- Örnek:
displayniteliğinin ilk değeriinlineolduğundan önceki örnekteki tırnak, elemanın içeriğiyle aynı satıra bir satıriçi çerçeve olarak yerleştirilir. Aşağıdaki örnekte ise,displayniteliğine açıkçablockdeğeri atanmakta, dolayısıyla yerleştirilen metin bir blok haline gelmektedir:body:after { content: "Bitti"; display: block; margin-top: 2em; text-align: center; }Bir işitsel kullanıcı arayüzü
<body>içeriğinin seslendirmesini tamamladıktan sonra "Bitti" diyecektir.
Kullanıcı arayüzlerinin :before ve :after sözde elemanları ile kullanıldıklarında şu nitelikleri yoksaymaları gerekir: position, float, liste nitelikleri ve tablo nitelikleri.
:before ve :after sözde elemanları display niteliğinin değerlerine şöyle izin verir:
Eğer bir seçicinin konusu blok seviyesinden bir elemansa, izin verilen değerler: none,
inline,blockvemarker. Eğerdisplayniteliği bunlardan başka bir değere sahipse, sözde elemanblockdeğeri verilmiş gibi davranacaktır.Eğer bir seçicinin konusu satıriçi seviyeden bir elemansa, izin verilen değerler: none ve
inline. Eğerdisplayniteliği bunlardan başka bir değere sahipse, sözde elemaninlinedeğeri verilmiş gibi davranacaktır.
- Not:
- BB'nin ileri aşamalarında başka değerlere de izin verilebilir.
12.2 content niteliği
content | NİTELİK |
| Değer: | [ dizge | tanım-yeri | sayaç | attr(özn) | open-quote | close-quote | no-open-quote | no-close-quote ]+ | inherit |
| İlk değer: | boş dizge |
| Uygulama yeri: | :before ve :after sözde elemanları |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | hepsi |
Bu nitelik, bir belgede içerik üretmek için :before ve :after sözde elemanları ile birlikte kullanılır. Değerlerin anlamları:
- dizge
- Metin içerik (Dizgeler bölümüne bakınız).
- tanım-yeri
- Değer harici bir özkaynağın tanım-yeridir. Bir kullanıcı arayüzü ortam türlerinin desteklemesinden ötürü özkaynağı destekleyemezse, özkaynağı yoksaymalıdır.
- Not:
- BB2 gömülü bir nesnenin boyutlarını değiştirecek mekanizmalar belirtmez veya HTML'deki 'alt' veya 'longdesc' özniteliklerindeki gibi bir metinsel açıklama sağlamaz. Bu BB'nin gelecekteki aşamalarında değişebilir.
- sayaç
- Sayaçlar iki farklı işlevle belirtilebilir: counter() veya counters().
İlkinin iki biçimi vardır: counter
(ad)veyacounter(ad, biçem). Üretilen metin, biçimleme yapısında bu noktadaki isimli sayacın değeridir. Belirtilen biçemde (öntanımlı olarakdecimal) biçimlenir.İkinci işlevin de iki biçimi vardır:
counters(ad, dizge)veyacounters(ad, dizge, biçem). Üretilen metin, biçimleme yapısında bu noktadaki adı belirtilen tüm sayaçların değeridir. Sayaçlar belirtilen biçemde (öntanımlı olarakdecimal) oluşturulur. Daha fazla bilgi için Özdevinimli sayaçlar ve numaralama bölümüne bakınız. -
open-quote close-quote- Bu dizgeler
quotesniteliğindeki uygun dizgelerle değiştirilir. -
no-open-quote no-close-quote- Hiçbir şey yerleştirmez (boş dizge), fakat tırnakların iç içelik seviyesini azaltır (ya da arttırır).
-
attr(özn) - Bu işlev seçicinin konusu için özn özniteliğinin değerini bir dizge olarak döndürür. Dizge BB işlemcisi tarafından çözümlenmez. Eğer seçicinin konusu özn özniteliğine sahip değilse bir boş dizge döner. Öznitelik isimlerinin harf büyüklüğüne duyarlılığı belge diline bağlıdır.
- Not:
- BB2'de, seçicinin diğer elemanları için öznitelik değerlerine atıfta bulunmak olanaklı değildir.
:before ve :after sözde elemanları display özniteliğinin değerlerine şöyle izin verir:
Eğer seçicinin konusu blok seviyesinden bir elemansa, izin verilen değerler: none,
inline,blockvemarker. Eğer sözde elemanın display niteliğinin değeri bunlardan farklı bir değerse sözde eleman niteliğin değeriblock'muş gibi davranmalıdır.Eğer seçicinin konusu satıriçi seviyeden bir elemansa, izin verilen değerler: none ve
inline. Eğer sözde elemanın display niteliğinin değeri bunlardan farklı bir değerse sözde eleman niteliğin değeriinline'mış gibi davranmalıdır.
İçerik ortama duyarlıysa, biçembent yazarlarının content bildirimlerini @media kurallarına koymaları gerekir. Örneğin dizgesel sabitler her ortam grubunda kullanılabilirken, resimler sadece görsel + biteşlemli ortam gruplarına ve ses dosyaları da sadece işitsel ortam gruplarına uygulanabilir.
- Örnek:
- Aşağıdaki kural, bir tırnaklı blokun sonunda bir ses dosyasının çalınmasına sebep olur (ek mekanizmalar için İşitsel Biçembentler bölümüne bakınız):
@media aural { blockquote:after { content: url("harika-musiki.wav") } }
- Örnek:
- Aşağıdaki kural, HTML 'alt' özniteliğinin metnini resmin öncesine yerleştirir. Resim gösterilmese bile okuyucu 'alt' özniteliğinin metnini görecektir.
img:before { content: attr(alt) }
- Örnek:
-
Biçembent yazarları
contentniteliğinin değeri içinde "\A" öncelemlerini satırı sonlandırmak istedikleri yerlere yerleştirerek çok satırlı metin üretebilirler. Bu işlem, HTML'deki<br>elemanlarının yaptığına benzer şekilde bir zorlanmış satırsonu yerleştirir. "\A" öncelemleri hakkında ayrıntılı bilgi edinmek için Dizgeler bölümüne ve karakter öncelemi tanımına bakınız.H1:before { display: block; text-align: center; content: "chapter\A hoofdstuk\A chapitre" }
üretilen içerik belge ağacını değiştirmez. Özellikle, belge dili işlemcisini harekete geçirmez (yeniden çözümleme gibi).
12.3 :before ve :after ile gömme ve girintili başlık çerçeveleri arasındaki etkileşim
Aşağıdaki durumlar sözkonusu olabilir:
Bir gömme veya girintide başlık çerçevesi olarak satıriçi türünde bir
:beforesözde elemanı varsa: sözde eleman, başlık çerçevesinin boyutları (compactiçin) hesaplanırken dikkate alınır ve elemanla aynı blok çerçevesi içinde oluşturulur.Bir gömme veya girintide başlık çerçevesi olarak satıriçi türünde bir
:aftersözde elemanı varsa: önceki maddenin kuralları uygulanır.Bir gömme veya girintide başlık çerçevesi olarak blok türünde bir
:beforesözde elemanı varsa: sözde eleman başlık çerçevesinin yukarısında bir blok çerçevesi olarak oluşturulur ve başlık çerçevesinin boyutlarının hesabında (compactiçin) dikkate alınmaz.Bir gömme veya girintide başlık çerçevesi olarak blok türünde bir
:aftersözde elemanı varsa: Başlık çerçevesi ve:aftersözde elemanı blok çerçevesi olarak biçimlenir. Başlık çerçevesi kendi:aftersözde elemanı içindeki bir satıriçi çerçeve olarak biçimlenmez.Bir gömme veya girintide başlık çerçevesi olarak blok türünde bir
:beforesözde elemanından sonra bir eleman varsa: başlık çerçevesinin nasıl biçimleneceği kararı:beforesözde elemanından elde edilen blok çerçevesine göre verilir.Bir gömme veya girintide başlık çerçevesi olarak satıriçi türünde bir
:beforesözde elemanından sonra bir eleman varsa: başlık çerçevesinin nasıl biçimleneceği kararı,:beforesözde elemanının eklemlendiği elemanındisplaydeğerine bağlıdır.
- Örnek:
- Burada, gömme başlıklı (
run-in) bir:aftersözde elemanından sonra:beforesözde elemanlı bir paragrafın gelmesi durumu örneklenmiştir. Bu örnekteki tüm sözde elemanlar satıriçi (öntanımlı) seviyedendir. Biçembent şöyle olsun:h3 { display: run-in } h3:after { content: ": " } p:before { content: "... " }ve şu belgeye uygulanmış olsun:
<H3>Atlar</H3> <p>yelesi vardır <p>bir kuyruğu olur
Sonuç şöyle olurdu:
Atlar: ... yelesi vardır ... bir kuyruğu olur
12.4 Tırnak imleri
BB2'de biçembent yazarları kullanıcı arayüzlerinin tırnak imlerini bağlama bağlı ve biçeme duyarlı manada nasıl biçimlemesi gerektiğini belirtebilirler. quotes niteliğinde her iç içelik seviyesinden tırnak için tırnak imi çiftleri belirtilir. content niteliği ise bu tırnak imlerine erişim verir ve bunların bir tırnağın öncesine veya sonrasına yerleştirilmesine sebep olur.
12.4.1 Tırnakların quotes niteliği ile belirtilmesi
quotes | NİTELİK |
| Değer: | [ dizge dizge ]+ | none | inherit |
| İlk değer: | kullanıcı arayüzüne bağlı |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Bu nitelik çok seviyeli tırnaklama için tırnak çiftlerini belirtmekte kullanılır. Değerlerin anlamları:
- none
contentniteliğininopen-quoteveclose-quotedeğerleri hiçbir tırnak imi üretmez.-
[dizge dizge]+ contentniteliğininopen-quoteveclose-quotedeğerleri bu tırnak (açan ve kapatan) çiftleri listesinden alınır. İlk (en soldaki) çift en dış tırnaklama seviyesi için, ikinci çift ilkinin içinde kalır ve böyle gider. Kullanıcı arayüzleri tırnak çiftlerini belirtilen seviyelere uygun olarak kullanmalıdır.
- Örnek:
- Bu biçembendin:
/* Çiftler iki dil ve iki seviye için belirtiliyor */ Q:lang(tr) { quotes: '"' '"' "'" "'" } Q:lang(no) { quotes: "«" "»" "<" ">" } /* Tırnakları Q elemanının öncesine ve sonrasına yerleştir */ Q:before { content: open-quote } Q:after { content: close-quote }bu HTML belgeye uygulandığını varsayalım:
<HTML lang="tr"> <head> <title>Tırnaklar</title> </head> <body> <p><Q>Beni tırnak içine al!</Q> </body> </html>Sonuç şöyle olurdu:
"Beni tırnak içine al!"
Böyle bir HTML belgeye uygulansaydı:
<HTML lang="no"> <head> <title>Quotes</title> </head> <body> <p><Q>Trøndere gråter når <Q>Vinsjan på kaia</Q> blir deklamert.</Q> </body> </html>Sonuç böyle olurdu:
«Trøndere gråter når <Vinsjan på kaia> blir deklamert.»
- Not:
- Yukarıdaki örneklerde
quotestarafından belirtilen tırnak imleri bilgisayar klavyesinden kolayca elde edilen tırnaklardır; yüksek kalitede tırnakların gerektiği durumlarda ISO 10646 tırnak karakterleri kullanılabilir. Aşağıdaki bilgilendirici tablo bazı ISO 10646 tırnak karakterlerini listelemektedir:Yaklaşık biçimleme ISO 10646 kodu (onaltılık) Açıklama (Karakterlerin ISO 10646 isimleri tercüme edilmemiştir) " 0022 QUOTATION MARK [ASCII çift tırnak imi] ' 0027 APOSTROPHE [ASCII tek tırnak imi] ‹ 2039 SINGLE LEFT-POINTING ANGLE QUOTATION MARK › 203A SINGLE RIGHT-POINTING ANGLE QUOTATION MARK « 00AB LEFT-POINTING DOUBLE ANGLE QUOTATION MARK » 00BB RIGHT-POINTING DOUBLE ANGLE QUOTATION MARK ‘ 2018 LEFT SINGLE QUOTATION MARK [single high-6] ’ 2019 RIGHT SINGLE QUOTATION MARK [single high-9] “ 201C LEFT DOUBLE QUOTATION MARK [double high-6] ” 201D RIGHT DOUBLE QUOTATION MARK [double high-9] „ 201E DOUBLE LOW-9 QUOTATION MARK [double low-9]
12.4.2 Tırnakların content niteliği ile yerleştirilmesi
Bir belgedeki tırnak imleri content niteliğinin open-quote ve close-quote değerlerine uygun olarak yerleştirilir. open-quote veya close-quote değerlerinin varlığı iç içelik seviyesine bağlı olarak quotes değerindeki dizgelerden birinin yerleştirilmesine sebep olur.
open-quote tırnak çiftinin ilkinin, close-quote ise ikincisinin yerleştirilmesine sebep olur. Hangi tırnak çiftlerinin kullanılacağı tırnakların iç içelik seviyesine bağlıdır: geçerli open-quote'tan önceki open-quote'ların sayısı eksi close-quote'ların sayısı. Derinlik 0 ise ilk çift kullanılır, 1 ise ikincisi, böyle gider. Eğer derinlik, çiftlerin sayısından fazlaysa son çift yinelenir. Bir close-quote'un derinliği negatif yapması bir hatadır ve yoksayılır: derinlik 0'da kalır ve bir tırnak imi konmaz (ise de, content niteliğinin değeri hala yerleştirilmeye devam edilir).
Bu tırnaklama derinliğinin kaynak belgenin veya biçimleme yapısının iç içeliğinden bağımsız oluşuna dikkat ediniz.
Bazı dizgisel (typographic) biçemler açan tırnak imlerinin her paragrafın başında yinelenmesini ve kapatan tırnağın sadece son paragrafın sonuna konmasını gerektirebilir. BB2'de böyle durumlar için kullanılmak üzere bir tırnak imi yerleştirilmesine yol açmayan bir "hayalet" açan tırnak imi değeri (no-close-quote) vardır.
- Örnek:
- Aşağıdaki biçembent bir
<blockquote>içindeki paragrafların her birinin başına bir açan tırnak imi, son paragrafın sonuna da bir kapatan tırnak imi yerleştirir:blockquote P:before { content: open-quote } blockquote P:after { content: no-close-quote } blockquote P.last:after { content: close-quote }Son kural, son paragrafa "last" değerli bir 'class' özniteliği atanmış olmasını gerektirir (bir elemanın son çocuğuyla eşleşecek bir seçici olmadığından).
Bakışım gereği, tırnaklama derinliğini bir arttırdığı halde hiçbir tırnak imi yerleştirilmemesine sebep olan bir no-open-quote değeri de mevcuttur.
- Not:
- Sarmalanan metnin dili sarmalayan metnin dilinden farklıysa, adet olduğu üzere sarmalanan metin, sarmalayan metnin dilinde sarmalanır(tırnaklanır), kendi dilinde değil.
- Örnek:
- Fransızca tırnaklı metin İngilizce metnin içinde:
The device of the order of the garter is “Honi soit qui mal y pense.”
İngilizce tırnaklı metin Fransızca metnin içinde:
Il disait: « Il faut mettre l'action en ‹ fast forward ›.»
Aşağıdaki gibi bir biçembent
quotesniteliğini,open-quoteveclose-quotedeğerleri tüm elemanlarla düzgün çalışacak şekilde ayarlar. Bu kurallar, sadece İngilizce, sadece Fransızca veya her ikisini de içeren belgeler içindir. Her ek dil için bir kural gerekir. Tırnakları sarmalanan metnin diline göre ayarlamak için çocuk bağdaştırıcı (">") kullanımına dikkat ediniz:[LANG|=fr] > * { quotes: "«" "»" "\2039" "\203A" } [LANG|=en] > * { quotes: "\201C" "\201D" "\2018" "\2019" }Yukarıdaki tırnak imleri çoğunlukla klavyeden yazılabilecek karakterlerden seçilmiştir. Doğrudan yazmak isterseniz şöyle görünürler::
[LANG|=fr] > * { quotes: "«" "»" "‹" "›" } [LANG|=en] > * { quotes: "“" "”" "‘" "’" }
12.5 Özdevinimli sayaçlar ve numaralama
BB2'de özdevinimli numaralama iki niteliğin denetimi altındadır:
counter-increment ve counter-reset. Bu niteliklerle tanımlanan sayaçlar content niteliğinin counter() ve counters() işlevlerinde kullanılır.
counter-reset | NİTELİK |
| Değer: | [ betimleyici tamsayı ]+ | none | inherit |
| İlk değer: | none |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | hepsi |
counter-increment | NİTELİK |
| Değer: | [ betimleyici tamsayı ]+ | none | inherit |
| İlk değer: | none |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | hepsi |
counter-increment niteliği değer olarak bir veya daha fazla sayıda sayaç ismi (betimleyici) ile birlikte isteğe bağlı olarak bir tamsayı kabul eder. tamsayı, elemanın her nesnelleştirimi için sayacın ne kadar arttırılacağını belirler. Öntanımlı artış 1'dir. Sıfır ve negatif değerlere izin verilir.
counter-reset niteliği de değer olarak bir veya daha fazla sayıda sayaç ismi (betimleyici) ile birlikte isteğe bağlı olarak bir tamsayı kabul eder. tamsayı, elemanın her nesnelleştirimi için sayaca hangi değerin atanacağını belirler. Öntanımlı değer 0'dır.
counter-increment niteliği, bir counter-reset niteliğinin etki alanında bulunmayan bir sayaca atıfta bulunuyorsa, sayaca ilk değer olarak kök eleman tarafından 0 atandığı varsayılır.
- Örnek:
- Bu örnekte fasıl ve bölümlerin "1. Fasıl", "1.1 ", "1.2 ", vb. şeklinde numaralanmasının yolu gösterilmiştir.
h1:before { content: counter(chapter) ". Fasıl "; counter-increment: chapter; /* chapter sayacını 1 arttır*/ counter-reset: section; /* section sayacına 0 ata */ } h2:before { content: counter(chapter) "." counter(section) " "; counter-increment: section; /* section sayacını 1 arttır */ }
Eğer bir eleman bir sayacı arttırır/sıfırlarsa ve ayrıca kullanırsa (:before veya :after sözde elemanının content niteliğinde), sayaç artış/sıfırlama yapıldıktan sonra kullanılır.
Eğer bir eleman bir sayacı hem sıfırlar hem de arttırısa, sayaç önce sıfırlanıp sonra arttırılır.
counter-reset niteliği bütünleşim kurallarına uyar. Bu bakımdan, bütünleşim nedeniyle aşağıdaki biçembent sadece 'imagenum' sayacını sıfırlayacaktır:
h1 { counter-reset: section -1 }
h1 { counter-reset: imagenum 99 }Her iki sayacı da sıfırlamak için birlikte belirtilmeleri gerekir:
h1 { counter-reset: section -1 imagenum 99 }12.5.1 Sayaçlarda iç içelik ve etki alanı
Sayaçlar "kendinden iç içelik" özelliğine sahiptir, yani her yeni çocuk eleman için sayaç kendinin yeni bir kopyasını yapar. HTML'deki listeler gibi listelerin keyfi derinliklerde olduğu durumlarda bu özellik önem kazanır. Keyfi iç içelikte her yeni seviye için eşsiz isimli sayaçlar tanımlamak söz konusu olamazdı.
- Örnek:
- Aşağıdaki kurallar iç içe liste öğelerini numaralamak için sonek oluşturur. Elde edilen sonuç
<li>elemanı içindisplay:list-itemvelist-style: insideatamalarının sonuçlarının benzeridir:ol { counter-reset: madde } li { display: block } li:before { content: counter(madde) ". "; counter-increment: madde }
Kendinden iç içelik şu ilkeye dayanır: bir X sayacı için bir counter-reset niteliğine sahip her eleman taze bir X sayacı oluşturur; sayacın etki alanı elemanın kendi içeriği, elemanın büyük kardeşleri ve elemanın tüm astsallarıdır.
Yukarıdaki örnekte, <ol> elemanı bir sayaç oluşturacak ve <ol>'nin tüm çocukları bu sayaca atıf yapacaktır.
- Örnek:
- Aşağıdaki HTML kodunda
madde[n]ile madde sayacınınn.nesnelleştirimi, ( ve ) ile de etki alanının başlangıcı ve sonu gösterilmiştir (bu örnek için yukarıdaki örneğin biçembendinin kullanıldğı varsayılmıştır)<OL> <!-- (madde[0] => 0 --> <LI>madde <!-- madde[0]++ (= 1) --> <LI>madde <!-- madde[0]++ (= 2) --> <OL> <!-- (madde[1] => 0 --> <LI>madde <!-- madde[1]++ (= 1) --> <LI>madde <!-- madde[1]++ (= 2) --> <LI>madde <!-- madde[1]++ (= 3) --> <OL> <!-- (madde[2] => 0 --> <LI>madde <!-- madde[2]++ (= 1) --> </OL> <!-- ) --> <OL> <!-- (madde[3] => 0 --> <LI>madde <!-- madde[3]++ (= 1) --> </OL> <!-- ) --> <LI>madde <!-- madde[1]++ (= 4) --> </OL> <!-- ) --> <LI>madde <!-- madde[0]++ (= 3) --> <LI>madde <!-- madde[0]++ (= 4) --> </OL> <!-- ) --> <OL> <!-- (madde[4] => 0 --> <LI>madde <!-- madde[4]++ (= 1) --> <LI>madde <!-- madde[4]++ (= 2) --> </OL> <!-- ) -->
counters() işlevi aynı isimli sayaçların değerlerinin arasına belirtilen dizgenin yerleştirilmesiyle elde edilen dizge ile döner.
- Örnek:
- Aşağıdaki biçembent liste öğelerini "1", "1.1", "1.1.1", vb. olarak numaralar:
OL { counter-reset: madde } LI { display: block } LI:before { content: counters(madde, "."); counter-increment: madde }
12.5.2 Sayaç biçemleri
Öntanımlı olarak, sayaçlar onluk tabandaki sayılarla biçimlenir, ancak list-style-type niteliğinde geçerli tüm biçemler sayaçlar için de geçerlidir. Öntanımlı biçem için sözdizimi şöyledir:
counter(ad)
Biçem belirtmek gerekirse, sözdizimi şöyle olur:
counter(ad, list-style-type)
disc, circle,
square ve none dahil bütün biçemlere izin verilir.
h1:before { content: counter(chno, upper-latin) ". " }
h2:before { content: counter(section, upper-roman) " - " }
blockquote:after { content: " [" counter(bq, hebrew) "]" }
div.note:before { content: counter(notecntr, disc) " " }
p:before { content: counter(p, none) }12.5.3 Gösterilmeyen elemanlardaki sayaçlar
Gösterilmeyen (display niteliğinin değeri none olan) bir eleman bir sayacı sıfırlayamaz veya arttıramaz.
- Örnek:
- Aşağıdaki biçembentte "secret" değerli class özniteliklerine sahip
<h2>elemanları 'count2' sayacını arttırmayacaktır:h2.secret {counter-increment: count2; display: none}
visibility niteliğinin değeri hidden olan elemanlar da sayaçları arttıramaz.
12.6 İmleyiciler ve listeler
BB'de blok seviyesinden elemanların çoğu bir ilkesel blok çerçevesi üretir. Bu bölümde bir elemanın iki çerçeve üretmesine sebep olan iki BB mekanizması inceleyeceğiz. Üretilen çerçevelerden biri ilkesel blok çerçevesi (elemanın içeriği için), diğeri ayrı bir imleyici çerçevesidir (imleyici olarak bir şekil, harf veya numara). İmleyici çerçevesi, ilkesel çerçevenin içinde veya dışında konumlanabilir. :before ve :after içeriğinin tersine, imleyici çerçevesi, konumlama şeması ne olursa olsun ilkesel çerçevenin konumunu etkilemez.
İki mekanizmanın daha genel olanı BB2 ile gelen imleyiciler mekanizmasıdır. Daha sınırlı mekanizma ise BB1'in liste nitelikleridir. Liste nitelikleri biçembent yazarlarına çoğu sıralı ve sırasız liste senaryosu için hızlı ve kolay sonuçlar üretir. Bununla birlikte imleyiciler biçembent yazarlarına imleyici içeriği ve konumu üzerinde daha hassas bir denetim sunar. İmleyiciler, yeni liste biçemleri oluşturma, kenar dış boşluklarındaki notları numaralama ve daha bir çok şey için sayaçları kullanabilirler.
- Örnek:
- Aşağıda, her numaralı liste öğesinden sonra nokta eklemek için imleyicilerin nasıl kullanılacağı gösterilmiştir:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <html> <head> <title>İmleyicilerle bir listenin oluşturulması</title> <style type="text/css"> li:before { display: marker; content: counter(sayacim, lower-roman) "."; counter-increment: sayacim; } </style> </head> <body> <ol> <li> Bu birinci madde. <li> Bu ikinci madde. <li> Bu üçüncü madde. </ol> </body> </html>Bu HTML belgenin şöyle bir sonuç üretmesi gerekir:
i. Bu birinci madde. ii. Bu ikinci madde. iii. Bu üçüncü madde.
Astsal seçiciler ve Çocuk seçiciler ile, iç içe listelerin derinliğine bağlı olarak farklı imleyici türleri belirtmek mümkündür.
12.6.1 İmleyiciler: marker-offset niteliği
İmleyiciler bir :before veya :after sözde elemanının display niteliğine marker değeri atanarak oluşturulurlar. Blok ve satıriçi :before ve :after içeriği eleman tarafından üretilen ilkesel çerçevenin parçasıyken, marker içeriği ilkesel çerçevenin dışında, bağımsız bir imleyici çerçevesinde biçimlenir. İmleyici çerçeveleri tek bir satır (yani bir satır çerçevesi) olarak biçimlenir, dolayısıyla yüzen elemanlar kadar esnek değildirler. İmleyici çerçevesi sadece, içeriği üreten sözde elemanın content niteliği olduğu takdirde üretilir.
İmleyici çerçevelerinin kenar iç boşlukları (padding) ve kenar çizgileri (border) vardır ama kenar dış boşlukları (margin) yoktur.
:before sözde elemanı için, imleyici çerçevesinin taban çizgisi (baseline) ile ilkesel çerçevenin ilk satır çerçevesinin taban çizgisi düşey olarak hizalanır. Eğer ilkesel çerçevenin ilk satır çerçevesi yoksa veya ilkesel çerçevenin içinde ilk satır çerçevesinden önce bir blok çerçevesi varsa, imleyici çerçevesinin üst kenarı ile ilkesel çerçevenin üst kenarı hizalanır.
:after sözde elemanı için, imleyici çerçevesinin taban çizgisi ile ilkesel çerçevenin son satır çerçevesinin taban çizgisi düşey olarak hizalanır. Eğer ilkesel çerçeve bir son satır çerçevesine sahip değilse veya ilkesel çerçevenin içinde son satır çerçevesinden sonra bir blok çerçevesi varsa, imleyici çerçevesinin alt kenarı ile ilkesel çerçevenin alt kenarı hizalanır.
İmleyici çerçevesinin yüksekliği line-height niteliği ile verilir. :before (:after) imleyici çerçevesi ilkesel çerçevenin ilk (son) satır çerçevesinin yükseklik hesabıyla etkileşir. Bu bakımdan, imleyiciler ayrı satır çerçevelerinde bulunsalar bile bir elemanın içeriğinin ilk ve son satırı ile hizalanırlar. İlkesel çerçevenin ilk satır çerçevesinin yokluğunda imleyici çerçevesi kendi satır çerçevesini tek başına oluşturur.
Bir imleyici çerçevenin kendi satır çerçevesi içindeki düşey hizası vertical-align niteliği ile belirtilir.
width niteliğinin değeri auto olduğu takdirde imleyici çerçevesinin içerik genişliği içeriğin kendi genişliği olur; aksi takdirde, width niteliğinin değeri geçerlidir. İçerik genişliğinden daha küçük width değerleri için, taşma davranışını overflow niteliği belirler. İmleyici çerçevesi ile ilkesel çerçeve bir miktar birbirlerinin için girebilirler. İçerik genişliğinden daha büyük width değerleri için, imleyici çerçevesi içindeki yatay hiza text-align niteliği ile belirlenir.
marker-offset niteliği, bir imleyici çerçevesinin ilişkili olduğu ilkesel çerçeve ile arasındaki yatay mesafeyi belirtir. Bu mesafe, bunların en yakın kenar çizgileri arasındaki uzaklıktır.
- Not:
- Soldan sağa biçimlenen bir bağlamda, bir imleyici bir yüzen çerçevenin sağından akıyorsa, ilkesel çerçeve yüzen çerçevenin sağından aşağı doğru akacak, fakat imleyici çerçeve yüzen elemanın solunda görünecektir. İlkesel çerçevenin sol kenarı yüzen çerçevenin soluna düştüğünden (Yüzen çerçeveler bölümündeki açıklamaya bakınız) ve imleyici çerçevesi ilkesel çerçevenin kenarının dışında kaldığından, imleyici ayrıca yüzen çerçevenin de solunda kalacaktır. Sağdan sola biçimlenen, imleyici çerçevesinin yüzen çerçevenin solundan aktığı bağlamda benzer bir davranış uygulanır.
display: list-item'lı bir eleman tarafından üretilen içerik için display niteliği marker değerine sahip olduğu takdirde, :before için üretilen bir imleyici çerçevesi normal liste öğesi imleyicisinin yerine geçer.
- Örnek:
- Bu örnekte, içerik, sabit genişlikteki bir imleyici çerçevesi içinde ortalanmaktadır:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <html> <head> <title>İmleyici çerçevesinde içeriğin hizalanması</title> <style type="text/css"> li:before { display: marker; content: "(" counter(sayac) ")"; counter-increment: sayac; width: 6em; text-align: center; } </style> </head> <body> <ol> <li> Bu madde, listenin birinci maddesidir. <li> Bu madde, listenin ikinci maddesidir. <li> Bu madde, listenin üçüncü maddesidir. </ol> </body> </html>Bu belge şöyle bir çıktı üretecektir:
(1) Bu madde, listenin birinci maddesidir. (2) Bu madde, listenin ikinci maddesidir. (3) Bu madde, listenin üçüncü maddesidir.
Sonraki örnekte imleyiciler liste öğelerinden önce ve sonra oluşturulmaktadır.
- Örnek:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <html> <head> <title>Liste öğelerinden önceki ve sonraki imleyiciler</title> <style type="text/css"> @media screen, print { li:before { display: marker; content: url("smiley.gif"); } li:after { display: marker; content: url("sad.gif"); } } </style> </head> <body> <ul> <li>Birinci madde birinci gelir <li>İkinci madde ikinci gelir </ul> </body> </html>Bu belge şöyle bir çıktı üretir (duygu belirten resimlerin yerine ascii karşılıkları kullanılmıştır):
:-) Birinci madde birinci gelir :-( :-) İkinci madde ikinci gelir :-(
Aşağıdaki örnekte, imleyiciler uyarıları (paragrafları) numaralamakta kullanılmaktadır:
- Örnek:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <html> <head> <title>Uyarıları numaralayan imleyiciler</title> <style type="text/css"> p { margin-left: 12 em; } @media screen, print { p.warn:before { display: marker; content: url("warn.gif") "Uyar\131 " counter(warn-counter) ":"; counter-increment: warn-counter; text-align: left; width: 10em; } } </style> </head> <body> <p>Burası belgenin ilk paragrafıdır.</p> <p class="warn">Burada bir şeylere dikkat çekilmektedir.</p> <p>Belge bu paragrafla bitmektedir.</p> </body> </html>Bu belge şöyle bir çıktı üretir:
Burası belgenin ilk paragrafıdır. Uyarı 1: Burada bir şeylere dikkat çekilmektedir. Belge bu paragrafla bitmektedir.
marker-offset | NİTELİK |
| Değer: | uzunluk | auto | inherit |
| İlk değer: | auto |
| Uygulama yeri: | display: marker bildirimli elemanlar |
| Kalıtsallık: | hayır |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Bu nitelik, bir imleyici çerçevesinin ilişkili olduğu ilkesel çerçeve ile arasındaki yatay mesafeyi belirtir. Bu mesafe, ya kullanıcı arayüzü tarafından seçilir (auto) ya da kullanıcı tarafından belirtilir (uzunluk). Uzunluk negatif olabilir ama gerçeklenime özgü sınırlamalar olabilir.
- Örnek:
- Bu örnekte imleyicilerin liste öğelerinin numaralarından sonra nokta koymak için kullanılışı gösterilmektedir:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title>İmleyiciler 5. örnek</title> <style type="text/css"> p { margin-left: 8em } /* İmleyiciler için boşluk bırak */ li:before { display: marker; marker-offset: 3em; content: counter(hepsayar, lower-roman) "."; counter-increment: hepsayar; } </style> </head> <body> <p> Burası listeden önceki uuupuzun paragraftır. <ol> <li> Listenin birinci maddesi. <li> Listenin ikinci maddesi. <li> Listenin üçüncü maddesi. </ol> <p> Burası listeden sonraki uuupuzun paragraftır. </body> </html>Bu belge şöyle bir çıktı üretir:
Burası listeden önceki uuupuzun paragraftır. i. Listenin birinci maddesi. ii. Listenin ikinci maddesi. iii. Listenin üçüncü maddesi. Burası listeden sonraki uuupuzun paragraftır.
12.6.2 Listeler: the list-style-type, list-style-image, list-style-position ve list-style nitelikleri
Liste nitelikleri listelerin temel görsel biçimini sağlar. Daha genel imleyicilerde olduğu gibi, display: list-item'lı bir eleman, içeriği ve seçimlik imleyici çerçevesi için bir ilkesel çerçeve üretir. Diğer liste nitelikleri sayesinde biçembent yazarları bu ilkesel çerçeveyle ilgili imleyici türünü (resim, harf, rakam) ve konumunu belirtebilirler (içerikten önce içerde veya dışarda). Biçembent yazarlarının liste imleyicisi için ayrı ayrı biçem (renk, yazıtipi, hiza, vb.) ve ilkesel çerçeveye göre konum belirtmesine izin verilmez.
Öte yandan, (display: marker ile oluşturulan) bir M imleyicisi liste nitelikleri tarafından oluşturulan bir liste öğesi ile kullanılırken, M, standart liste öğesi imleyicisinin yerine geçer.
Liste nitelikleri ile birlikte, ilkesel çerçeveye sadece artalan nitelikleri uygulanır; bir outside imleyici çerçevesi saydamdır. İmleyiciler imleyici çerçevesi biçemi üzerinde daha fazla denetim sunarlar.
list-style-type | NİTELİK |
| Değer: | disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-alpha | lower-latin | upper-alpha | upper-latin | hebrew | armenian | georgian | cjk-ideographic | hiragana | katakana | hiragana-iroha | katakana-iroha | none | inherit |
| İlk değer: | disc |
| Uygulama yeri: | display: list-item bildirimli elemanlar |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
list-style-image niteliği none değerine sahipse veya tanım-yeri ile belirtilen resim gösterilemezse, bu nitelik liste öğesi imleyicisinin görünümünü belirler. none değeri hiçbir imleyici belirtmez, aksi takdirde üç tür imleyici vardır: şekiller, numaralama sistemleri ve alfabetik sistemler. Ek Bilgi: Numaralı listeler, gezinmeyi kolaylaştırarak belge erişilebilirliğini arttırırlar.
Şekiller disc (içi dolu daire), circle (içi boş daire) ve square (kare) değerleriyle belirtilirler. Şekillerin yorumlanışı kullanıcı arayüzüne bağlıdır.
Numaralama sistemleri şöyle belirtilir:
-
decimal - Onluk tabandaki sayılar 1'den başlar.
-
decimal-leading-zero - Önlerine sıfır konmuş onluk tabandaki sayılar (01, 02, 03, ..., 98, 99 gibi).
-
lower-roman - Küçük harflerle romen rakamları (i, ii, iii, iv, v, vs.).
-
upper-roman - Büyük harflerle romen rakamları (I, II, III, IV, V, vs.).
-
hebrew - Geleneksel İbranice numaralama (Alef, Bet, ... Tet Vav, Tet Zayin, ... Yod Tet, Kaf ...).
-
georgian - Geleneksel Gürcüce numaralama (an, ban, gan, ..., he, tan, in, in-an, ...).
-
armenian - Geleneksel Ermenice numaralama.
-
cjk-ideographic - Düz sembolik (Çince/Japonca) numaralama
-
hiragana - a, i, u, e, o, ka, ki, ...
-
katakana - A, I, U, E, O, KA, KI, ...
-
hiragana-iroha - i, ro, ha, ni, ho, he, to, ...
-
katakana-iroha - I, RO, HA, NI, HO, HE, TO, ...
Numaralama sistemini tanımayan bir kullanıcı arayüzünün decimal değeri belirtilmiş gibi davranması gerekir.
- Not:
- Bu belge numaralama sistemlerinin algoritmalarını (romen rakamlarının oluşturuluşu gibi) belirtmez. Gelecekte bir W3C notu olarak bu bilgi sağlanabilir.
Alfabetik sistemler şöyle belirtilir:
-
lower-latin lower-alpha- Küçük ascii harfleri (a, b, c, ... z).
-
upper-latin upper-alpha- Büyük ascii harfleri (A, B, C, ... Z).
-
lower-greek - Küçük Yunan harfleri (α, β, γ, ...)
Bu belirtim alfabetik karakterleri sıralamada alfabenin sonuna gelindiğinde nasıl devam edileceğini tanımlamaz. Örneğin, lower-latin için 27. liste öğesinin nasıl imleneceği tanımsızdır. Uzun listelerde yazarların gerçek sayılar belirtmelerini öneririz.
- Örnek:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <html> <head> <title>Küçük latin harfli numaralama</title> <style type="text/css"> ol { list-style-type: lower-roman } </style> </head> <body> <ol> <li> Birinci şık. <li> İkinci şık. <li> Üçüncü şık. </ol> </body> </html>Bu belge şöyle bir çıktı üretir:
i Birinci şık. ii İkinci şık. iii Üçüncü şık.
Liste imleyicisinin hizalamasının (burada sağa yanaşıktır) kullanıcı arayüzüne bağlı oluşuna dikkat ediniz.
- Not:
- BB'nin gelecekteki sürümlerinde uluslararası numaralama için daha karmaşık mekanizmalar sağlanabilir.
list-style-image | NİTELİK |
| Değer: | tanım-yeri | none | inherit |
| İlk değer: | disc |
| Uygulama yeri: | display: list-item bildirimli elemanlar |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Bu nitelik, liste öğesi imleyicisi olarak kullanılacak resmi atamak için kullanılır. Resim elde edilebilirse, list-style-type ile atanan imleyicinin yerine kullanılır.
- Örnek:
- Bu örnekte, her liste öğesinin başlangıcına imleyici olarak "ellipse.png" resmi yerleştirilmektedir:
ul { list-style-image: url("http://png.com/ellipse.png") }
list-style-position | NİTELİK |
| Değer: | inside | outside | inherit |
| İlk değer: | outside |
| Uygulama yeri: | display: list-item bildirimli elemanlar |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Bu nitelik imleyici çerçevesinin ilkesel blok çerçevesindeki konumunu belirler. Değerlerin anlamları:
- outside [dışarısı]
- İmleyici çerçevesi, ilkesel blok çerçevesinin dışındadır.
Bilgi: BB1 imleyici çerçevesinin konumunu hassas olarak belirlemezdi ve geriye uyumluluktan dolayı, BB2 belirsizlikte eşdeğer kalır. İmleyici çerçevelerinin denetiminde hassasiyet istiyorsanız lütfen imleyicileri kullanınız. - inside [içerisi]
- İmleyici çerçevesi, ilkesel blok çerçevesinin ilk satır çerçevesidir.
- Örnek:
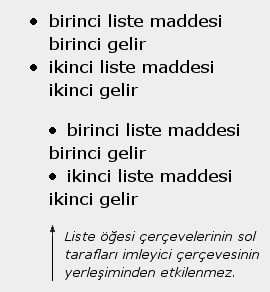
<html> <head> <title>İç ve dış imleyiciler</title> <style type="text/css"> ul { list-style: outside } ul.compact { list-style: inside } </style> </head> <body> <ul> <li>birinci liste maddesi birinci gelir <li>ikinci liste maddesi ikinci gelir </ul> <uL class="compact"> <li>birinci liste maddesi birinci gelir <li>ikinci liste maddesi ikinci gelir </ul> </body> </html>Bu belgenin çıktısı şöyle olurdu:
Sağdan sola yazılan metinlerde imleyiciler çerçevenin sağ tarafında kalır.
list-style | NİTELİK |
| Değer: | [ list-style-type || list-style-position || list-style-image ] | inherit |
| İlk değer: | kestirme nitelikler için tanımlanmaz |
| Uygulama yeri: | display: list-item bildirimli elemanlar |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
list-style niteliği list-style-type, list-style-image ve list-style-position nitelikleri için kestirme niteliktir.
ul { list-style: upper-roman inside } /* Bir "ul" elemanı */
ul > li > ul { list-style: circle outside } /* Bir "ul" elemanının
"li" çocuğunun "ul" çocuğu */Yazarlar list-style bilgisini doğrudan liste öğesi elemanlarında (örn, HTML'de <li>) belirtebiliyor olsalar da, bunu dikkatli yapmalıdırlar. Aşağıdaki kurallar benzer olmakla beraber, ilki bir astsal seçici belirtirken ikincisi (daha özgü) bir çocuk seçici belirtir.
ol.alpha li { list-style: lower-alpha } /* Bir ol'nin bir li astsalı */
ol.alpha > li { list-style: lower-alpha } /* Bir ol'nin bir li çocuğu */Sadece astsal seçicileri kullanan yazarlar umduklarını bulamayabilirler. Aşağıdaki kuralları ele alalım:
<html>
<head>
<title>UYARI: Bütünleşimden dolayı beklenmedik sonuçlar</title>
<style type="text/css">
ol.alpha li { list-style: lower-alpha }
ul li { list-style: disc }
</style>
</head>
<body>
<ol class="alpha">
<li>seviye 1</li>
<ul>
<li>seviye 2</li>
</ul>
</ol>
</body>
</html>Bu belge şu sonucu üretir:
a. seviye 1
a. seviye 2Halbuki istenen "seviye 2" nin imleyicisinin bir disc olmasıydı. Bütünleşim sırasından dolayı ilk kural (daha özgü sınıf bilgisi içerdiğinden) ikincisini gölgeler. Aşağıdaki kurallar bir çocuk seçici belirterek sorunu çözer:
ol.alpha > li { list-style: lower-alpha }
ul li { list-style: disc }Başka bir çözüm de list-style bilgisini sadece liste türü elemanlarında belirtmektir:
ol.alpha { list-style: lower-alpha }
ul { list-style: disc }Kalıtım list-style değerlerini <ol> ve <ul> elemanlarından <li> elemanlarına aktaracaktır. Liste biçemi bilgisini belirmek için önerilen yol budur.
- Örnek:
- Tanım-yeri değerinin başka bir değerle birlikte kullanımı:
UL { list-style: url("http://png.com/ellipse.png") disc }Burada belirtilen
disc, resim bulunamazsa kullanılacaktır.
list-style niteliğinde belirtilen bir none değeri hem list-style-type hem de
list-style-image niteliğine none değeri atanmasına sebep olur.
- Örnek:
UL { list-style: none }Bu kural hiçbir liste öğesi imleyicisi gösterilmemesiyle sonuçlanacaktır.