15 Yazıtipleri
İçindekiler15.1 Giriş
Bir belgenin metni görsel olarak gösterildiğinde, karakterlerin (soyut bilgi elemanları) soyut motiflere eşlenmeleri gerekir. Bir veya daha fazla sayıda karakter, bağlama bağımlı bir tarzda bir veya daha fazla sayıda soyut motif ile tasvir edilebilir. Bir motif [İng.: glyph] dizgisel tarzda bir soyut motifin gerçek estetik bir ifadesidir ve motifler ekranda veya kağıtta biteşlemler halinde veya birer çizim olarak gösterilirler. Bir yazıtipi bir motif kümesi olup, motiflerin hepsinde boyut, tasarım ve görünüm olarak aynı temel örüntü gözlenir; bir yazıtipi karakterleri soyut motiflere eşler.
Bir görsel kullanıcı arayüzü bir karekteri gerçekte oluşturmadan önce şu konuları dikkate almalıdır:
- İster miras alınmış ister belirtilmiş olsun, o karakter için belirtilmiş bir yazıtipi var mı?
- Kullanıcı arayüzü bu yazıtipine erişebiliyor mu?
- Erişebiliyorsa bu karakter veya karakter dizisine hangi motifler eşlenmiş?
- Değilse ne yapılmalı? Yerine başka bir yazıtipi mi kullanılmalı? Yazıtipi bireştirilebilir mi? Genel Ağ'dan temin edilebilir mi?
BB1 ve BB2'nin her ikisinde de, biçembent yazarları yazıtiplerinin özelliklerini yazıtipi nitelikleri üzerinden belirtebilirler.
Eşleşen bir yazıtipinin bulunamaması halinde bir istemcinin bu nitelikleri nasıl yorumlayacağı BB1 ve BB2 açısından incelemek gerekirse, BB1'de tüm yazıtiplerinin istemci sistemde mevcut olacağı varsayılır ve bu yazıtipleri yalnızca isimleri ile ifade edilir. Seçimlik yazıtipleri nitelikler üzerinden belirtilebilirse de herşeye karşın kullanıcı arayüzleri kullanıcıya soysal öntanımlı yazıtiplerinden başkasını teklif edemezler (kullanıcı arayüzleri estetik olarak benzer yazıtiplerine sahip olsalar bile).
BB2'de herşey farklıdır ve daha fazla özgürlük mümkündür. BB2'de:
- biçembent yazarları kullanmak istedikleri yazıtiplerini tanımlamakta;
- kullanıcı arayüzleri yazarın istediği yazıtipini temin edemedikleri takdirde bir yazıtipi seçiminde,
BB1'e göre daha fazla özgürlüğe sahiptirler. BB2'de istemci taraflı yazıtipi eşleme daha gelişkindir. BB2 yazıtipi bireştirmeyi ve aşamalı oluşturmayı etkin kılar ve yazıtiplerinin Genel Ağ'dan teminini mümkün kılar. Bu gelişmiş yetenekler 'masaüstü yazıtipleri' adını alır.
BB2 yazıtipi modelinde, BB1'deki gibi, her kullanıcı arayüzünün kendi yönetiminde bir "yazıtipi veritabanı" vardır. BB1'de bu veritabanından bahsedilir ama hakkında bir ayrıntı verilmez. BB2 ise bu veritabanındaki bilgiyi tanımlar ve biçembent yazarlarının katkıda bulunmasına izin verir. Belli bir yazıtipinden bir karakterin gösterilmesi istendiğinde kullanıcı arayüzü önce belirtilen yazıtipine en çok uyan yazıtipini veritabanında tanımlar (yazıtipi eşleştirme algoritmasını kullanarak). Yazıtipi tanımlandıktan sonra, yazıtipi verisini yerel olarak veya Genel Ağ'dan temin eder ve bu motifleri kullanarak istenen karakterleri gösterebilir.
Bu model ışığında, belirtimi iki bölüm halinde düzenledik. İlki yazarların kullanmak istedikleri yazıtiplerini belirtebildikleri yazıtipi belirtim mekanizması ile ilgiliyken, ikincisi yazarın belirttiği yazıtipiyle en uyumlu yazıtipini istemcinin kullanıcı arayüzünün bulup yüklemesini sağlayan yazıtipi seçim mekanizması ile ilgilidir.
Veritabanının gerçeklenimi işletim sistemi, pencereleme sistemi ve istemci gibi birçok dış etmene bağlı olduğundan, kullanıcı arayüzlerinin yazıtipi veritabanını nasıl oluşturdukları bu belirtimin kapsamı dışında bırakılmıştır.
15.2 Yazıtipinin belirtilmesi
BB yazıtipi mekanizmasının ilk aşaması, biçembent yazarlarının kullanıcı arayüzü tarafından kullanılması gereken yazıtipini nasıl belirtecekleri ile ilgilidir. En başta, bir yazıtipi belirtmenin en kolay yolu yazıtipini ismiyle, tek bir dizge olarak belirtmek gibi görünür ("BT Swiss 721 Heavy Italic" gibi belirgin parçalara ayrılmış tek bir dizge olarak).
Ne yazık ki, yazıtiplerini isimlerine dayanarak sınıflandırmak için iyi tanımlanmış ve evrensel olarak kabul görmüş bir yaklaşım yoktur ve bir yazıtipi ailesinin ismine uygulanan kurallar bir başkası için uygun olmayabilir. Örneğin, eğik yazıtipi için genel olarak kullanılan isim italic olsa da onun yerine Oblique, Slanted, Incline, Cursive veya Kursiv isimleri de kullanılmaktadır. Aynı şekilde, yazıtipi isimlerinde genellikle bir yazıtipinin kalınlığını belirten terimler de yer almaktadır. Bu terimlerin asıl amacı tek bir yazıtipi ailesindeki farklı koyuluktaki motifler arasında ayrım sağlamaktır. Bu kalınlık ve kullanım isimlerinin farklılıklarını giderecek evrensel olarak kabul edilmiş bir yöntem yoktur. Örneğin, sizin kalın olarak düşündüğünüz bir yazıtipinin, tasarımda "normal" kabul edilen bir yazıtipine göre ne derece koyu olduğu Regular, Roman, Book, Medium, Semi- veya Demi-Bold, Bold, ya da Black isimleriyle belirtilmiş olabilir.
Sistemli bir isimlendirmenin olmayışı, genel olarak, örneğin daha kalın olmak gibi belli bir yöntemle değiştirilmiş bir yazıtipi için isim üretmeyi imkansız kılar.
Bundan dolayı, BB farklı bir model kullanır. Yazıtipleri tek bir yazıtipi ismi üzerinden değil, belli yazıtipi niteliklerine değer belirterek talep edilirler. Bu nitelik değerleri kullanıcı arayüzünün yazıtipi seçim mekanizmasına dayalı olarak şekillenir. Yazıtipi nitelikleri tek tek değiştirilebilir. Örneğin, kalınlığı arttırmak, yeni yazıtipi nitelik değerleriyle yazıtipi veritabanından tekrar bir seçim yapmayı sağlayabilir. Sonuçta, biçembent yazar ve gerçeklenimcileri açısından düzenlilik artarken genel olarak güçlülük de artmış olur.
15.2.1 Yazıtipi belirtim nitelikleri
BB2 yazıtiplerini şu özelliklere göre belirtir:
-
Yazıtipi ailesi (
font-family) - Yazıtipi ailesi ile metni oluşturmak için hangi yazıtipi ailesinin kullanılacağı belirtilir. Yazıtipi ailesi tasarımında benzerlikler bulunan ve birarada kullanılmak için tasarlanmış bir yazıtipi grubudur. Ailenin bir üyesi eğik, bir diğeri kalın, bir başkası dar veya kısa olabilir. Yazıtipi ailesi isimlerinden bazıları: "Helvetica", "New Century Schoolbook" ve "Kyokasho ICA L". Yazıtipi ailesi isimleri Latin karakterleriyle sınırlanmıştır. Yazıtipi aileleri sınıflar halinde gruplanabilir: çıkıntılı, çıkıntısız, eşit genişlikli, değişken genişlikli, elyazısı ve fantezi yazıtipleri gibi.
-
Yazıtipi biçemi (
font-style) - Yazıtipi biçemi ile metnin normal mi, eğik mi yoksa yatık motiflerle mi oluşturulacağı belirtilir. Italic normal yazıya göre biraz daha elyazısını andırır ama karakterler bir araya geldiğinde tam bir elyazısı gibi görünmez; öyleleri ayrıca vardır ve onlara curcive denir. Normal motiflerin üstü yana itilmiş biçemine Oblique adı verilir (teknik resim yazıtipleri genelde normal yazının tepesine bir yatma açısı verilerek oluşturulur ve böyle oluşturulan motifler oblique adını alır) ve genellikle çıkıntısız grupta kullanılır. Genellikle, italic için çıkıntılı eğik; oblique için ise çıkıntısız eğik yazı denebilir. Ancak bu tanımlar, her yana yatık yazı oblique'tir, normal yunan harfleri italic'tir gibi çıkarımlara götürmemelidir.
- Yazıtipi çeşnisi (
font-variant) - Yazıtipi çeşnisi, metin oluşturulurken küçük harfler için normal motiflerin mi yoksa büyük harfli kısa motiflerin mi kullanılacağını belirtmek için kullanılır. Belli bir yazıtipi ailesi sadece normal, sadece kısa boylu veya her ikisini de içerebilir. Bu özellik uygun bir yazıtipi isterken, eğer yazıtipi ailesi her iki motifi de içeriyorsa uygun motifi istemek için kullanılır.
- Yazıtipi kalınlığı (
font-weight) - Yazıtipi kalınlığı, yazıtipi ailesi içinde motiflerin çizgilerinin diğerlerine göre ne kadar ince veya ne kadar kalın olduğunu belirtir.
- Yazıtipi genişliği (
font-stretch) - Yazıtipi genişliği, yazıtipi ailesi içinde motiflerin eninin diğerlerine göre ne kadar dar veya ne kadar geniş olduğunu belirtir.
- Yazıtipi yüksekliği (
font-size) - Yazıtipi yüksekliği, yazıtipinin düşey olarak taban çizgisinden taban çizgisine mesafesidir (BB bakımından
font-sizeveline-heightniteliklerinin aynı değere eşit olduğu duruma karşılık düşer).
font-size haricinde bütün niteliklerde em ve ex birimli uzunluk değerleri elemanın yazıtipi yüksekliğini ölçüt alır. font-size niteliğinde ise ebeveyn elemanın yazıtipi yüksekliğini ölçüt alınır. Daha fazla bilgi için lütfen Uzunluklar bölümüne bakınız.
BB yazıtipi nitelikleri belgedeki metnin arzulanan görüntüsünü belirtmek için kullanılır. Yazıtipi tanımlayıcıları, aslında yazıtipi özelliklerini tanımlamakta kullanılır, böylece arzulanan görünümü oluşturmak için uygun yazıtipi seçilebilir. Yazıtiplerinin sınıflandırılması ile ilgili daha fazla bilgi için Yazıtiplerinin Özellikleri bölümüne bakınız.
15.2.2 Yazıtipi ailesi: font-family niteliği
font-family | NİTELİK |
| Değer: | [[ aile-adı | soysal-aile ],]* [ aile-adı | soysal-aile ] | inherit |
| İlk değer: | kullanıcı arayüzüne bağlı |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Bu nitelik yazıtipi ailelerinin ve/veya soysal ailelerin isimlerinin öncelik listesini belirtir. Tek bir yazıtipinin bir belgedeki tüm karakterlerin motiflerini içerememesi ve bütün yazıtiplerinin her sistemde olmayışı gibi sorunların üstesinden gelebilmek için bu nitelik yazarların yazıtiplerini bir liste halinde belirtebilmelerini mümkün kılar. Böylece, belli karakterler için aynı motifleri aynı biçem ve boyutta içeren tüm yazıtipleri sırayla denenebilir. Bu listeye yazıtipi kümesi denir.
- Örnek:
- Örneğin, metnin yanında matematiksel sembolleri içeren bir belge, biri Latin karakterlerini ve rakamları içeren, diğeri matematiksel sembolleri içeren iki yazıtipinden oluşan bir yazıtipi kümesini gerektirebilir. Aşağıdaki kural örneği, Latin ve Japon karakterlerinden başka matematiksel sembolleri de içereceği umulan bir belgeye uygun bir yazıtipi kümesi belirtmektedir:
BODY { font-family: Baskerville, "Heisi Mincho W3", Symbol, serif }Latin karakterleri "Baskerville" yazıtipindeki motiflerden, Japon karakterleri "Heisi Mincho W3" yazıtipindeki motiflerden ve matematiksel semboller de "Symbol" yazıtipindeki motiflerden, başka herşey
serifsoysal yazıtipi ailesindeki motiflerden elde edilecektir.
Soysal yazıtipi ailesi, bir yazıtipi kümesindeki yazıtiplerinden birinin veya bir kaçının bulunamaması halinde kullanılır. Çoğu yazıtipi, boş bir çerçeve şeklinde bir "olmayan karakter" motifi içerse de bu doğru bir eşleşme olarak ele alınmamalıdır.
Yazıtipi ailesi isimlerinin iki çeşidi vardır:
- aile-adı
- Seçilen yazıtipi ailesinin ismi. Yukarıdaki örnekteki "Baskerville", "Heisi Mincho W3" ve "Symbol" yazıtipi ailesi adlarıdır. Boşluk karakterleri içeren yazıtipi ailesi isimleri tırnak içine alınmalıdır. Eğer tırnak içine alınmazsa, yazıtipi isminden önceki ve sonraki tüm boşluk karakterleri yoksayılır; yazıtipi isminin içinde kalan boşluk karakterleri ise birer boşluk karakterine dönüştürülür (normalleştirilir).
- soysal-aile
- Tanımlanmış soysal aileler şunlardır:
serif,sans-serif,cursive,fantasyvemonospace. Bu ailelerin açıklamaları için lütfen Soysal yazıtipi aileleri bölümüne bakınız. Soysal yazıtipi aile adları anahtar sözcük olduklarından tırnak içine alınmamalıdırlar.Yazarların soysal yazıtipi ailelerini yazıtipi kümesinde son seçenek olarak kullanmaları önerilir.
- Örnek:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <html> <head> <title>Yazıtipi denemesi</title> <style type="text/css"> BODY { font-family: "new century schoolbook", serif } </style> </head> <body> <H1 style="font-family: 'Benim fontum', fantasy">Deneme</h1> <p>Bu şimdi belge mi oluyor? </body> </html>
- Örnek:
- BB2'nin zengin seçici sözdizimi dile duyarlı dizgi oluşturmakta kullanılabilir. Örneğin, Çince ve Japonca karakterler, iki dilin soyut motifleri aynı olmasa bile Unicode kodlaması altında biraraya getirilebilirler.
*:lang(ja-jp) { font: 900 14pt/16pt "Heisei Mincho W9", serif } *:lang(zh-tw) { font: 800 14pt/16.5pt "Li Sung", serif }Bu kurallar dil belirtilmiş (Japonca ve Geleneksel Çince) elemanlarda kullanılacak yazıtiplerini seçer, yoksa uygun yazıtipini talep eder.
15.2.3 Yazıtipi biçemleme: font-style,
font-variant, font-weight ve font-stretch nitelikleri
font-style | NİTELİK |
| Değer: | normal | italic | oblique | inherit |
| İlk değer: | normal |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
font-style niteliği normal (dik), italic (eğik) ve oblique (yatık) motifli bir yazıtipi ailesi seçer. Değerlerin anlamları şöyledir:
- normal
- Kullanıcı arayüzünün yazıtipi veritabanında normal olarak sınıflandırılmış yazıtipini belirtir.
- oblique
- Kullanıcı arayüzünün yazıtipi veritabanında oblique olarak sınıflandırılmış yazıtipini belirtir. İsimlerinde Oblique, Slanted veya Incline geçen yatıtipleri genellikle oblique adı altında anılır. Kullanıcı arayüzünün yazıtipi veritabanında oblique olarak sınıflandırılmış bir yazıtipi gerçekte normal bir yazıtipinden elektronik olarak üretilmiş olabilir.
- italic
- Kullanıcı arayüzünün yazıtipi veritabanında italic olarak sınıflandırılmış yazıtipini belirtir; böyle bir yazıtipi yoksa oblique olanı seçilir. İsimlerinde Italic, Cursive veya Kursiv geçen yazıtipleri genellikle italic olarak anılır.
- Örnek:
- Aşağıdaki kurallarla,
<h1>,<h2>veya<h3>elemanlarındaki normal metinler eğik motiflerle;<h1>'in satıriçi elemanı<em>'in içeriği ise normal motiflerle gösterilir.h1, h2, h3 { font-style: italic } h1 em { font-style: normal }
font-variant | NİTELİK |
| Değer: | normal | small-caps | inherit |
| İlk değer: | normal |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
small-caps yazıtiplerindeki küçük harf motifleri büyük harf motiflerine benzerler ama büyük harfli motiflerden daha kısadırlar ve bazı bakımlardan biraz da farklıdırlar. font-variant niteliği böyle bir yazıtipini çift seviyeli (büyük ve küçük harfli) metinler için istemekte kullanılır. Bu niteliğin tek seviyeli (dünyadaki çoğu yazı sistemi aynı harf için büyük ve küçük diye iki ayrı motife sahip değildir) metinler için bir etkisi yoktur. Değerlerin anlamları şöyledir:
- normal
- Kısa harfli olmayan bir yazıtipi belirtir.
- small-caps
- Kısa harfli bir yazıtipi belirtir. Eğer gerçekten kısa boylu motifler içeren bir yazıtipi mevcut değilse kullanıcı arayüzlerinin yazıtipini taklit etmesi gerekir; örneğin, küçük harflerin yerine kısa görünecek şekilde oranlanmış büyük harfler kullanmak gibi. Neticede, normal bir yazıtipinde oranlanmamış büyük harfli motifler kısa harfli yazıtipindeki motiflerle değiştirilerek tamamı büyük harflerden oluşan bir metin elde edilir.
- Örnek:
- Aşağıdaki kurallar
<h3>elemanının içeriğinin normal kısa harfli,<em>elemanının içeriğinin ise yatık kısa harfli olmasına sebep olur:h3 { font-variant: small-caps } em { font-style: oblique }
Bu niteliğin büyük harfe dönüşümle ilgili esasları text-transform niteliğininkilerle aynıdır.
font-weight | NİTELİK |
| Değer: | normal | bold | bolder | lighter |100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |inherit |
| İlk değer: | normal |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
font-weight niteliği yazıtipinin motif çizgisi kalınlığını belirler. Değerlerin anlamları şöyledir:
- 100, 200, ..., 900
- Bu sayılar küçükten büyüğe doğru gidildikçe kalınlaşma belirtirler.
- normal
- 400 gibidir.
- bold
- 700 gibidir.
- bolder
- Bir yazıtipine atanmış kalınlıktan sonraki kalınlığı belirtir. Böyle bir değer yoksa ve miras alınan değer 900 değilse, sayısal bakımdan daha kalın bir yazıtipi değerine geçilir (ve değer 900 bile olsa sonuçta yazıtipi değişmeden kalabilir).
- lighter
- Bir yazıtipine atanmış kalınlıktan önceki kalınlığı belirtir. Böyle bir değer yoksa ve miras alınan değer 100 değilse, sayısal bakımdan daha ince bir yazıtipi değerine geçilir (ve değer 100 bile olsa sonuçta yazıtipi değişmeden kalabilir).
p { font-weight: normal } /* 400 */
h1 { font-weight: 700 } /* bold */
body { font-weight: 400 }
strong { font-weight: bolder } /* varsa, 500 */Çocuk elemanlar hesaplanmış kalınlık değerini miras alırlar.
font-stretch | NİTELİK |
| Değer: | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded |inherit |
| İlk değer: | normal |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
font-stretch niteliği bir yazıtipi ailesinden normal, dar veya geniş bir motif kümesi seçer. Mutlak değerler (anahtar sözcükler) dardan genişe doru şöyle sıralanırlar:
ultra-condensed (dapdar)
extra-condensed (çok dar)
condensed (dar)
semi-condensed (az dar)
normal
semi-expanded (az geniş)
expanded (geniş)
extra-expanded (çok geniş)
ultra-expanded (gepgeniş)
Göreli değer belirten wider anahtar sözcüğü, miras alınan değeri bir sonraki geniş değere ayarlar (azami sınır: ultra-expanded); narrower anahtar sözcüğü ise miras alınan değeri bir önceki dar değere ayarlar (asgari sınır: ultra-condensed).
15.2.4 Yazıtipi yüksekliği: font-size ve font-size-adjust nitelikleri
font-size | NİTELİK |
| Değer: | mutlak-yükseklik | göreli-yükseklik | uzunluk |yüzdelik | inherit |
| İlk değer: | medium |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | evet, hesaplanan değer miras kalır |
| Yüzdelik değerler: | ebeveyn elemanın yazıtipi yüksekliği ölçüt alınır |
| Ortam: | görsel |
Bu nitelik, sabit bir değer olarak belirtildiğinde yazıtipinin yüksekliğini belirtir. Yazıtipi yüksekliği basımcılıkta bir ölçü birimi olan katrata (İng: "em square") karşı düşer. Bazı motifler kendi katratları dışına taşabilir. Değerlerin anlamları şöyledir:
- mutlak-yükseklik
- Yazıtipi yüksekliği olarak, kullanıcı arayüzü tarafından tutulan yazıtipi yüksekliklerinin hesaplanmış yüksekliklerini içeren tablodaki değerlerinden birinin belirtilebileceğini ifade eder. Olası değerler şunlardır:
[ xx-small | x-small | small | medium | large | x-large | xx-large ]
Bir bilgisayar ekranında bu değerlerden iki komşu değer arasında çarpan olarak 1.2 çarpanı önerilir. Yani, medium için yükseklik 12pt ise large için 14.4pt olacaktır.Kullanıcı arayüzü tablodaki değerleri hesaplarken yazıtipinin bulunabilirliğini ve kalitesini de ayrıca hesaba katmalıdır. Tablodaki değerler yazıtipi ailelerine göre farklılık arzedebilir.
- Not:
- BB1'de iki komşu değer arasında çarpan olarak önerilen değer 1.5 idi ve kullanıcılar bu değeri çok büyük bulmuştu.
- göreli-yükseklik
- Ebeveyn elemanın yazıtipi yüksekliği ile yazıtipi yükseklikleri tablosuna göreli bir değer belirtilebileceğini ifade eder.Olası değerler şunlardır:
Örneğin, ebeveyn eleman medium yükseklikte bir yazıtipine sahipken, niteliğe belirtilen larger değeri, elemanın yazıtipi yüksekliğini large yapacaktır. Eğer ebeveyn'in yüksekliği ile tablo girdisi arasında bir uyum sağlanamıyorsa kullanıcı arayüzü uygun bir değeri atamakta özgürdür. Sayısal değerin tablodaki değerleri aşması durumunda kullanılmak üzere kullanıcı arayüzü bir tahmini değerler tablosu bulundurabilir.
- uzunluk
- Kullanıcı arayüzünün yazıtipi yükseklikleri tablosundan bağımsız olarak mutlak bir değer belirtileceğini ifade eder. Negatif uzunluklar kuraldışıdır.
- yüzdelik
- Ebeveyn elemanın yazıtipi yüksekliğini ölçüt alan bir yüzdelik değer belirtilebileceğini ifade eder. Yüzdelik değerlerin veya katratların belirtilmesi daha güçlü ve daha birleştirilebilir biçembentlerle sonuçlanır.
Belli yazıtipi yüksekliklerinin bulunmayışı veya font-size-adjust niteliğinde bir sayısal değer belirtilmiş olması sebebiyle bu niteliğin asıl değeri hesaplanan değerinden farklı olabilir.
Çocuk elemanlar font-size niteliğinin hesaplanmış değerini miras alırlar (aksi takdirde tepkimeye font-size-adjust niteliği katılır).
p { font-size: 12pt; }
blockquote { font-size: larger }
em { font-size: 120% }
em { font-size: 1.2em }font-size-adjust | NİTELİK |
| Değer: | sayı | none | inherit |
| İlk değer: | none |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | Elverişsiz |
| Ortam: | görsel |
Büyük ve küçük harflerin bulunduğu metinlerde (iki seviyelilik), bir yazıtipinin nesnel yüksekliği ile okunabilirliği, font-size değerinden ziyade x-height değerine veya daha anlamlı olarak motif oranı de denilen ve bu iki değerin oranına karşılık gelen bir değere bağlıdır. Motif yüksekliği görece daha büyük bir yazıtipi küçük yazıtipi yüksekliklerinde bile daha okunaklı olacaktır. Motif yüksekliği görece daha küçük bir yazıtipi ise belli bir eşik aşıldıktan sonra hızla okunaksız hale gelecektir. Düz mantıkla sadece yazıtipi yüksekliğine bakarak yazıtipi ikamesi okunaksız karakterlerle sonuçlanabilir.
Örneğin, tanınmış yazıtiplerinden Verdana'nın motif oranı 0.58'dir. Yani, Verdana'nın yazıtipi yüksekliği 100 birimken x yüksekliği 58 birim olacaktır. Bununla birlikte, Times New Roman'ın motif oranı 0.46'dır. Verdana bu bakımdan Times New Roman'a göre daha küçük yazıtipi yüksekliklerinde daha okunaklı olacaktır; ancak, eğer Times New Roman için ikame yazıtipi olarak belirtildiği takdirde 'çok büyük' görünecektir.
Bu nitelik yazarların yazıtipi kümesindeki ilk yazıtipinin x yüksekliğini korumak amacıyla ikame yazıtipleri için bir motif oranı belirtebilmelerini mümkün kılar. Değerlerin anlamları şöyledir:
- none
- Yazıtipinin x yüksekliğini korumaz.
- sayı
- Motif oranının belirtir. Bu değer kümedeki ilk yazıtipinin motif oranıdır. Bulunabilen yazıtiplerine uygulanacak oran şu bağıntı ile hesaplanır:
y ( a / a' ) = c
Burada
y = kümedeki ilk yazıtipinin
font-sizedeğeri a = kümedeki ilk yazıtipinin motif oranı a' = bulunan yazıtipinin motif oranı c = bulunan yazıtipine uygulanacakfont-sizedeğeriÖrneğin, motif oranı 0.58 olan 14 puntoluk Verdana bulunamamışsa ve bulunan yazıtipinin motif oranı 0.46 ise ikame yazıtipi yüksekliği 14 * (0.58/0.46) = 17.65pt olacaktır.
Yazıtipi yükseklik ayarlaması, font-size niteliğinin asıl değerinin hesaplanması sırasında hesaba katılır. Kalıtsallık hesaplanan değere dayandığından çocuk elemanlar ayarlanmamış değerleri miras alacaklardır.
Bu bakımdan, font-size-adjust niteliğinin kümedeki ilk yazıtipine uygulanması gerekir. (Motif oranı, kümedeki ilk yazıtipinin ex/em oranına eşit olduğundan niteliğin değeri ilk yazıtipinde etkili olmaz.) Böylece, niteliğin satıriçi çocuk elemanlar tarafından miras alındığı durumda ortaya çıkabilecek olumsuzluklar düzelir.
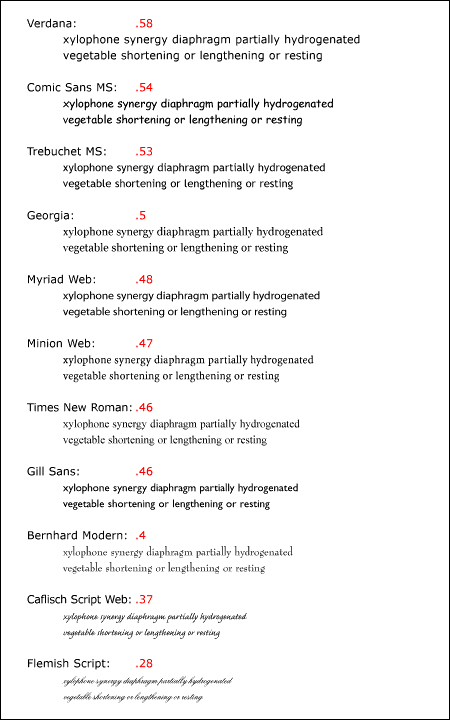
Aşağıdaki ilk resimde, kısa bir metnin aynı yazıtipi yüksekliğinde (72 pt/inç'lik ortamda 11pt) çeşitli yazıtipleriyle elde edilen sonuçlar yazıtipi isimleri ve motif oranlarıyla listelenmiştir. Dikkat ederseniz, motif oranları büyük olan yazıtipleriyle yazılan metinler diğerlerinden daha büyük yazıtipi yüksekliğiyle yazılmış izlenimi vermektedir. Çok düşük motif oranlarına sahip yazıtipleri aynı boyutta okunaksızlaşmaktadır.

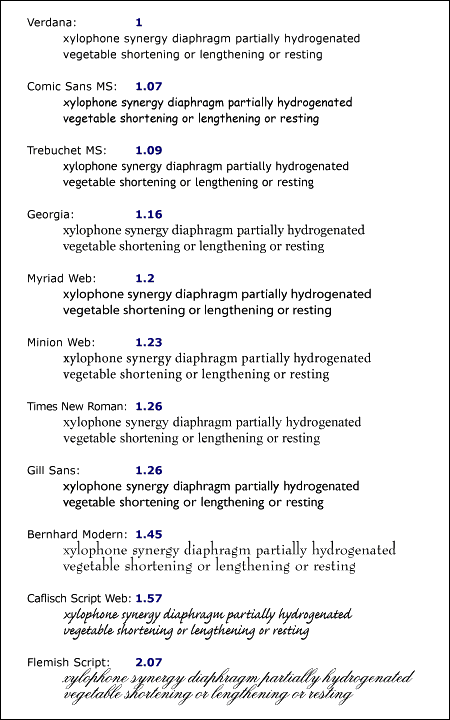
Sonraki resimde Verdana kümenin ilk üyesi olmak üzere font-size-adjust niteliği ile oranlama yapıldıktan sonra elde edilen sonuçları göstermektedir. Bu ayarlama yapıldığında yazıtiplerinin görünen boyutları birbirlerine çok yakın olurken asıl yükseklikler yerine göre %100'den fazla artmaktadır. font-size-adjust niteliğinin ayrıca motiflerin yataydaki dizilimlerini de dengelediğine dikkat ediniz.

15.2.5 Kestirme yazıtipi niteliği: font
font | NİTELİK |
| Değer: | [ [ font-style || font-variant || font-weight ]? font-size [ / line-height ]? font-family ] | caption | icon | menu | message-box | small-caption | status-bar | inherit |
| İlk değer: | ilgili niteliklere bakınız |
| Uygulama yeri: | tüm elemanlar |
| Kalıtsallık: | evet |
| Yüzdelik değerler: | font-size ve line-height üzerinde izin verilir |
| Ortam: | görsel |
font niteliği aşağıda açıklanan durum dışında, font-style, font-variant, font-weight, font-size, line-height ve font-family niteliklerini biçembentte birarada belirtmek için kestirme bir niteliktir. Yazıtipleriyle ilgili çok sayıda niteliğe değer atamak için kullanılan bu niteliğin sözdizimi geleneksel dizgisel kısayol gösterimine dayanır.
Yazıtipiyle ilgili tüm nitelikler önce kendilerinin ilk değerlerini alırlar. Önceki paragraftakilere ek olarak bu işlem font-stretch ve font-size-adjust niteliklerine de uygulanır. Ancak bu işlemden sonra font kestirme niteliğinde belirtilen değerler uygulanır. İlk değerler ve izin verilen değerleri öğrenmek için her niteliğin kendi açıklamasına bakınız. Geriye uyumluluk sebebiyle, font kestirme niteliğini kullanarak font-stretch ve font-size-adjust niteliklerine ilk değerlerinden başka bir değer atamak mümkün değildir. Bu niteliklere değerleri kendileri üzerinden atanmalıdır.
- Örnek:
p { font: 12pt/14pt sans-serif } p { font: 80% sans-serif } p { font: x-large/110% "new century schoolbook", serif } p { font: bold italic large Palatino, serif } p { font: normal small-caps 120%/120% fantasy } p { font: oblique 12pt "Helvetica Nue", serif; font-stretch: condensed }İkinci kuraldaki yüzdelik değer ('80%') yazıtipi yüksekliği olup ebeveyn elemanın yazıtipi yüksekliğini ölçüt alır. Üçüncü kuraldaki yüzdelik değer ('110%') ise satır yüksekliği olup elemanın kendi yazıtipi yüksekliğini ölçüt alır.
İlk üç kural
font-variantvefont-weightiçin değer belirtmez, dolayısıyla bu nitelikler ilk değerlerini (normal) alırlar. "new century schoolbook" yazıtipi aile adının boşluk içerdiğine ve bu yüzden tırnak içine alınmış oluşuna dikkat ediniz. Dördüncü kural,font-weightniteliğine bold,font-styleniteliğine italic değerlerini doğrudan,font-variantniteliğine normal değerini dolaylı olarak atar.Beşinci kural
font-variant(small-caps), thefont-size(ebeveynin yazıtipi yüksekliğinin %120'si),line-height(yazıtipi yüksekliğinin %120'si) vefont-family(fantasy) niteliklerine atama yapar. Kuraldaki normal değeri kalan iki niteliğe uygulanır:font-stylevefont-weight.Altıncı kuraldaki ilk bildirim
font-style,font-sizevefont-familyniteliklerine doğrudan değer atarken diğer niteliklere ilk değerlerini atar.font-stretchniteliğinefontkestirme niteliği ile değer atanamadığından niteliğe değeri kendisi üzerinden condensed olarak atanmıştır.
Aşağıdaki değerler sistem yazıtiplerine atıf yapar:
- caption
- Bir başlığı olan pencere gereçlerinde (düğmeler, pencereler gibi) başlıkta kullanılacak yazıtipi.
- icon
- Simge yaftalarında kullanılan yazıtipi.
- menu
- Menülerde kullanılan yazıtipi.
- message-box
- İleti penceresi içeriğinde kullanılan yazıtipi
- small-caption
- Küçük gereçleri yaftalamakta kullanılan yazıtipi.
- status-bar
- Pencere durum çubuğunda kullanılan yazıtipi
Sistem yazıtipleri oldukları gibi sadece anahtar sözcükleri ile belirtilebilir; yani, bu anahtar sözcüklerden birini belirtmekle aynı anda aile, yükseklik, kalınlık, biçem, vs. belirtilmiş olur. Bu değerler sonradan istenirse değiştirilebilir. Belirtilen karakteristiklerin bazılarının bulunmadığı platformlarda kullanıcı arayüzü bunlara uygun değerleri atamalıdır (örneğin, small-caption yazıtipi yerine caption yazıtipinin küçüğünü veya öntanımlı yazıtipini atamak gibi). Bir sistem yazıtipi için, normal yazıtiplerindeki gibi, işletim sisteminin kullanıcı tercihine bırakmadığı yazıtipi niteliklerine ilk değerleri atanır.
font niteliğinin neden bir yaklaşık kestirme nitelik olduğu şöyle açıklanabilir: sistem yazıtipleri sadece bu nitelik ile belirtilebilir, dolayısıyla bu nitelik yazarlara alt niteliklerinden fazlasını sunar. Bununla birlikte, font-weight gibi ayrı ayrı nitelikler değerlerini, sistem yazıtipi için belirtilmiş değerlerden biri olarak alırlar ve bu değerleri her kullanıcı sistemden değiştirebilir, biçembentle değil.
- Örnek:
button { font: 300 italic 1.3em/1.7em "FB Armada", sans-serif } button p { font: menu } button p em { font-weight: bolder }fontniteliği kestirme nitelik olduğundan temsil ettiği niteliklerden değer belirtilmeyenlere ilk değerlerini atar, bu bakımdan aşağıdaki iki kural eşdeğerdir:button p { font: 600 9pt Charcoal } button p { font-style: normal; font-variant: normal; font-weight: 600; font-size: 9pt; line-height: normal; font-family: Charcoal }
15.2.6 Soysal yazıtipi aileleri
Soysal yazıtipi aileleri bir son çare mekanizmasıdır. Biçembent yazarının belirttiği yazıtiplerinin hiçbirinin bulunamaması halinde başvurulacak son çare olarak hizmet verirler. En iyi dizgisel denetim için biçembentlerde belli isimlerdeki yazıtipleri kullanılmalıdır.
Soysal yazıtipi ailelerinin beşi de tüm BB gerçeklenimlerinde mevcutludur (beşininin de beş ayrı yazıtipine eşlenmeleri zorunlu değildir). Kullanıcı arayüzleri soysal yazıtipi aileleri için, mevcut teknolojinin izin verdiği ölçüde her ailenin kendi özelliklerine uygun, makul öntanımlı seçimler sağlamalıdırlar.
Kullanıcı arayüzleri soysal yazıtiplerine uygun seçimleri yapabilmelerini kullanıcılarına kolaylaştırmalıdırlar.
15.2.6.1 serif
BB'de kullanıldığı anlamıyla çıkıntılı motifli (serif) yazıtiplerinde motif çizgileri fırça darbesi bitişlerine, incelen veya yuvarlanan ya da çıkıntılı uçlara (küt çıkıntılar dahil) sahiptir. Serif yazitiplerinin motif genişlikleri genellikle değişkendir. sans-serif soysal yazıtipi ailesindeki yazıtiplerine göre motif çizgisi kalınlıkları büyük değişiklik gösterir. Belli başlı dillerin yazıları için örneğin Mincho (Japon), Pathang (Korece), Sung veya Song (Çince) gibi başka isimler daha uygun olsa da BB böyle her tür yazıya uygulanacak yazıtipi için serif terimini kullanır. Böyle her tür yazıtipi soysal serif ailesiyle temsil edilebilir.
Bu açıklamaya uyan yazıtipi örnekleri:
| Latin yazıtipleri | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Yunan yazıtipleri | Bitstream Cyberbit |
| Kril yazıtipleri | Adobe Minion Cyrillic, Excelcior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinst |
| İbranice yazıtipleri | New Peninim, Raanana, Bitstream Cyberbit |
| Japon yazıtipleri | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
| Arapça yazıtipleri | Bitstream Cyberbit |
| Çeroki yazıtipleri | Lo Cicero Cherokee |
15.2.6.2 sans-serif
BB'de kullanıldığı anlamıyla çıkıntısız ("sans-serif" serifsiz, çıkıntısız demektir) yazıtiplerindeki motiflerin çizgi genişlikleri hemen hemen sabittir, çıkıntılı yazıtipindeki gibi incelip kalınlaşmaz, uçlarda ilave çıkıntılar gibi süslemeleri yoktur. Sans-serif yazitiplerinin motif genişlikleri genellikle değişkendir. serif soysal yazıtipi ailesindeki yazıtiplerine göre motif çizgisi kalınlıkları daha az değişiklik gösterir. Belli başlı dillerin yazıları için örneğin Gothic (Japon), Kai (Çince), Totum veya Kodig (Korece) gibi başka isimler daha uygun olsa da BB böyle her tür yazıya uygulanacak yazıtipi için sans-serif terimini kullanır. Böyle her tür yazıtipi soysal sans-serif ailesiyle temsil edilebilir.
Bu açıklamaya uyan yazıtipi örnekleri:
| Latin yazıtipleri | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| Yunan yazıtipleri | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| Kril yazıtipleri | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| İbranice yazıtipleri | Arial Hebrew, MS Tahoma |
| Japon yazıtipleri | Shin Go, Heisei Kaku Gothic W5 |
| Arapça yazıtipleri | MS Tahoma |
15.2.6.3 cursive
BB'de kullanıldığı anlamıyla elyazısı yazıtipleri sağa yatık işlek bir elyazısını andırır, motifler yanyana geldiklerinde hat başlangıçları ve bitişleri birleşir. Bazı dillerin yazıları, örneğin Arapça hemen hemen daima elyazısı türündedir. Belli başlı dillerin yazıları için örneğin Chancery, Brush, Swing ve Script gibi başka isimler daha uygun olsa da BB böyle her tür yazıya uygulanacak yazıtipi için cursive terimini kullanır.
Bu açıklamaya uyan yazıtipi örnekleri:
| Latin yazıtipleri | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
| Kril yazıtipleri | ER Architekt |
| İbranice yazıtipleri | Corsiva |
| Arapça yazıtipleri | DecoType Naskh, Monotype Urdu 507 |
15.2.6.4 fantasy
Fantezi yazıtipleri BB'de başat olarak süsleme amaçlıdır (Bunlar, resimler, semboller değil süslü karakter motifleri içeren yazıtipleridir). Örnekler:
| Latin yazıtipleri | Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
15.2.6.5 monospace
Bir eşalanlı (monospace) yazıtipinin biricik özelliği, bütün motiflerinin aynı genişlikte olmasıdır. Çıktısı daktilo yazısına benzer ve çoğunlukla kod örneklerini görüntülemek için kullanılır.
Bu açıklamaya uyan yazıtipi örnekleri:
| Latin yazıtipleri | Courier, MS Courier New, Prestige, Everson Mono |
| Yunan yazıtipleri | MS Courier New, Everson Mono |
| Kril yazıtipleri | ER Kurier, Everson Mono |
| Japon yazıtipleri | Osaka Monospaced |
| Çeroki yazıtipleri | Everson Mono |
15.3 Yazıtipi seçimi
BB2 yazıtipi mekanizmasının ikinci aşaması, yazarın belirttiği yazıtipi niteliklerine, mevcut yazıtiplerine dayalı olarak kullanıcı arayüzünün bir yazıtipini seçmesiyle ilgilidir. Yazıtipi eşleştirme mekanizmasının ayrıntıları aşağıda bulunabilir.
Dört olası yazı tipi seçme eylemi vardır: isim eşleme, akıllı eşleme, bireşim ve yazıtipi indirme.
- yazıtipi ismi eşleme
- Bu durumda kullanıcı arayüzü, istenen yazıtipi ile aynı aile ismine sahip mevcut ve erişilebilir bir yazıtipini kullanır. (Eğer yazarın kullandığı ile kullanıcıdaki yazıtipi farklı üreticilere aitse, görünümün ve yazıtipi ölçülerinin eşleşmesi gerekmez.) Eşleştirme bilgisi, aile adı dahil BB yazıtipi nitelikleri ile sınırlıdır. Bu yöntem BB1'de kullanılan tek yöntem idi.
- akıllı yazıtipi eşleme
- Bu durumda kullanıcı arayüzü, istenen yazıtipi ile görsel olarak eşleşen mevcut ve erişilebilir bir yazıtipini kullanır. (Yazıtipi ölçülerinin tam olarak eşleşmesi gerekmez). Eşleştirme bilgisi, yazıtipi çeşidi (metin veya sembol), çıkıntıların doğası, kalınlık, yükseklik, motif oranı, alt boşluk, üst boşluk, eğim gibi bilgileri içerir.
- yazıtipi bireşimi
- Bu durumda kullanıcı arayüzü, görüntüsü ve ölçüleri istenen yazıtipine uygun bir yazıtipi oluşturur. Bireştirim bilgisi eşleşim bilgilerini içermenin yanında özellikle parametreler için bazı eşleştirme şemalarında kullanılandan daha doğru değerler gerektirir, özellikle de eğer belirtilen yazıtipinin tüm yerleşim özellikleri korunacaksa doğru genişlik ölçüleri, karakterlere uygun motifler ve konum bilgisi gerektirir.
- yazıtipinin indirilmesi
- Son olarak kullanıcı arayüzü Genel Ağ'dan bir yazıtipi indirebilir. Geçerli belge için bazı resimlerin, seslerin veya uygulamaların farklı adreslerden temin edilmesi gibi bir işlem olup, tıpkı onlar gibi sayfanın gösterilmesini biraz geciktirebilir.
Aşamalı oluşturma yazıtipi indirme ile diğer yöntemlerden birinin birleşiminden oluşur; istenen yazı tipi indirilene kadar içeriğin okunmasına imkan vermek için geçici bir yazıtipi seçilir (isim eşleme, akıllı eşleme veya bireşim ile). Asıl yazıtipi indirildikten sonra geçici yazıtipinin yerine bu yazıtipi geçer (akışın/yerleşimin değişmeyeceği umuduyla).
- Not:
- Aşamalı oluşturma, yazıtipi indirilip belge yeniden oluşturulurken içeriğin yeniden yerleştirilmesinin gerekmemesi için yazıtipi ölçülerinin bilinmesini gerektirir. Belgedeki her yazıtipi için bir kere belirtilmesi gereken bu ölçü bilgisi yeterince ayrıntılı olmalıdır.
15.3.1 Yazıtipi tanımları ve @font-face
Yazıtipi tanımlama yazarın yazıtipi belirtimi ile yazıtipi verisi arasında bir köprü sağlar. Yazıtipi verisi metni biçimlemek ve karakterlerle eşleşen soyut motifleri, yani biteşlemlerini veya oranlanabilir çizimlerini oluşturmak için gereken veridir. Yazıtipleri biçembent nitelikleri ile belirtilir.
Yazıtipi tanımı yazıtipi veritabanına ekli olup uygun yazıtipi verisinin seçiminde kullanılır. Yazıtipi tanımı tanımlayıcılar içerir; bu tanımlayıcılar yazıtipinin Genel Ağ'da bulunacağı yer, yazıtipi verisinin özellikleri gibi tanımlar içerir. Ayrıca, biçembent yazıtipi niteliklerini belli bir yazıtipi verisiyle eşlemek için de gereklidir. Bir yazıtipi tanımının ayrıntı seviyesi, yazıtipi adından bir motif genişlikleri listesine kadar çeşitlilik gösterebilir.
Yazıtipi tanımlayıcıları üç sınıfa ayrılabilir:
Yazıtıpinin BB kullanımı ile yazıtipi tanımı arasında ilişki kuranlar (bunlar, BB yazıtipi nitelikleri ile aynı isimdedirler),
yazıtipi verisinin temin edileceği tanım-yerini belirtenler,
Yazıtipinin veri özelliklerini belirtenler; bunlar yazıtipi tanımı ile yazıtipi verisini ilişkilerdirirler.
Tüm yazıtipi tanımlayıcıları @font-face @-kuralı ile belirtilir. Sözdizimi şöyledir:
@font-face { yazıtipi-tanımı }Burada yazıtipi-tanımı şu biçimdedir:
tanımlayıcı: değer; tanımlayıcı: değer; [...] tanımlayıcı: değer;
Her @font-face kuralı, her yazıtipi için dolaylı ya da dolaysız bir değer belirtir. Bunların değerleri, bu belirtimde her tanımlayıcıda ilk değerleri listelenen kurallarda doğrudan belirtilmezler. Bu tanımlayıcılar sadece tanımlandıkları @font-face kuralı bağlamında uygulanırlar; belge dil elemanlarına uygulanmazlar. Bu bakımdan, hangi elemana hangi tanımlayıcı uygulanır veya çocuk elemanlar neleri miras alırlar gibi şeyler tanımlayıcılar için sözkonusu değildir.
Kullanılabilecek yazıtipi tanımlayıcılar bu belirtimin sonraki bölümlerinde açıklanmıştır.
- Örnek:
- Burada 'Robson Celtic' yazıtipi bir HTML belge içindeki bir biçembentte tanımlanmıştır:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <html> <head> <title>Yazıtipi denemesi</title> <style type="text/css" media="screen, print"> @font-face { font-family: "Robson Celtic"; src: url("http://site/fonts/rob-celt") } h1 { font-family: "Robson Celtic", serif } </style> </head> <body> <h1>Bu başlık Robson Celtic kullanarak gösterildi</h1> </body> </html>Biçembent (
<style>elemanı altında), tüm<h1>elemanlarında 'Robson Celtic' yazıtipi ailesinin kullanılmasına belirten bir BB kuralı içermektedir.Bir BB1 gerçeklenimi, aile adı ve diğer nitelikleri 'Robson Celtic' ile eşleşen bir yazıtipi arayacak ve böyle bir yazıtipi bulamazsa kullanıcı arayüzüne özgü bir son çare serif yazıtipini (mevcutlu olanı) kullanacaktır.
BB2'yi gerçekleyen bir kullanıcı arayüzü ise, önce 'Robson Celtic' ailesini tanımlayan bir yazıtipi tanımı aramak için
@font-facekurallarını inceleyecektir. Bu örnekte, bir kural böyle bir eşleşmeyi içermektedir. Bu kural çok fazla yazıtipi verisi içermese de belgenin oluşturulması için gereken yazıtipinin alınacağı bir tanım-yeri belirtmektedir. İndirilen yazıtipi başka uygulamalar için de yararlı olabilecektir. Eğer uygun bir@font-facekuralı bulunamasaydı kullanıcı arayüzü bir BB1 gerçekleniminin yaptığını yapacaktı.Eğer 'Robson Celtic' yazıtipi istemci sistemde kurulu olsaydı, bu kural yazıtipinin kurulu kopyası için Yazıtipi eşleme algoritması bölümünde açıklandığı gibi kullanıcı arayüzünün kendi yazıtipi veritabanına bir girdi eklemesine sebep olurdu. Bu örnekte, kurulu kopya indirilebilir kopyadan önce eşleşirdi.
@font-face kuralını anlamayan BB1 gerçeklenimleri, kaşlı ayraçlar arasında kalan herşeyi yoksayacaklardır. Bu @-kuralı BB'nin ileriye uyumlu çözümleme gereksinimleri ile uyumludur. Çözümleyiciler bu kuralları hata vermeksizin yoksayabilirler.
Yazıtipi verisinden ayrı olarak yazıtipi tanımlayıcıların da olması yazıtipi seçimi ve/veya ikamesinin mamkün olması dışında başka yararları da vardır. Yazıtipi tanımlayıcıları üzerinde kopyalayarak çoğaltma kısıtlamaları ve verilerin korunması yazıtipi verisinin tamamı üzerindekinden çok daha zayıf olabilir. Bu bakımdan, bir çok belge tarafından ortaklaşa kullanılan bir biçembentte belirtilmişse yazıtipi tanımını yerel olarak kurmak veya en azından bir yerel depoda bulundurmak mümkün olabilir; bu, yazıtipi tanımının tamamına Genel Ağ'dan ismiyle bir kereden fazla erişilebilir olmasına gerektirmez.
Eğer bir yazıtipi tanımlayıcı birden fazla belirtilmişse son tanımlayıcı dışındakiler yoksayılır.
Ayrıca, tanınmayan veya kullanıcı arayüzüne yararsız olan yazıtipi tanımlayıcılarını kullanıcı arayüzlerinin yoksayması gerekir. BB'nin ileri sürümlerinde daha iyi yazıtipi ikamesi, eşleşmesi veya bireşimi sağlamak için yeni tanımlayıcılar eklenebilir.
15.3.2 Yazıtipi seçimi için tanımlayıcılar: font-family, font-style, font-variant, font-weight, font-stretch ve font-size
Aşağıdaki tanımlayıcılar kaşı düştuklerı BB2 yazıtipi nitelikleri ile aynı isme sahiptirler ve tek bir değer alabilecekleri gibi virgüllerle ayrılmış birden fazla değer alabilirler.
Bu listedeki değerler, aksi açıkça belirtilmedikçe, karşı düştükleri BB2 niteliğininkiyle aynıdır. Eğer tek bir değer varsa eşleşme bu değerle olur. Bir listeyse listedeki her değerle eşleşme aranır. @font-face etki alanında belirtilmeyen tanımlayıcılar için ilk değerleri kullanılır.
font-family | TANIMLAYICI |
| Değer: | [ aile-adı | soysal-aile ] [, [ aile-adı | soysal-aile ]]* |
| İlk değer: | kullanıcı arayüzüne bağlı |
| Ortam: | görsel |
Bu tanımlayıcı bir yazıtipinin yazıtipi ailesi adı için olup font-family niteliğiyle aynı değerleri alır.
font-style | TANIMLAYICI |
| Değer: | all | [ normal | italic | oblique ] [, [ normal | italic | oblique] ]* |
| İlk değer: | all |
| Ortam: | görsel |
Bu tanımlayıcı bir yazıtipinin biçemi için olup virgül ayraçlı bir değer listesi kabul etmesi dışında font-style niteliğiyle aynı değerleri alır.
font-variant | TANIMLAYICI |
| Değer: | [ normal | small-caps] [,[ normal | small-caps ]]* |
| İlk değer: | normal |
| Ortam: | görsel |
Bu yazıtipinin bir yazıtipi ailesinin small-caps üyesi olup olmadığını biçembentte belirtmek için kullanılır. Virgül ayraçlı bir değer listesi kabul etmesi dışında font-variant niteliğiyle aynı değerleri alır.
- Not:
- Latin yazıtipleriyle tutarlılık sağlamak için Kril pryamoĭ yazıtiplerine small-caps değerli bir font-variant ataması yapıyabilir (ve yoldaşı kursiv yazıtipi için de aynı sebeple italic değerli bir font-style ataması yapıyabilir).
font-weight | TANIMLAYICI |
| Değer: | all | [ normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900] [,[ normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900]]* |
| İlk değer: | all |
| Ortam: | görsel |
Bu tanımlayıcı yazıtipi ailesinin diğer fertlerine göre bir yazıtipi kalınlığı tanımı sağlar. Aşağıda belirtilen üç şık haricinde font-weight niteliği ile aynı değerleri alır:
Görelilik belirten anahtar sözcüklere (bolder, lighter) izin verilmez.
Birden fazla kalınlıkta yazıtipi içeren aileler için virgül ayraçlı değer listesine izin verilir.
Herhangi bir kalınlıktaki bir yazıtipinin uyacağını belirtmek üzere ek olarak all anahtar sözcüğüne izin verilmiştir.
font-stretch | TANIMLAYICI |
| Değer: | all | [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded ] [, [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded ] ]* |
| İlk değer: | normal |
| Ortam: | görsel |
Bir yazıtipinin aynı ailedeki diğer yazıtiplerinden ne kadar daha dar veya daha geniş olacağını belirtir. Aşağıda belirtilen üç şık haricinde font-stretch niteliği ile aynı değerleri alır:
- Görelilik belirten anahtar sözcüklere (wider, narrower) izin verilmez.
- Virgül ayraçlı değer listesine izin verilir.
- all anahtar sözcüğüne izin verilmiştir.
font-size | TANIMLAYICI |
| Değer: | all | uzunluk [, uzunluk]* |
| İlk değer: | all |
| Ortam: | görsel |
Yazıtipi için sağlanan yükseklikler için tanımlayıcıdır. Göreli ve mutlak uzunluk değerlerine izin veren font-size niteliğinin aksine, sadece mutlak uzunluk birimlerine izin verilir. Virgül ayraçlı mutlak uzunluk listesine de izin verilmiştir.
Çoğu ölçeklenebilir yazıtipi için ilk değer olarak all daha uygundur, dolayısıyla bu tanımlayıcı aslında biteşlemli yazıtipleri ve yükseklikleri belli bir aralıkla sınırlanmış ölçeklenebilir yazıtipleri içindir.
15.3.3 Yazıtipi verilerini vasıflandırılma tanımlayıcıları: unicode-range
Aşağıdaki tanımlayıcının bir yazıtipi tanımı içinde belirtilmesi isteğe bağlı olsa da belli karakterleri oluşturmak için yeterli motifleri içermeyen bir yazıtipini indirmekten veya denemekten kaçınmak için kullanılır.
unicode-range | TANIMLAYICI |
| Değer: | unicode-aralığı [, unicode-aralığı]* |
| İlk değer: | U+0-7FFFFFFF |
| Ortam: | görsel |
Bu tanımlayıcı yazıtipince kapsanmış ISO 10646 karakter aralığını belirtmek içindir.
unicode-aralığı değeri, ISO 10646'daki ([ISO/IEC 10646]) karakter kodlarının konumlarını belirten onaltılık sayıların önüne "U+" getirilerek kullanılır.
Örneğin, U+015E ISO 10646 karakteri 'Türkçe Ş harfi'dir. Temel Çokdilli Tablo (Basic Multilingual Plane) dışında kalan değerler için, karakter kodunun başına tablo numarasına denk düşen rakam eklenir. Örneğin, U+A1234 10. tabloda onaltılık kodu 1234 olan karakteri belirtir. Bu belgenin yazımı sırasında Temel Çokdilli Tablo dışında herhangi bir karakter atanmış değildi. Sayının başındaki sıfırları (0000004D gibi) geçerlidir ama gerekli değillerdir.
Bu tanımlayıcının ilk değeri sadece U+0-FFFF aralığına düşen Temel Çokdilli Tabloyu değil ISO 10646'nın tüm içeriğini kapsar. Bu bakımdan ilk değerde yazıtipinin ISO 10646'daki herhangi bir yerinden karakterin motifi belirtilebilir. unicode-range için bir değer belirtilmesi, belli bir aralıkla sınırlandığında bu karakterleri içeren bir yazıtipinin bulunması bakımından aramayı verimli kılar. Bu aralık dışında kalan karakterler için arama yapılması gerekmez.
Değrlerin içereceği rakam sayısı isteğe bağlıdır. Herhangi bir tek rakam anlamına gelen '?' karakteri ile tek bir değer bir aralık belirtmek için kullanılabilir:
- unicode-range: U+20A7
- '?' olmaksızın - Tek bir karakter konumu belirtir (para simgesi olarak İspanyol Pezetası).
- unicode-range: U+215?
- tek '?' ile - 2150 - 215F aralığını belirtir.
- unicode-range: U+00??
- iki '?' ile - 0000 - 00FF aralığını (Latin-1) belirtir.
- unicode-range: U+E??
- iki '?' ile - 0E00 - 0EFF aralığını (Lao yazısı) belirtir.
Bir sayı çifti aralarına tire imi konarak geniş bir aralığı belirtmek için kullanılabilir. Örnek:
- unicode-range: U+AC00-D7FF
- AC00 - D7FF aralığını (Hangul Heceleri bölgesi) belirtir.
Çok sayıda birbirinin devamı niteliğinde olmayan aralıklar aralarına virgül konarak belirtilebilir. BB'deki diğer virgül ayraçlı listelerdeki gibi virgülün öncesi ve sonrasındaki boşluk karakterleri yoksayılır. Örnek:
- unicode-range: U+370-3FF, U+1F??
- 0370 - 03FF aralığına (Modern Yunan) ek olarak 1F00 - 1FFF (Çok perdeli eski Yunan) aralığını içerir.
- unicode-range: U+3000-303F, U+3100-312F, U+32??, U+33??, U+4E00-9FFF, U+F9000-FAFF, U+FE30-FE4F
- Bu çok büyük gibi görünen aralık aslında sadece ISO 10646'daki Çince karakterleri içerir, Japonca ve Korece karakterler bile yoktur. 3000 - 303F aralığı (CJK sembolleri ve noktalama) artı 3100 - 312F (Bopomofo) artı
3200 - 32FF (kapsanan CJK harfleri ve aylar) artı 3300 - 33FF
(CJK uyumluluk bölgesi) artı 4E00 - 9FFF (CJK birleştirilmiş kavramsal simgeler)
artı F900 - FAFF (CJK uyumlu kavramsal simgeler) artı FE30 - FE4F
(CJK uyumluluk biçimleri).
Bir Çince yazıtipi için daha kısa bir gösterim şöyle olurdu:
unicode-range: U+3000-33FF, U+4E00-9FFF
- unicode-range: U+11E00-121FF
- 1. tablodaki 1E00 - 21FF aralığı Aztekçe karakterler için teklif edilmiş bir bölgedir.
- unicode-range: U+1A00-1A1F
- 1A00 - 1A1F aralığı eski İrlanda Ogam karakterleri için teklif edilmiş bir bölgedir.
15.3.4 Sayısal değer tanımlayıcısı: units-per-em
Aşağıdaki tanımlayıcı ile 1 em'in kaç birim uzunlukta olacağı belirtilir. Bu birimler, çeşitli uzunlukları belirtmek için units-per-em tanımlayıcısına bağımlı diğer tanımlayıcılar tarafından kullanılır.
units-per-em | TANIMLAYICI |
| Değer: | sayı |
| İlk değer: | tanımsız |
| Ortam: | görsel |
Bu tanımlayıcı, boşluklarına motiflerin yerleştirildiği tasarım ızgarasını oluşturan em karelerin kenar uzunluğunu belirtmek için kullanılır.
15.3.5 Kaynak tanımlayıcısı: src
Bu tanımlayıcı, yazıtipinin yerel olarak kurulu mu? yoksa, indirilebilir bir yazıtipi mi? olduğuna bağlı olarak, asıl yazıtipi verisine atıf yapmak için gerekir.
src | TANIMLAYICI |
| Değer: | [ tanım-yeri [ format(dizge [, dizge ]*)] | tam-yazıtipi-adı ] [, tanım-yeri [ format(dizge [, dizge ]*)] | tam-yazıtipi-adı ]* |
| İlk değer: | tanımsız |
| Ortam: | görsel |
Bu tanımlayıcının değeri, yerel olarak kurulu yazıtipi isimlerinin ve/veya yazıtipinin indirileceği yerin belirtildiği, bunlar arasında öncelik belirtmeye imkan veren virgül ayraçlı bir listedir. Yazıtipinin indirileceği yer, bir Genel Ağ hiper adresidir (tanım-yeri). Eğer yazıtipinin indirilmesi gerekiyorsa bu değer gereklidir. Yazıtipi kaynağının eksiksiz bir yazıtipi verisi olması gerekmez, o anki sayfanın veya bazı sayfaların oluşturulması için gerekli bazı ek motifleri içeriyor da olabilir.
Genel ağ hiper adresi bir tanım yeri olarak belirtilir. Bunun ardından istenirse, bu adresten alınacak yazıtipi kaynağının biçimiyle ilgili ipuçları belirtilebilir. Bu bilgi istemci tarafından, kullanımının uygun olmayacağı biçimlerdeki yazıtiplerine yapılacak atıflardan kaçınmak için kullanılmalıdır. Herhangi bir hiper metin adresindeki gibi bu atıflarda başka biçimler mevcut olabilir, fakat, istemcinin neyin daha iyi olacağı konusunda fikir sahibi olması sağlanabilir. Bu, dosya ismi uzantılarına bakarak kaynağı çözümlemeye çalışmaktan daha sağlıklı olacaktır.
Biçim ipucu bildik yazıtipi biçimlerini ifade eden biçim dizgelerinden oluşan virgül ayraçlı bir liste içerir. Kullanıcı arayüzü desteklediği yazıtipi biçimlerinin isimlerini tanıyacak ve tanımadığı biçimlerdeki yazıtiplerini indirmekten kaçınacaktır.
Biçim dizgeleri için bir ön liste bu belirtim tarafından tanımlanmıştır. Bu liste çeşitli platformlarda çalışan gerçeklenimler tarafından kullanılan biçimlerden derlenmiştir:
| Dizge | Yazıtipi Biçimi | Bilinen uzantı örnekleri |
|---|---|---|
| "truedoc-pfr" | TrueDoc™ Portable Font Resource | .pfr |
| "embedded-opentype" | Embedded OpenType | .eot |
| "type-1" | PostScript™ Type 1 | .pfb, .pfa |
| "truetype" | TrueType | .ttf |
| "opentype" | OpenType, TrueType Open dahil | .ttf |
| "truetype-gx" | GX eklentili TrueType | |
| "speedo" | Speedo | |
| "intellifont" | Intellifont |
Tanım-yeri, @font-face'i içeren biçembendin bulunduğu yere göre çözümleneceği durumda BB'deki diğer tanım-yerleri gibi kısmen belirtilebilir.
Yerelde kurulu tam-yazıtipi-adı yerelde kurulu bir yazıtipinin tam yazıtipi adıdır. Tam yazıtipi adı işletim sisteminin raporladığı isim olup çoğunlukla yazıtipinin istemci biçembentleri, tarayıcının öntanımlı biçembentleri ve yerel ağdaki yazar biçembentlerinde kullanılan ismidir. bold, italic, underline gibi süslemeler çoğunlukla yazıtipi ailesinin farklılaştırılmış yazıtipi motiflerinden oluşur. Tam yazıtipi adları ile ilgili daha ayrıntılı bilgi edinmek için aşağıdaki Tam yazıtipi adı bölümüne bakınız.
tam-yazıtipi-adı gösterimine karşılık olarak belirtilen tam yazıtipi adı boşluk ve noktalama işaretleri gibi her türlü karakteri içerebileceğinden tırnak içine alınmalı ve ayrıca local( ile ) arasına yazılmalıdır.
- Örnek:
- src: url("http://foo/bar")
- Yazıtipi biçimi hakkında bilgi içermeyen bir tam yazıtipi adı tanım-yeri.
- src: local("BT Century 751 No. 2 Semi Bold Italic")
- Yerelde kurulu belli bir yazıtipine atıf yapılıyor.
- src: url("../fonts/bar") format("truedoc-pfr")
- Bir yazıtipinin TrueDoc biçimlisi için göreli tanım-yeri.
- src: url("http://cgi-bin/bar?stuff") format("opentype", "intellifont")
- OpenType ve Intellifont biçimlerinde yazıtipi üreten bir betiğe gönderme yapan bir tam tanım-yeri.
- src: local("T-26 Typeka Mix"), url("http://site/magda-extra") format("type-1")
- Burada yazıtipi için iki seçenek belrtilmiş; ilkinde yerelde kurulu bir yazıtipine, ikincisinde ise Type 1 biçiminde mevcut bir indirilebilir yazıtipine gönderme var.
Yerelde kurulu yazıtiplerine erişim tam-yazıtipi-adı üzerinden mümkündür. Bu gösterim için belirtilecek bir yazıtipi adı ne tamamen eşsizdir, ne de tamamen platform veya yazıtipi biçimine bağımlıdır; ancak, yerelde kurulu bir yazıtipini tanımlamanın en iyi yoludur. Yazıtipi ismi ile birlikte tamalayıcı motiflere gönderimler kullanılabilir. Bu, bazı motifleri içeren bir yazıtipi için ISO 10646 karakter konumları belirtilerek yapılabilir (bkz, unicode-range).
15.3.6 Eşleşme tanımlayıcılar: panose-1, stemv, stemh, slope, cap-height, x-height, ascent, and descent
Bu tanımlayıcıların bir BB2 tanımında kullanımları isteğe bağlıdır. Yazar tarafından akıllı yazıtipi eşleme veya yazıtipi ayarlaması yapılmak istenmesi durumuna kullanılabilir.
panose-1 | TANIMLAYICI |
| Değer: | [ integer ]{10} |
| İlk değer: | 0 0 0 0 0 0 0 0 0 0 |
| Ortam: | görsel |
Panose-1 sayıları için bir tanımlayıcı olup boşluk karakterleri ile ayrılmış on adet onluk tamsayıdan oluşur. Bunun böyle belirtilmesinin sebebi Panose-1 sisteminin bir eşleşme değerleri silsilesi olarak belirtilebilmesidir. İlk değer olarak sıfır verildiği takdirde bu "herhangi biri" anlamına gelir ve tüm yazıtipleri ile eşleşme sağlanır. Panose-1 tanımlayıcılarının kullanımı Latin yazıtipleri sözkonusu olduğunda şiddetle önerilir. Ayrıntılı bilgi için Meaning of the Panose Digits bölümüne bakınız.
stemv | TANIMLAYICI |
| Değer: | sayı |
| İlk değer: | tanımsız |
| Ortam: | görsel |
Gövde yüksekliği için tanımlayıcıdır. Değer tanımsızsa tanımlayıcı eşleşme için kullanılmaz. Tanımlayıcının kullanıldığı durumda units-per-em tanımlayıcı da kullanılmalıdır.
stemh | TANIMLAYICI |
| Değer: | sayı |
| İlk değer: | tanımsız |
| Ortam: | görsel |
Gövde genişliği için tanımlayıcıdır. Değer tanımsızsa tanımlayıcı eşleşme için kullanılmaz. Tanımlayıcının kullanıldığı durumda units-per-em tanımlayıcı da kullanılmalıdır.
slope | TANIMLAYICI |
| Değer: | sayı |
| İlk değer: | 0 |
| Ortam: | görsel |
Düşey hat açısı için tanımlayıcıdır.
cap-height | TANIMLAYICI |
| Değer: | sayı |
| İlk değer: | tanımsız |
| Ortam: | görsel |
Büyük harf motiflerinin yüksekliği için tanımlayıcıdır. Değer tanımsızsa tanımlayıcı eşleşme için kullanılmaz. Tanımlayıcının kullanıldığı durumda units-per-em tanımlayıcı da kullanılmalıdır.
x-height | TANIMLAYICI |
| Değer: | sayı |
| İlk değer: | tanımsız |
| Ortam: | görsel |
Küçük harf motiflerinin yüksekliği için tanımlayıcıdır. Değer tanımsızsa tanımlayıcı eşleşme için kullanılmaz. Tanımlayıcının kullanıldığı durumda units-per-em tanımlayıcı da kullanılmalıdır. Bu tanımlayıcı, font-size-adjust niteliğinin kullanıldığı durumda çok yararlı olabilir. Çünkü, aday yazıtiplerinin z değerlerinin hesaplanması hem yazıtipi yüksekliğinin hem de x-yüksekliğinin bilinmesini gerektirir. Bu tanımlacının da belirtilmesi bu bakımdan önerilmektedir.
ascent | TANIMLAYICI |
| Değer: | sayı |
| İlk değer: | tanımsız |
| Ortam: | görsel |
Azami aksansız yükseklik için tanımlayıcıdır. Değer tanımsızsa tanımlayıcı eşleşme için kullanılmaz. Tanımlayıcının kullanıldığı durumda units-per-em tanımlayıcı da kullanılmalıdır.
descent | TANIMLAYICI |
| Değer: | sayı |
| İlk değer: | tanımsız |
| Ortam: | görsel |
Azami aksansız derinlik için tanımlayıcıdır. Değer tanımsızsa tanımlayıcı eşleşme için kullanılmaz. Tanımlayıcının kullanıldığı durumda units-per-em tanımlayıcı da kullanılmalıdır.
15.3.7 Bireşim tanımlayıcılar: widths, bbox ve definition-src
Bir yazıtipinin bireşimi denince, belirtilen yazıtipinin en azından genişlik ölçülerinde bir eşleşme olduğu anlaşılır. Bu bakımdan bireşim sözkonusu olduğunda bu ölçü bilgisi elimizde olmalıdır. Benzer şekilde, asıl yazıtipi yüklendiği takdirde içeriğin yeniden oluşturulmasını önlemek için aşamalı oluşturmada da genişlik ölçüleri gerekir. Asıl yazıtipi yüklenebilir hale gelmiş olsa bile, ikamesi kullanılır. Aşağıdaki tanımlayıcıların bir biçembentte kullanımları isteğe bağlı olsa da eğer yazar tarafından yazıtipi bireşimi istenmişse bazıları gerekli olabilir. Bu tanımlayıcıların herhangi birinin varlığı tasarlanan yazıtipine daha iyi ve daha hızlı bir yaklaşım üretmekte kullanılabilecektir.
Bu tanımlayıcılardan en önemlileri widths ve bbox tanımlayıcıları olup, asıl yazıtipi yüklenebilir hale geldiğinde metnin yeniden oluşturulmasını önlemekte kullanılırlar. Buna ek olarak, asıl yazıtipinin daha iyi bireşimini sağlamak için eşleşme için kullanılan tanımlayıcılardan bir kısmı kullanılabilir.
widths | TANIMLAYICI |
| Değer: | [ unicode-aralığı ]? [ sayı ]+ [,[ unicode-aralığı ]? sayı ]+] |
| İlk değer: | tanımsız |
| Ortam: | görsel |
Motif genişlikleri için tanımlayıcıdır. Değer, hemen ardından bir veya daha fazla motif genişliğinin belirtildiği unicode-aralığı değerlerinin virgül ayraçlı bir listesidir. Bu tanımlayıcının kullanıldığı durumda units-per-em tanımlayıcı da kullanılmalıdır.
Eğer unicode-aralığı belirtilmezse, tüm karakterleri kapsayan U+0-7FFFFFFF aralığının ve bunların motiflerinin belirtildiği varsayılır. Yeterince motif genişliği belirtilmemişse son belirtilen listenin kalanı için yinelenir. Gereğinden fazla genişlik belirtilmişse fazlalıklar yoksayılır.
- Örnek:
widths: U+4E00-4E1F 1736 1874 1692 widths: U+1A?? 1490, U+215? 1473 1838 1927 1684 1356 1792 1815 1848 1870 1492 1715 1745 1584 1992 1978 1770İlk örnekte 4E00'dan 4E1F'ye kadar 32 karakterlik bir aralık belirtilmiştir. İlk karaktere (4E00) karşı düşen motifin genişliği 1736, ikincisi 1874, üçüncüsü ise 1692 olacaktır. Yeterince genişlik sağlanmadığından listenin kalanı için son genişlik kullanılacaktır. İkinci örnek, 256 motiflik bir aralığın tamamına tek bir genişlik (1490) belirtirken, 16 motiflik başka bir aralıktaki her motif için genişlikleri ayrı ayrı belirtmektedir.
Bu tanımlayıcı, tek bir karaktere karşılık çok sayıda motifin bulunduğu veya çok sayıda karakterden oluşan birleşik motifleri tanımlamakta kullanılamaz. Bu bakımdan bu tanımlayıcı sadece bağlamsal bir biçimleri olmayan ve zorunlu birleşik motifleri olmayan karakter kümeleri için kullanılabilir. Bununla birlikte bu durumlarda hala yararlı olabilir. Bir çoklu motife bir veya çok sayıda karakterin eşlenmesini gerektiren karakter kümelerinde, mevcut yazıtipi bireşimini etkin kılmak için kullanılamaz ama yazıtipinin indirilmesi veya akıllı eşleme için kullanılabilir.
bbox | TANIMLAYICI |
| Değer: | sayı, sayı, sayı, sayı |
| İlk değer: | tanımsız |
| Ortam: | görsel |
En büyük motif çerçevesi için tanımlayıcıdır. Değer virgül ayraçlı dört sayılık bir listedir. Yazıtipinin tamamı için motif çerçevesinin sırasıyla: sol alt x, sol alt y, sağ üst x, sağ üst y koordinatlarıdır.
definition-src | TANIMLAYICI |
| Değer: | tanım-yeri |
| İlk değer: | tanımsız |
| Ortam: | görsel |
Yazıtipi tanımlayıcıları biçembentteki yazıtipi tanımı içinde yer alabileceği gibi bir tanım-yeri ile belirtilen ayrı bir yazıtipi tanımlama kaynağında da yer alabilirler. İkinci yaklaşım, aynı yazıtipine çok sayıda biçembent tarafından atıfta bulunulduğunda ağ trafiğini düşürmekte yararlı olabilir.
15.3.8 Hizalama tanımlayıcılar: baseline, centerline, mathline ve topline
Belirtilmeleri isteğe bağlı olan bu tanımlayıcılar farklı yazıtiplerini hizalamakta kullanılır.
baseline | TANIMLAYICI |
| Değer: | sayı |
| İlk değer: | 0 |
| Ortam: | görsel |
Alt Taban Çizgisi için tanımlayıcıdır. Tanımlayıcının sıfıdan farklı bir değerle kullanıldığı durumda units-per-em tanımlayıcı da kullanılmalıdır.
centerline | TANIMLAYICI |
| Değer: | sayı |
| İlk değer: | tanımsız |
| Ortam: | görsel |
Orta Taban Çizgisi için tanımlayıcıdır. Değer tanımsızsa, kullanıcı arayüzü aksanlı ve kuyruklu yüksekliklerin orta noktaları gibi çeşitli ampirik yaklaşımlar yapabilir. Bu tanımlayıcının kullanıldığı durumda units-per-em tanımlayıcı da kullanılmalıdır.
mathline | TANIMLAYICI |
| Değer: | sayı |
| İlk değer: | tanımsız |
| Ortam: | görsel |
Matematiksel Taban Çizgisi için tanımlayıcıdır. Değer tanımsızsa, kullanıcı arayüzü orta taban çizgisini kullanabilir. Bu tanımlayıcının kullanıldığı durumda units-per-em tanımlayıcı da kullanılmalıdır.
topline | TANIMLAYICI |
| Değer: | sayı |
| İlk değer: | tanımsız |
| Ortam: | görsel |
Tepe Taban Çizgisi için tanımlayıcıdır. Değer tanımsızsa, kullanıcı arayüzü aksanlı yükseklik gibi yaklaşık değerler kullanabilir. Bu tanımlayıcının kullanıldığı durumda units-per-em tanımlayıcı da kullanılmalıdır.
15.3.9 Örnekler
- Örnek:
- Şöyle bir yazıtipi listesi verilmiş olsun:
Swiss 721 light ince ve ince eğik Swiss 721 medium normal ve eğik normal Swiss 721 heavy kalınca ve eğik kalınca Swiss 721 black çok kalın, eğik çok kalın ve çok çok kalın Swiss 721 normal genişlikte; kalın, eğik ve eğik kalın Swiss 721 Condensed dar; kalın, eğik ve eğik kalın Swiss 721 Expanded geniş; kalın, eğik ve eğik kalın Yazıtipini indirmek için aşağıdaki yazıtipi tanımları kullanılabilir.
@font-face { font-family: "Swiss 721"; src: url("swiss721lt.pfr"); /* Swiss 721 ince */ font-style: normal, italic; font-weight: 200; } @font-face { font-family: "Swiss 721"; src: url("swiss721.pfr"); /* Swiss 721 normal genişlik */ } @font-face { font-family: "Swiss 721"; src: url("swiss721md.pfr"); /* Swiss 721 normal kalınlık */ font-style: normal, italic; font-weight: 500; } @font-face { font-family: "Swiss 721"; src: url("swiss721hvy.pfr"); /* Swiss 721 kalınca */ font-style: normal, italic; font-weight: 700; } @font-face { font-family: "Swiss 721"; src: url("swiss721blk.pfr"); /* Swiss 721 çok kalın */ font-style: normal, italic; font-weight: 800,900; /* 900 ağırlıklı eğik yazıtipi yoktur */ } @font-face { font-family: "Swiss 721"; src: url(swiss721.pfr); /* Swiss 721 dar */ font-stretch: condensed; } @font-face { font-family: "Swiss 721"; src: url(swiss721.pfr); /* Swiss 721 geniş */ font-stretch: expanded; }
15.4 Yazıtiplerinin Özellikleri
15.4.1 Yazıtipi özelliklerine giriş
Bu bölümde, farklı platformlardan Genel Ağ'a erişen istemci tarafın yazıtipi eşleştirmesi, yazıtipi bireşimi yaparken veya yazıtipi indirirken yararlı olan yazıtipi özellikleri listelenmiştir. Yazıtipi verisinin ortamda gömülü olduğu durumlar hariç sanaldokuda yazıtipi kullanma gereksinimi bulunan her ortam için bu veri yararlı olabilir.
Bu özellikler yazıtiplerini tanmlamakta kullanılır. Bunlar biçembentlere veya BB'ye özgü değillerdir. BB'de her özellik bir yazıtipi tanımlayıcı tarafından açıklanmıştır. Bu özellikler ayrıca, VRML düğümlerine, CGM Uygulama Yapılarına, Java Programlama Arayüzüne veya başka biçembent dillerine de uygun olabilir. Bir ortam tarafından alınan ve bir vekil arabelleğinde saklanan yazıtipleri, sistemler.
Bu tür ortamların bazıları:
2 boyutlu vektörel biçimler
- Computer Graphics Metafile
- Simple Vector Format
^ boyutlu çizgesel biçimler
- VRML
- 3DMF
Gömülü nesne teknolojileri
- Java
- Active-X
- Obliq
15.4.2 Tam yazıtipi adı
This is the full name of a particular face of a font family. It typically includes a variety of non-standardized textual qualifiers or adornments appended to the font family name. It may also include a foundry name or abbreviation, often prepended to the font family name. It is only used to refer to locally installed fonts, because the format of the adorned name can vary from platform to platform. It must be quoted.
For example, the font family name of the TrueType font and the PostScript name may differ in the use of space characters, punctuation, and in the abbreviation of some words (e.g., to meet various system or printer interpreter constraints on length of names). For example, spaces are not allow in a PostScript name, but are common in full font names. The TrueType name table can also contain the PostScript name, which has no spaces.
The name of the font definition is important because it is the link to any locally installed fonts. It is important that the name be robust, both with respect to platform and application independence. For this reason, the name should be one that is not application- or language-specific.
The ideal solution would be to have a name that uniquely identifies each collection of font data. This name does not exist in current practice for font data. Fonts with the same face name can vary over a number of descriptors. Some of these descriptors, such as different complements of glyphs in the font, may be insignificant if the needed glyphs are in the font. Other descriptors, such as different width metrics, make fonts with the same name incompatible. It does not seem possible to define a rule that will always identify incompatibilities, but will not prevent the use of a perfectly suitable local copy of the font data with a given name. Therefore, only the range of ISO 10646 characters will be used to qualify matches for the font face name.
Since a prime goal of the font face name in the font definition is to allow a user agent to determine when there is a local copy of the specified font data, the font face name must be a name that will be in all legitimate copies of the font data. Otherwise, unnecessary Web traffic may be generated due to missed matches for the local copy.
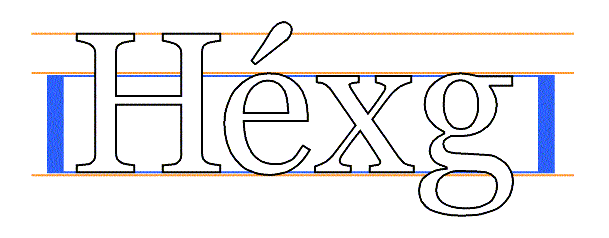
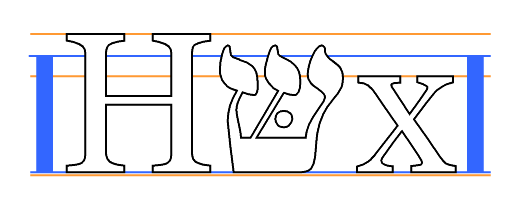
15.4.3 Emkare için koordinat birimleri
Certain values, such as width metrics, are expressed in units that are relative to an abstract square whose height is the intended distance between lines of type in the same type size. This square is called the em-kare and it is the design grid on which the glyph outlines are defined. The value of this descriptor specifies how many units the EM square is divided into. Common values are for example 250 (Intellifont), 1000 (Type 1) and 2048 (TrueType, TrueType GX and OpenType).
If this value is not specified, it becomes impossible to know what any font metrics mean. For example, one font has lowercase glyphs of height 450; another has smaller ones of height 890! The numbers are actually fractions; the first font has 450/1000 and the second has 890/2048 which is indeed smaller.
15.4.4 Orta Taban Çizgisi
Taban çizgisinin em-kare konumunu belirtir. Özellikle alt taban çizgisinin kullanıldığı Latin, Yunan ve Kril yazılardaki hizalamalarda kullanılır.
15.4.5 Yazıtipinin karakter kodlaması
Either explicitly or implicitly, each font has a table associated with it, the font encoding table, that tells what character each glyph represents. This table is also referred to as an encoding vector.
In fact, many fonts contain several glyphs for the same character. Which of those glyphs should be used depends either on the rules of the language, or on the preference of the designer.
In Arabic, for example, all letters have four (or two) different shapes, depending on whether the letter is used at the start of a word, in the middle, at the end, or in isolation. It is the same character in all cases, and thus there is only one character in the source document, but when printed, it looks different each time.
There are also fonts that leave it to the graphic designer to choose from among various alternative shapes provided. Unfortunately, CSS2 doesn't yet provide the means to select those alternatives. Currently, it is always the default shape that is chosen from such fonts.
15.4.6 Yazıtipi aile adı
This specifies the family name portion of the font face name. For example, the family name for Helvetica-Bold is Helvetica and the family name of ITC Stone Serif Semibold Italic is ITC Stone Serif. Some systems treat adornments relating to condensed or expanded faces as if they were part of the family name.
15.4.7 Motif genişlikleri
This is a list of widths, on the design grid, for the glyph corresponding to each character. The list is ordered by ISO10646 code point. Widths cannot usefully be specified when more than one glyph maps to the same character or when there are mandatory ligatures.
15.4.8 Gövde genişliği
This value refers to the dominant stem(gövde)) of the font. There may be two or more designed widths. For example, the main vertical stems of Roman characters will differ from the thin stems on serifed "M" and "N", plus there may be different widths for uppercase and lowercase characters in the same font. Also, either by design or by error, all stems may have slightly different widths.
15.4.9 Büyük harf motiflerinin yüksekliği
This measurement is the y-coordinate of the top of flat uppercase letters in Latin, Greek, and Cyrillic scripts, measured from the baseline. This descriptor is not necessarily useful for fonts that do not contain any glyphs from these scripts.
15.4.10 Küçük harf motiflerinin yüksekliği
This measurement is the y-coordinate of the top of unaccented, non-ascending lowercase letters in Latin, Greek and Cyrillic scripts, measured from the baseline. Flat-topped letters are used, ignoring any optical correction zone. This is usually used as a ratio of lowercase to uppercase heights as a means to compare font families.

This descriptor is not useful for fonts that do not contain any glyphs from these scripts. Since the heights of lowercase and uppercase letters are often expressed as a ratio for comparing different fonts, it may be useful to set both the lowercase and uppercase heights to the same value for unicameral scripts such as Hebrew, where for mixed Latin and Hebrew text, the Hebrew characters are typically set at a height midway between the uppercase and lowercase heights of the Latin font.

15.4.11 Alt Taban Çizgisi
This gives the position in the em square of the lower baseline. The lower baseline is used by Latin, Greek, and Cyrillic scripts for alignment, just as the upper baseline is used for Sanscrit-derived scripts.
15.4.12 Matematiksel Taban Çizgisi
This gives the position in the em square of the mathematical baseline. The mathematical baseline is used by mathematical symbols for alignment, just as the lower baseline is used for Latin, Greek, and Cyrillic scripts.
15.4.13 En büyük motif çerçevesi
The maximal bounding box is the smallest rectangle enclosing the shape that results if all glyphs in the font are placed with their origins coincident, and then painted.
If a dynamically downloadable font has been generated by subsetting a parent font, the bbox should be that of the parent font.
15.4.14 Azami aksansız yükseklik
This measurement, on the em square, is from the baseline to the highest point reached by any glyph, excluding any accents or diacritical marks.

15.4.15 Azami aksansız derinlik
This measurement, on the em square, is from the baseline to the lowest point reached by any glyph, excluding any accents or diacritical marks.

15.4.16 Panose-1 sayıları
Panose-1 is an industry standard TrueType font classification and matching technology. The PANOSE system consists of a set of ten numbers that categorize the key attributes of a Latin typeface, a classification procedure for creating those numbers, and Mapper software that determines the closest possible font match given a set of typefaces. The system could, with modification, also be used for Greek and Cyrillic, but is not suitable for unicameral and ideographic scripts (Hebrew, Armenian, Arabic, Chinese/Japanese/Korean).
15.4.17 ISO 10646 karakterleri aralığı
This indicates the glyph repertoire of the font, relative to ISO 10646 (Unicode). Since this is sparse (most fonts do not cover the whole of ISO 10646) this descriptor lists blocks or ranges that do have some coverage (no promise is made of complete coverage) and is used to eliminate unsuitable fonts (ones that will not have the required glyphs). It does not indicate that the font definitely has the required glyphs, only that it is worth downloading and looking at the font. See [ISO/IEC 10646] for information about useful documents.
This method is extensible to future allocation of characters in Unicode, without change of syntax and without invalidating existing content.
Font formats that do not include this information, explicitly or indirectly, may still use this characteristic, but the value must be supplied by the document or style sheet author.
There are other classifications into scripts, such as the Monotype system (see [MONOTYPE]) and a proposed ISO script system. These are not readily extensible.
Because of this, classification of glyph repertoires by the range of ISO 10646 characters that may be represented with a particular font is used in this specification. This system is extensible to cover any future allocation.
15.4.18 Tepe Taban Çizgisi
This gives the position in the em square of the top baseline. The top baseline is used by Sanscrit-derived scripts for alignment, just as the bottom baseline is used for Latin, Greek, and Cyrillic scripts.
15.4.19 Gövde yüksekliği
This is the width of vertical (or near-vertical) stems of glyphs. This information is often tied to hinting, and may not be directly accessible in some font formats. The measurement should be for the dominant vertical stem in the font because there might be different groupings of vertical stems (e.g., one main one, and one lighter weight one as for an uppercase M or N).
15.4.20 Düşey hat açısı
This is the angle, in degrees counterclockwise from the vertical, of the dominant vertical strokes of the font. The value is negative for fonts that slope to the right, as almost all italic fonts do. This descriptor may also be specified for oblique fonts, slanted fonts, script fonts, and in general for any font whose vertical strokes are not precisely vertical. A non-zero value does not of itself indicate an italic font.
15.5 Yazıtipi eşleme algoritması
This specification extends the algorithm given in the CSS1
specification. This algorithm reduces down to the algorithm in the
CSS1 specification when the author and reader style sheets do not
contain any @font-face rules.
Matching of descriptors to font faces must be done carefully. The descriptors are matched in a well-defined order to insure that the results of this matching process are as consistent as possible across UAs (assuming that the same library of font faces and font descriptions is presented to each of them). This algorithm may be optimized, provided that an implementation behaves as if the algorithm had been followed exactly.
The user agent makes (or accesses) a database of relevant font-face descriptors of all the fonts of which the UA is aware. If there are two fonts with exactly the same descriptors, one of them is ignored. The UA may be aware of a font because:
it has been installed locally
it is declared using an
@font-facerule in one of the style sheets linked to or contained in the current documentit is used in the UA default style sheet, which conceptually exists in all UAs and is considered to have full
@font-facerules for all fonts which the UA will use for default presentation, plus@font-facerules for the five special generic font families (seefont-family) defined in CSS2
At a given element and for each character in that element, the UA assembles the font properties applicable to that element. Using the complete set of properties, the UA uses the
font-familyproperty to choose a tentative font family. Thus, matching on a family name will succeed before matching on some other descriptor. The remaining properties are tested against the family according to the matching criteria described with each descriptor. If there are matches for all the remaining properties, then that is the matching font face for the given element.If there is no matching font face within the font-family being processed by step 2, UAs that implement intelligent matching may proceed to examine other descriptors such as x-height, glyph widths, and panose-1 to identify a different tentative font family. If there are matches for all the remaining descriptors, then that is the matching font face for the given element. The font-family descriptor that is reflected into the CSS2 properties is the font family that was requested, not whatever name the intelligently matched font may have. UAs that do not implement intelligent matching are considered to fail at this step.
If there is no matching font face within the font-family being processed by step 3, UAs that implement font downloading may proceed to examine the src descriptor of the tentative font face identified in step 2 or 3 to identify a network resource that is available, and of the correct format. If there are matches for all the remaining descriptors, then that is the matching font face for the given element and the UA may attempt to download this font resource. The UA may choose to block on this download or may choose to proceed to the next step while the font downloads. UAs that do not implement font download, or are not connected to a network, or where the user preferences have disabled font download, or where the requested resource is unavailable for whatever reason, or where the downloaded font cannot be used for whatever reason, are considered to fail at this step.
If there is no matching font face within the font-family being processed by step 3, UAs that implement font synthesis may proceed to examine other descriptors such as x-height, glyph widths, and panose-1 to identify a different tentative font family for synthesis. If there are matches for all the remaining descriptors, then that is the matching font face for the given element and synthesis of the faux font may begin. UAs that do not implement font synthesis are considered to fail at this step.
If all of steps 2, 3, 4 and 5 fail, and if there is a next alternative font-family in the font set, then repeat from step 2 with the next alternative font-family.
If there is a matching font face, but it doesn't contain glyph(s) for the current character(s), and if there is a next alternative font-family in the font sets, then repeat from step 2 with the next alternative font-family. The unicode-range descriptor may be used to rapidly eliminate from consideration those font faces that do not have the correct glyphs. If the unicode-range descriptor indicates that a font contains some glyphs in the correct range, it may be examined by the UA to see if it has that particular one.
If there is no font within the family selected in 2, then use the inherited or UA-dependent font-family value and repeat from step 2, using the best match that can be obtained within this font. If a particular character cannot be displayed using this font, then the UA has no suitable font for that character. The UA should map each character for which it has no suitable font to a visible symbol chosen by the UA, preferably a "missing character" glyph from one of the font faces available to the UA.
UAs that implement progressive rendering and have pending font downloads may, once download is successful, use the downloaded font as a font family. If the downloaded font is missing some glyphs that the temporary progressive font did contain, the downloaded font is not used for that character and the temporary font continues to be used.
- Not:
- The above algorithm can be optimized to avoid having to revisit the CSS2 properties for each character.
The per-descriptor matching rules from (2) above are as follows:
font-style is tried first. italic will be satisfied if there is either a face in the UA's font database labeled with the CSS keyword italic (preferred) or oblique. Otherwise the values must be matched exactly or font-style will fail.
font-variant is tried next. normal matches a font not labeled as small-caps; small-caps matches (1) a font labeled as small-caps, (2) a font in which the small caps are synthesized, or (3) a font where all lowercase letters are replaced by uppercase letters. A small-caps font may be synthesized by electronically scaling uppercase letters from a normal font.
font-weight is matched next, it will never fail. (See font-weight below.)
font-size must be matched within a UA-dependent margin of tolerance. (Typically, sizes for scalable fonts are rounded to the nearest whole pixel, while the tolerance for bitmapped fonts could be as large as 20%.) Further computations, e.g., by em values in other properties, are based on the font-size value that is used, not the one that is specified.
15.5.1 Mapping font weight values to font names
The font-weight property values are
given on a numerical scale in which the value '400' (or normal)
corresponds to the "normal" text face for that family. The weight
name associated with that face will typically be Book, Regular,
Roman, Normal or sometimes Medium.
The association of other weights within a family to the numerical weight values is intended only to preserve the ordering of weights within that family. User agents must map names to values in a way that preserves visual order; a face mapped to a value must not be lighter than faces mapped to lower values. There is no guarantee on how a user agent will map font faces within a family to weight values. However, the following heuristics tell how the assignment is done in typical cases:
If the font family already uses a numerical scale with nine values (as e.g., OpenType does), the font weights should be mapped directly.
If there is both a face labeled Medium and one labeled Book, Regular, Roman or Normal, then the Medium is normally assigned to the '500'.
The font labeled "Bold" will often correspond to the weight value '700'.
If there are fewer then 9 weights in the family, the default algorithm for filling the "holes" is as follows. If '500' is unassigned, it will be assigned the same font as '400'. If any of the values '600', '700', '800', or '900' remains unassigned, they are assigned to the same face as the next darker assigned keyword, if any, or the next lighter one otherwise. If any of '300', '200', or '100' remains unassigned, it is assigned to the next lighter assigned keyword, if any, or the next darker otherwise.
There is no guarantee that there will be a darker face for each
of the font-weight values; for
example, some fonts may have only a normal and a bold face, others
may have eight different face weights.
The following two examples show typical mappings.
- Örnek:
- Assume four weights in the "Rattlesnake" family, from lightest
to darkest: Regular, Medium, Bold, Heavy.
First example of font-weight mapping Available faces Assignments Filling the holes "Rattlesnake Regular" 400 100, 200, 300 "Rattlesnake Medium" 500 "Rattlesnake Bold" 700 600 "Rattlesnake Heavy" 800 900
- Örnek:
- Assume six weights in the "Ice Prawn" family: Book, Medium,
Bold, Heavy, Black, ExtraBlack. Note that in this instance the
user agent has decided not to assign a numeric value to
"Example2 ExtraBlack".
Second example of font-weight mapping Available faces Assignments Filling the holes "Ice Prawn Book" 400 100, 200, 300 "Ice Prawn Medium" 500 "Ice Prawn Bold" 700 600 "Ice Prawn Heavy" 800 "Ice Prawn Black" 900 "Ice Prawn ExtraBlack" (none)
15.5.2 Yazıtipi eşleme örnekleri
- Örnek:
- The following example defines a specific font face, Alabama
Italic. A panose font description and source URI for retrieving a
truetype server font are also provided. Font-weight and font-style
descriptors are provided to describe the font. The declaration says
that the weight will also match any request in the range 300 to
500. The font family is Alabama and the adorned font name is
Alabama Italic.
@font-face { src: local("Alabama Italic"), url(http://www.fonts.org/A/alabama-italic) format("truetype"); panose-1: 2 4 5 2 5 4 5 9 3 3; font-family: Alabama, serif; font-weight: 300, 400, 500; font-style: italic, oblique; }
- Örnek:
- The next example defines a family of fonts. A single URI is
provided for retrieving the font data. This data file will contain
multiple styles and weights of the named font. Once one of these
@font-facedefinitions has been dereferenced, the data will be in the UA cache for other faces that use the same URI.@font-face { src: local("Helvetica Medium"), url(http://www.fonts.org/sans/Helvetica_family) format("truedoc"); font-family: "Helvetica"; font-style: normal } @font-face { src: local("Helvetica Oblique"), url("http://www.fonts.org/sans/Helvetica_family") format("truedoc"); font-family: "Helvetica"; font-style: oblique; slope: -18 }
- Örnek:
- The following example groups three physical fonts into one
virtual font with extended coverage. In each case, the adorned font
name is given in the src descriptor to allow locally installed
versions to be preferentially used if available. A fourth rule
points to a font with the same coverage, but contained in a single
resource.
@font-face { font-family: Excelsior; src: local("Excelsior Roman"), url("http://site/er") format("intellifont"); unicode-range: U+??; /* Latin-1 */ } @font-face { font-family: Excelsior; src: local("Excelsior EastA Roman"), url("http://site/ear") format("intellifont"); unicode-range: U+100-220; /* Latin Extended A and B */ } @font-face { font-family: Excelsior; src: local("Excelsior Cyrillic Upright"), url("http://site/ecr") format("intellifont"); unicode-range: U+4??; /* Cyrillic */ } @font-face { font-family: Excelsior; src: url("http://site/excels") format("truedoc"); unicode-range: U+??,U+100-220,U+4??; }
- Örnek:
- This next example might be found in a UA's default style sheet.
It implements the CSS2 generic font family, serif by
mapping it to a wide variety of serif fonts that might exist on
various platforms. No metrics are given since these vary among the
possible alternatives.
@font-face { src: local("Palatino"), local("Times New Roman"), local("New York"), local("Utopia"), url("http://somewhere/free/font"); font-family: serif; font-weight: 100, 200, 300, 400, 500; font-style: normal; font-variant: normal; font-size: all }