-
Siteler kullanılmak için hazırlanır.
- Hedef kitlenizi baştan belirleyin [Ayrıntılar]
- Okunurluk içeriğe engel olmamalıdır [Ayrıntılar]
- Tipografi yazıların arayüzüdür [Ayrıntılar]
- Önemli servisleri erişilebilir kılın [Ayrıntılar]
- Özelleştirilmiş hata mesajları yardımcınızdır [Ayrıntılar]
- Sayfaların bastırılabileceğini ve diske kaydedilebileceğini unutmayın [Ayrıntılar]
-
Tasarım ve içerik organizasyonu en baştan yapılmalıdır.
- Hedef kitlenizdeki kullanıcıların profilini, beklentilerini, bağlantı hızlarını vb, mümkünse uzaktan gözlemleyerek, gerekirse de anketlerle, öğrenmeden yeni bir tasarıma başlamayın. Gözlem metodu, kullanıcıların "verdikleri" cevaplarda daha dürüst olmalarını sağlar.
- Ender olarak, grafik, ses sanatçıları ya da çokluortam sunucusu vb. hazırlamanız durumunda, kullanıcılardan beklentileriniz (bant genişliği, kurulu eklentiler) yüksek olabilir. Bu durumda bile, gerekenden fazla bant genişliği ve sayfa elemanı kullanmayın.
- Sitenizde neler bulunduğunu ve bunun kullanıcıya ne yararlar getireceğini belirtin.
-
Birçok kullanıcı sayfayı önce tarar, sonra okur.
- Sayfalarınızı taramaya uygun hazırlayın. Başlıkları ve yazıyı düzenli tutmaya çalışın.
- Bir satırda 70-100 karakterden fazla kullanmamaya çalışın. Kitaplar ve gazeteler bu fikri yüzyıllardır kullanmaktadır. Sayfanın genişliğine göre uzadıkça uzayan satırlar, okunurluğu çok düşürecektir. Bunun için tabloları kullanabilirsiniz.
- Yazı ve fon için zıt renkler kullanın. En çok tercih edilen ikili genel olarak beyaz üzerine siyahtır. Renklerin RGB kodlarına bakarak zıtlıklarını (contrast) ayarlayabilirsiniz. Örneğin #FFFFCC üzerine #000099 iyi bir zıtlık oluşturacaktır.
- Sayfa fonu için resim kullanıyorsanız, sayfanın fon rengini yine de belirtin ve fon resmine yakın bir renk seçin. Bazı kullanıcılar resimleri otomatik yükletmemektedir. Örneğin, siyah fon resmi üzerine beyaz yazı kullanıyorsanız, bu tip bir kullanıcının tarayıcısında beyaz üzerine beyaz yazı gibi itici bir sonuç yaratabilirsiniz.
-
Doğru yazıtiplerinin seçimi, içeriğin sunumunu kolaylaştıracaktır.
- Başlık ve paragraflar için değişimli (alternating) yazıtipleri kullanın, örneğin başlıklar için sans-serif (uçlar çıkıntısız)bir yazı tipi (Arial, Helvetica vb.), paragraflar için de serif (uçlar çıkıntılı) bir yazı tipi (Times New Roman, Times vb.) iyi olabilir ya da tam tersi.
- Genel olarak, "HEPSİ BÜYÜK" ve "Sadece İlk Harfleri Büyük" başlıklar, cümleler kullanmaktan kaçının. Bu gözün gereksiz yere hareketine yolaçacağı için gözü yoracaktır.
- Karakter setini belirtirken bazı düzenleyicilerin (Frontpage vb.) kullandığı Windows-1254 karakter seti yerine, ISO-8859-9 kullanın. CP1254 seti standartlar içinde yoktur ve UNIX ve Mac makinelerde Türkçe yazıtipleri olan kullanıcılarda bile sorun çıkarmaktadır. ISO seti, belli başlı bütün tarayıcılarca desteklenmektedir.
-
Servislerinizi kolay erişilebilir kılmazsanız, onları sunmanızın da
anlamı olmaz.
- Yardım, arama, site haritası vb. servisler kişisel ev sayfaları dışında her sitede bulunmalıdır.
- En çok kullanılan servis ve sayfalarınızı (örneğin harita, arama vb.) her yerden erişilebilir yapın. Unutmayın her ziyaretçiniz ana sayfanızdan gelmeyebilir.
- Sayfalarınızın adreslerini değiştirmemeye çalışın. Değiştirmek zorunda kalırsanız, yeni sayfanın adresini içeren bir sayfayı eski yerde bırakın.
-
Arama, harita, yardım vb. adresleri
- http://www.kurum.edu.tr/arama/
- http://www.kurum.edu.tr/harita/
- http://www.kurum.edu.tr/yardim/
-
Kullanıcıya hatanın olası nedenlerini açıklamaya çalışın. Gerekirse, akıllı
sistemler kurun.
- Kullanıcıya, "404 file not found" gibi sevimsiz bir hata vermek yerine, sayfanın adresi değişmişse yeni yerini bildiren ya da otomatik olarak gitmeye çalıştığı adresi kestiren uygulamalar geliştirin.
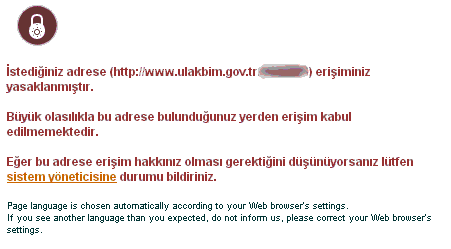
- Eğer belli adreslere erişimi yasakladıysanız ya da site kullanıcının şifresini kabul etmiyorsa, neden yasaklandığını veya yeni şifre almak için kime başvurulacağını hata mesajında belirtin. bkz.[65]
-
Sayfalarınızı disklerine kaydeden ya da bastıran kullanıcılara yardımcı olun.
- Sayfalarınızın, diyelim ki en altında, sayfanın kendisinin ya da bağlı olduğu sayfanın URL'i bulunsun. Böylece, sayfanın asıl adresi hem baskıda, hem de diskteki kopyalarında görünecektir.
- Mümkünse, sayfa içinde verdiğiniz referansları, sayfanın en altında, açık URL'leriyle birlikte tekrarlayın.
- Sayfalarınızın son değişiklik tarihini belirtin. Çoğu zaman, saati ve dakikayı belirtmeniz gerekmez, ay-yıl bile yeterince iş görecektir.
- Sayfalarınızın ya baskıda da iyi göründüğünden emin olun ya da yazıcı-dostu sürümleri olsun. Bunun için CGI vb. programlar yazılması gerekebilir. bkz. Hotwired sayfaları...
- A4 kağıda bastırılan bir sayfa için güvenli bölge 535 x 295 pixel'dir. Bu sınırın dışına taşmamaya çalışın.